Android studio — android studio
Содержание:
Android Studio 4.2.1 available
Thursday, May 13, 2021
Android Studio 4.2.1 is now available in the Stable channel.
If you already have an Android Studio build on the , you can get the update by clicking Help > Check for Update (Android Studio > Check for Updates on macOS). Otherwise, you can download here.For information on new features and changes in all releases of Android Studio, see the Android Studio release notes.We greatly appreciate your bug reports, which help us to make Android Studio better. If you encounter a problem, let us know by reporting a bug. Note that you can also to indicate that you are also affected by it.
General fixes
This update includes fixes for the following public issues:
Build Variants
Issue #184826517: Project structure does not match after switching variants and reopening
Kotlin
Issue #187403740: Android Studio 4.2.0 generates projects with wrong Kotlin version: «1.5.0-release-764»
Project Structure
Issue #184660150: Project Structure dialog in AndroidStudio is unable to display modules that aren’t included as text in settings.gradle
Android Gradle Plugin
Issue #181055586: AGP 4.2 Beta 5 breaks Wear unbundled apps
Добро пожаловать в Android Studio: первый проект
Ну вот и всё! Головная боль с установкой Android Studio закончилась. Раньше приходилась сообщать Android Studio, где находиться JDK и Android SDK — теперь это происходит автоматически.
Теперь давайте рассмотрим, как создать свой первый проект:
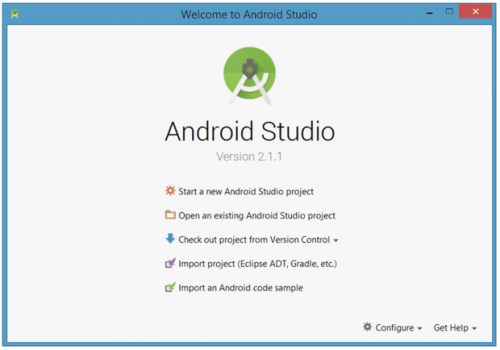
Чтобы назвать новый проект (приложение), просто после запуска Android Studio нажмите на Start a new Android Studio project, если вы уже зашли в Android Studio верхнем меню и выберите File > New > New Project.
Нажмите на Start a new Android Studio project
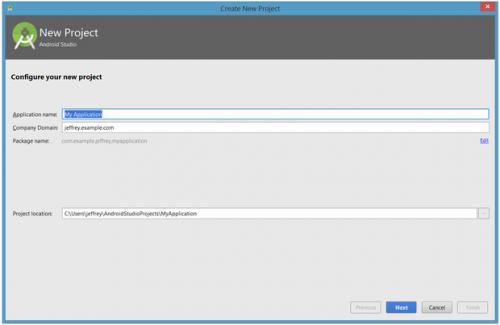
Теперь вам нужно придумать имя для вашего приложения, а также добавить домен компании.
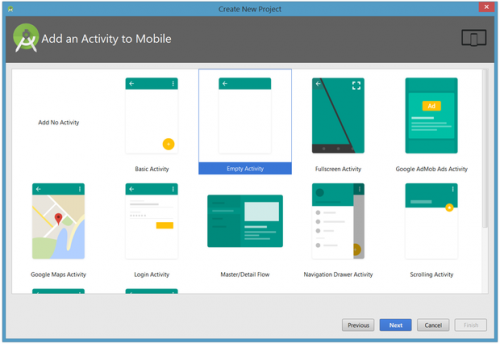
Выберите Активити для старта
Теперь вам нужно выбрать Activiti (Активити) для старта. Приложения для Android состоят из активити и фрагментов. Проще говоря активити — это экраны, между которыми вы перемещаетесь при использовании приложений. Обычно приложения начинаются с какой-то заставки или окна навигации, чтобы показать пользователю, что может приложение.
Выберите Empty Actyvity (Пустая активность)
То, что вы выберите будет основной активностью вашего приложения. Чтобы сходу не запутаться в коде, я рекомендую начать с малого и выбрать Empty Actyvity (Пустая активность), после чего нажать Next.
Настраиваем конфигурацию проекта
В этом окне мы дадим название своему приложению и название файлу макета, который будет обрабатывать внешний вид приложения и положение элементов.
Файлы активностей написаны на языке программирования Java и имеют расширение «.java», файлы макетов пишутся на языке разметки XML и имеют расширение «.xml».
Если вы создаете большое приложение, то в конечном итоге у вас будет большое количество различных активностей и все будут иметь разные имена
Это может сбить с толку, поэтом важно давать им логические имена
- Name — собственно это название вашего приложения. Вы можете назвать его как угодно. В случае этого примера My Application.
- Package name — это уникальное пространство имен в языке Java. В случае примера это ru.xpcom.myapplication. Где ru — страна, xpcom — компания и myapplication название приложения без пробелов. Package name должен быть уникальным, в Google Play маркете не может быть двух приложений с двумя одинаковыми названиями.
- Save location — папка в котор будут храниться все файлы проекта.
- Language — язык на котором будет происходить программирования, я рекомендую Java, в данный момент в интернете для него больше примеров, библиотек и т.д.
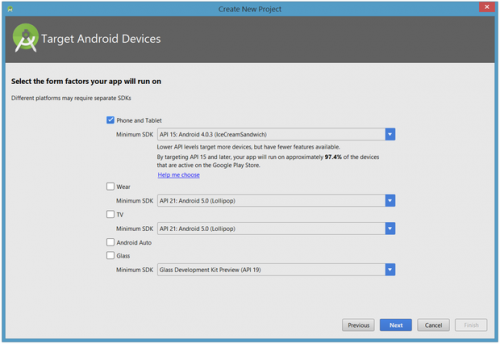
- Minimum API level — берите API 21 это Android 5.0, ниже брать смысла нет. Смартфонами на Android 4 активно никто не пользуется, обычно их используют как обычные звонилки.
Моё первое приложение «Hello World»
После нажатия кнопки Finish, Android Studio создаст все необходимые файлы, если у вас хороший компьютер это займет несколько секунд. А вы думали, что установка и запуск проекта сложная задача?
В нашем проекте уже есть какой-то код, и он уже работает как просто приложение, если вы его запустите оно будет работать как полноценное приложение Hello World.
Обязательно изучите все файлы хранящиеся в вашем проекте, сделать это можно походив по дереву-файлов в боковом меню.
- java — в которой хранятся Java-файлы, сейчас у нас он один это MainActivity.java.
-
res — в этой папке хранятся ресурсы — отвечающие за дизайн нашего приложения. Это могут быть картинки (png, jpg и т.д.), xml файлы отвечающие за цвета, размеры, стили активностей.
- res/layout — файлы макета, сейчас там один макет activity_main.xml для активности MainActivity.java.
-
res/values —
- colors.xml — все цвета используемые в приложении
- styles.xml — стили используем в приложении
- strings.xml — строковые ресурсы
В названии java-файлов (активностей) используют так называемый «эффект верблюда» это когда в название каждое слов начинается с большой буквы MainActivity это такой разделитель слов, так как пробелы использовать нельзя.
В названии фалов ресурсов не принято использовать большие буквы, поэтому для разделения слов там используют нижнее подчеркивание.
Дважды щелкнете по файлу activity_main.xml, а затем нажмите на окно Design. Вы сможете увидеть как он будет выглядеть.
Вы ещё ничего не сделали, но в вашем проекте уже много разных файлов, а также огромное количество кнопок и инструментов в которых вам предстоит разобраться.
Не волнуйтесь, через время для вас это будет довольно просто. В следующих постах я расскажу как настроить Android Studio под себя и создать приложения посерьёзней. Теперь, когда вы можете устанавливать Android Studio и залете, как создавать там проекте, первый важный шаг в сторону разработчика Android можно закончить!
Начало работы в Android Studio
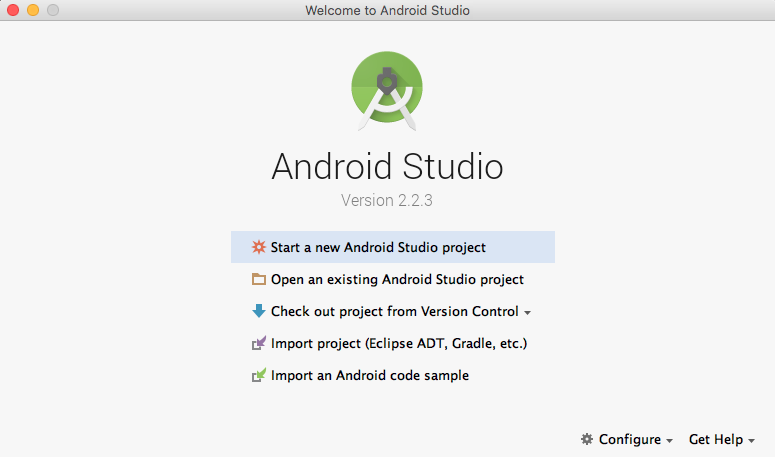
Запустите Android Studio, в окне Android Studio Setup Wizard выберите Start a new Android Studio project (начать новый проект).

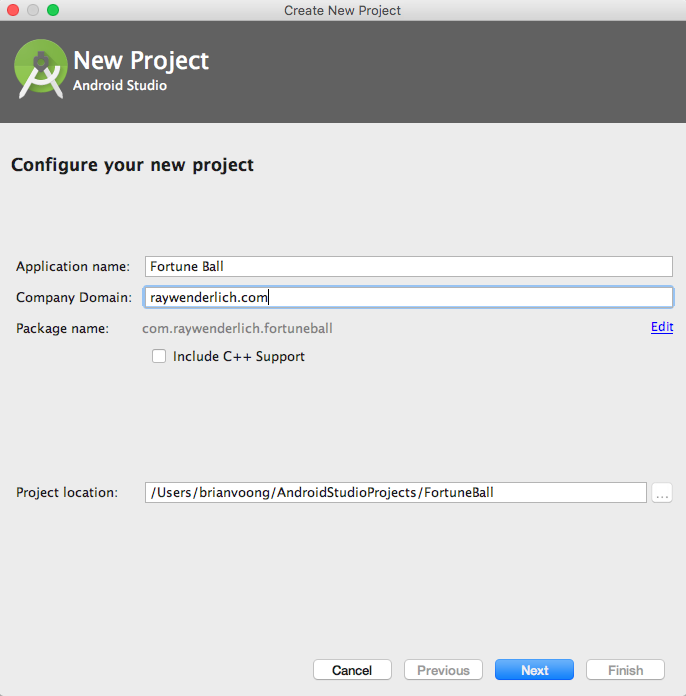
В окне Create New Project выберите Application Name (название приложения) как Fortune ball («Шар фортуны»), введите домен компании; в поле Project location выберите место в котором приложение будет сохранено. Кликните Next.

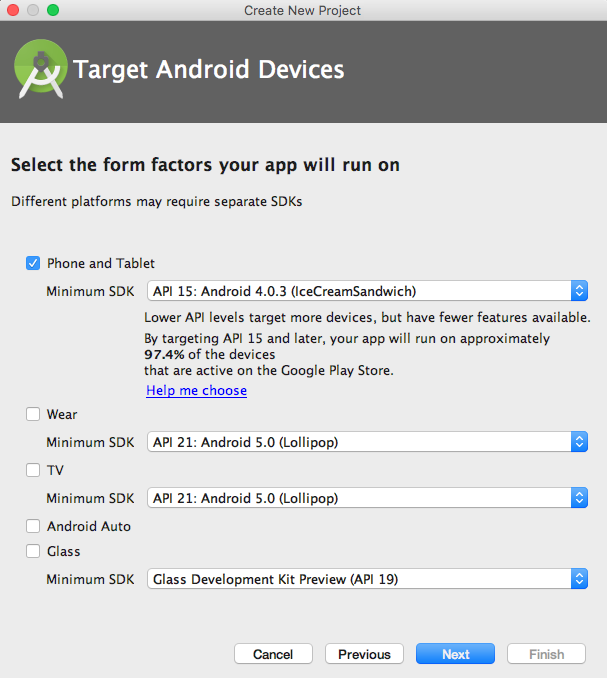
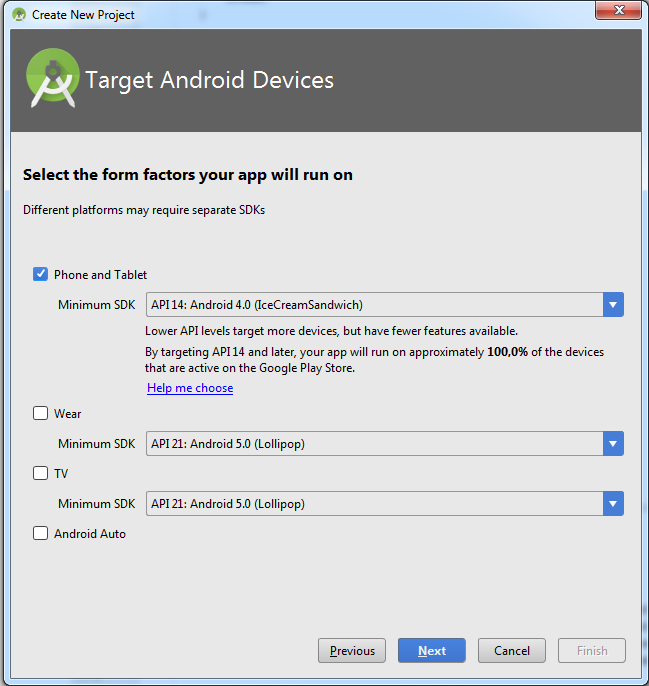
Перед вами окно Target Android Devices. Выберите Phone and Tablet. В поле Minimum SDK укажите API 15. Нажмите Next.

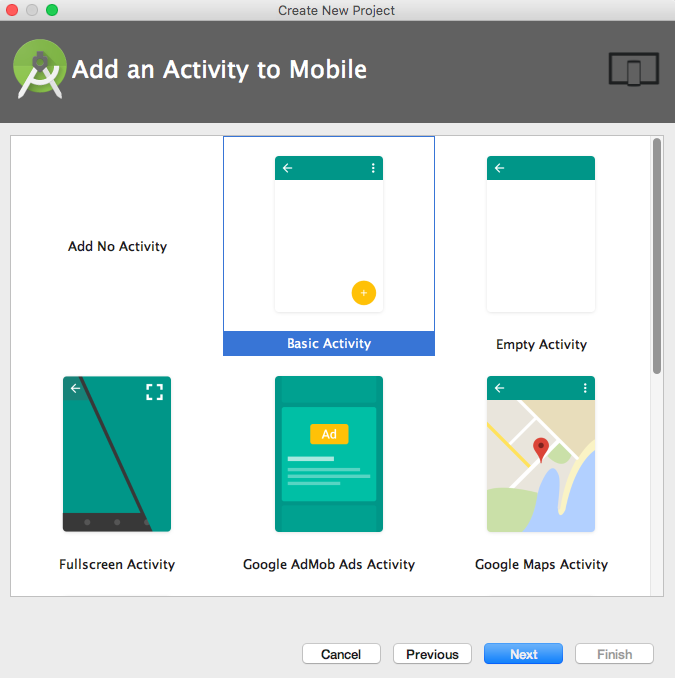
В окне Add an activity to Mobile выберите Basic Activity. Оцените все опции, в этом окне представлен обзор доступных макетов.
Кликните Next.

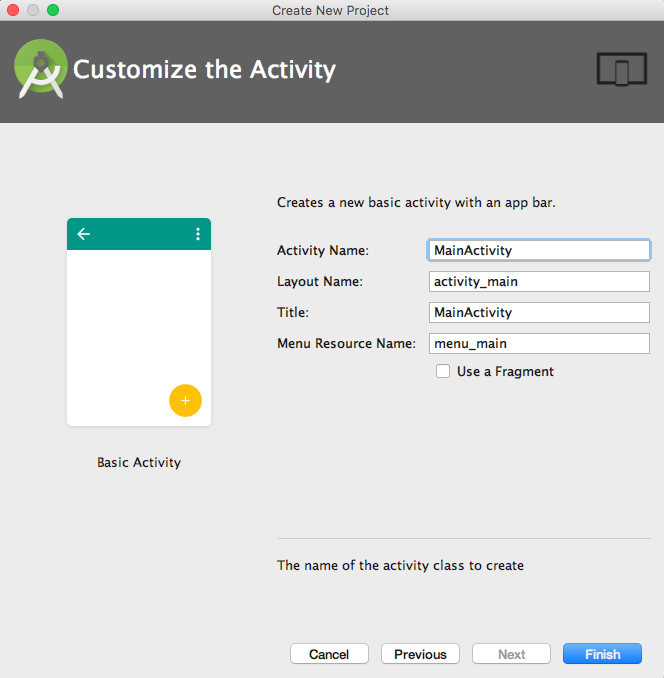
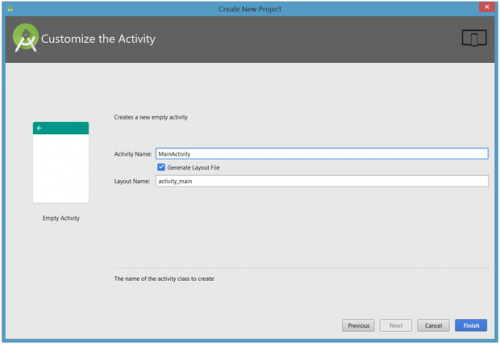
В окне Customize the Activity, скриншот которого размещен ниже, вы сможете изменить Activity Name (название активности), Layout Name (название макета), Title (общее название) и Menu Resource Name (название меню ресурсов). Оставьте значения по умолчанию и кликните Finish.

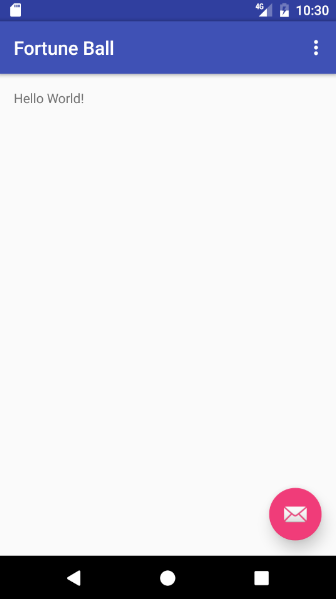
Через несколько секунд появится следующее окно:

На вашем устройстве или эмуляторе высветится такое же окно. Эмулятор функционирует как устройство, загрузка займет определенное время.

Это уже приложение. Ему многого не хватает, но сейчас уже можно переходить к следующему шагу.
Начало работы с Android Studio
Загрузите Android Studio
ОС Linux
Когда вы убедитесь, что операционная система совместима и подходит для Android Studio установки и настройки, загрузите соответствующий дистрибутив.
Установка Android Studio на 64-разрядную Windows 8.1

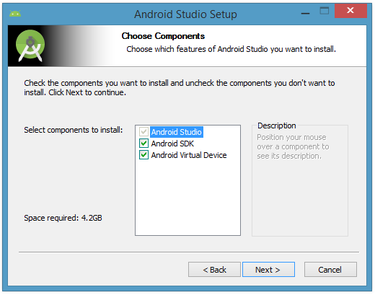
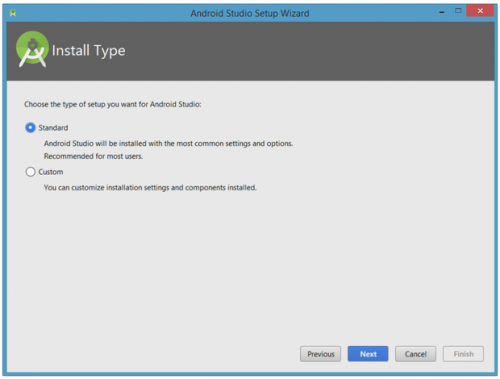
Нажав кнопку « Далее », я перехожу к следующему диалоговому окну, в котором можно отказаться от установки Android SDK ( входит в комплект установки ) и Android Virtual Device ( AVD ):

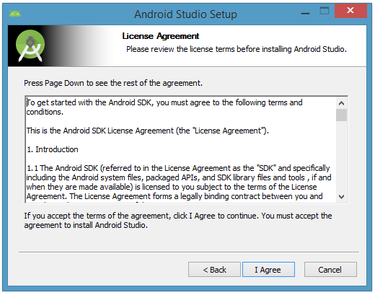
Я решил сохранить настройки по умолчанию. После нажатия кнопки « Далее » вы попадете в диалоговое окно лицензионного соглашения. Примите его условия, чтобы продолжить установку:

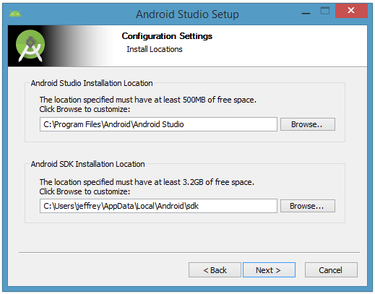
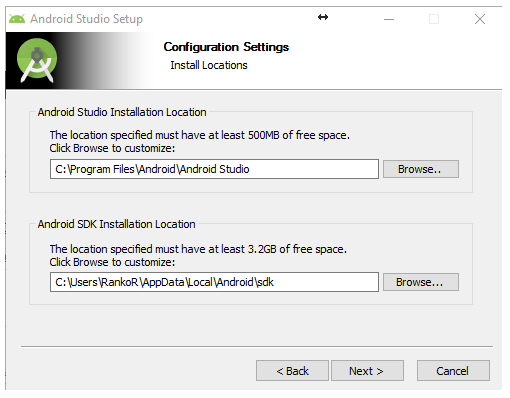
В следующем диалоговом окне предлагается изменить папку установки Android Studio и Android SDK :

Измените место установки или используйте настройки по умолчанию и нажмите кнопку « Далее ».
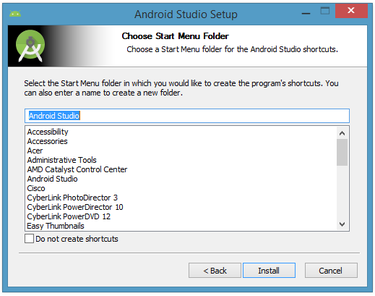
По умолчанию установщик создает ярлык для запуска программы. Затем нажмите кнопку « Установить », чтобы начать установку:

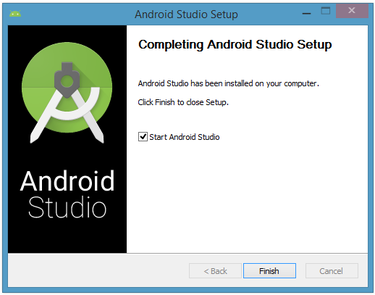
В диалоговом окне отобразится сообщение о завершении установки:

Чтобы завершить установку и приступить к Android Studio уроку, нажмите кнопку « Готово ».
Запуск Android Studio
Android Studio при своем запуске выводит следующую заставку:

При первом запуске вам будет предложено установить в диалоговых окнах несколько параметров конфигурации
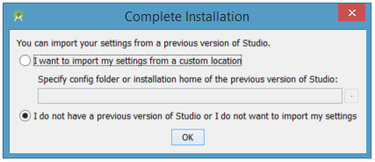
В первом диалоговом окне основное внимание уделяется импорту настроек из ранее установленной версии Android Studio :

Можно принять настройки по умолчанию и нажать на кнопку « ОК ». После этого Android Studio выведет диалоговое окно « Мастера установки »:


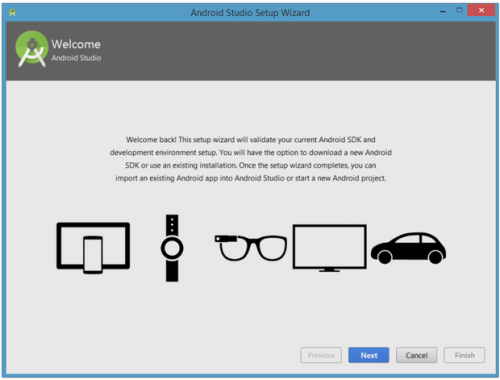
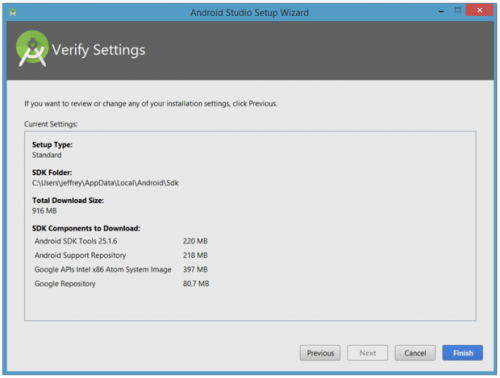
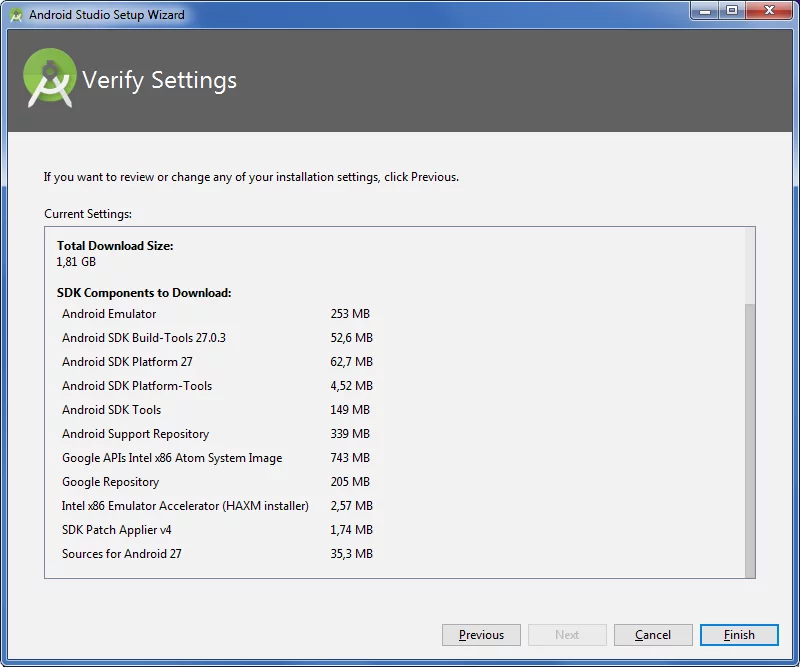
Нажмите кнопку « Далее » и подтвердите выбранные настройки. Затем нажмите кнопку « Готово », чтобы продолжить:

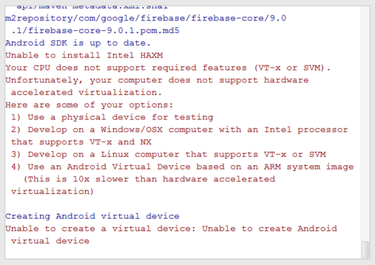
« Мастер установки » загрузит и распакует необходимые компоненты. Нажмите кнопку « Показать детали », если хотите увидеть подробную информацию о загружаемых архивах и их содержимом:


Возможные варианты решения проблемы – использовать медленный эмулятор или Android-устройство для ускорения разработки.
Нажмите кнопку « Готово », чтобы завершить работу « Мастера установки ». После этого вы увидите диалоговое окно « Добро пожаловать в Android Studio »:

Ваше первое мобильное приложение в Android Studio
Самый быстрый способ познакомиться с Android Studio — использовать его для разработки приложения. Мы начнем с приложения « Привет, мир », которое выводит сообщение « Добро пожаловать в Android ».
Создание нового проекта


Нажмите кнопку « Далее », и вам будет предоставлена возможность выбрать шаблон для основного направления приложения. Пока мы остановимся на « Empty Activity ». Выберите этот шаблон и нажмите кнопку « Далее »:

Затем настройте направление:

Введите W2A в качестве названия направления и main в качестве названия шаблона и нажмите кнопку « Готово », чтобы завершить этот этап. На экране появится сообщение о том, что идет создание проекта, а затем будет загружено рабочее пространство.
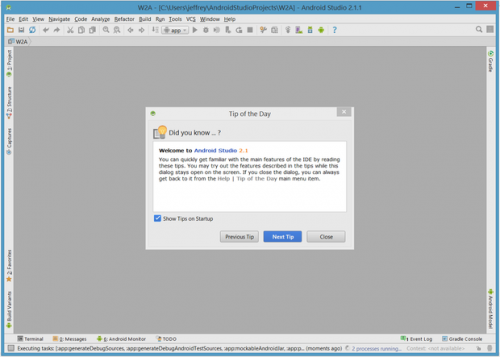
Сначала вы увидите приветственное диалоговое окно « Совет дня », которое при желании можно отключить в Android Studio :

Рабочее пространство проекта состоит из панели меню, панели инструментов, рабочей области, дополнительных компонентов, с помощью которых можно открыть другие окна ( например, окно консоли Gradle ), и строки состояния.
Окна проекта и редактора
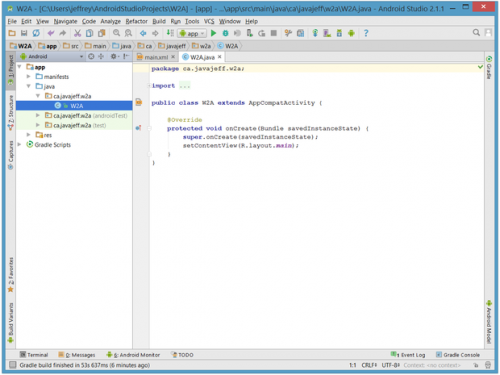
Когда вы попадаете в рабочую область проекта, W2A идентифицируется как текущий проект. Через несколько минут данные о нем появятся в двух новых окнах:


Рекомендации по проектированию
Пользователи устройств хотят, чтобы приложения выглядели и обвели себя определенным образом… будь то прокрутка или касание или использование элементов управления голоса, пользователи будут иметь определенные ожидания для того, как должно выглядеть приложение и как его использовать. Эти ожидания должны оставаться согласованными, чтобы сократить путаницу и недовольство. Android предлагает руководство по этим платформам и ожиданиям устройств, объединяющее конструкцию Google материала для визуальных элементов и шаблонов навигации, а также рекомендации по качеству совместимости, производительности и безопасности.
Дополнительные сведения см. в документации по разработке для Android.
Система разработки Fluent для Android
Кроме того, корпорация Майкрософт предлагает рекомендации по проектированию с целью обеспечения бесперебойной работы по всему портфелю мобильных приложений Майкрософт.
— это разработка и создание собственных приложений Android, которые по-прежнему уникальны.
- Набор инструментов для создания эскизов
- Набор инструментов Figma
- Шрифт Android
- Рекомендации по пользовательскому интерфейсу Android
- Рекомендации по значкам приложений Android
Начало
Пользователи среды могут программировать на языках Java, C++ и Kotlin. Планируется, что последний со временем полностью заменит привычный Java, который пока остается основным. Для работы потребуется от 3 (минимум) до 8 Гб (желательно) оперативной памяти плюс дополнительный гигабайт для Android Emulator. Свободного места на жестком диске должно быть не меньше, чем 2 Гб.

Процесс установки Андроид Студио мало чем отличается от других программ
Если используется Microsoft Windows, подойдут версии 2003, Vista, 7–10. Для OS X нужен Mac от 10.8.5 до 10.13 / 10.14 (High Sierra/Mojave). Для Linux – KDE или GNOME. Изготовление приложения проходит в несколько этапов:
- создаем новый проект;
- разрабатываем пользовательский интерфейс;
- добавляем навигацию, действия, дополнительные опции;
- тестируем программу в эмуляторе.
Если собираетесь работать с Java, обязательно установите последнюю версию JDK. Скачать ее можно на официальном сайте. Помимо главной программы, для работы также потребуются элементы Андроид SDK – скрипты, библиотеки, документы, файлы. Эти компоненты будут скачаны автоматически. В установочный комплект также входит Андроид Emulator.

Проверяйте количество свободного места на диске
Следующим шагом станет определение адресов Студио и СДК. Их предлагается установить в отдельные папки. Перед началом инсталляции стоит убедиться, что на выбранном диске достаточно места. Сама Studio требует не так много свободного пространства, а вот элементы SDK занимают больше 3 Гб. Это минимум, так как затем потребуется дополнительная площадь для обновлений.
Каждое приложение, сделанное под Андроид, должно состоять из четырех точек входа:
- Service. Компонент, обеспечивающий работу в фоновом режиме. Он отвечает за выполнение удаленных и длительных операций при выключенном визуальном интерфейсе.
- Activity. Элементы интерактивного управления. Через класс Intent передается информация о намерениях пользователя. Активности устроены по подобию веб-страниц. Intent выполняет функцию ссылок между ними. Запускается приложение посредством activity Main.
- Broadcast receiver. «Широковещательный приемник» передает намерения одновременно разным участникам.
- Content provider. «Поставщик содержимого» передает нужную информацию из БД SQLite, файловой системы и других хранилищ.
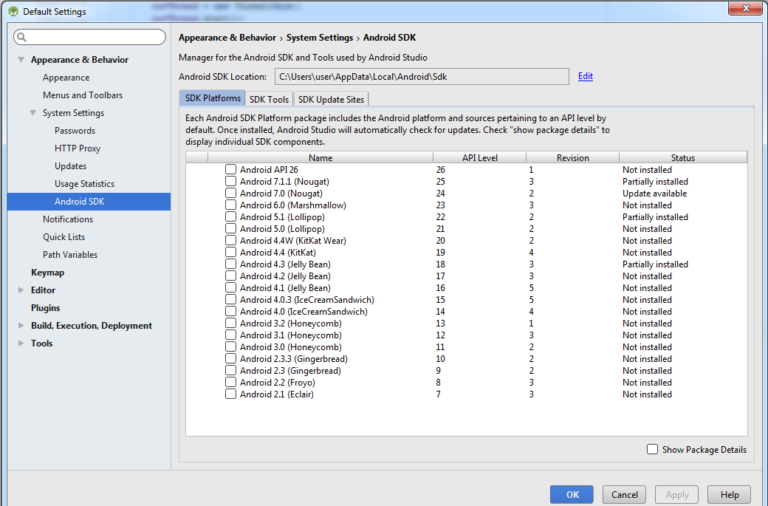
Разработка приложения начинается с нового проекта. В меню последовательно выбираем Tools, Android, SDK Manager. В нашем примере последней версией является Андроид API 26. Выбирайте новейшую версию, поставив напротив нее галочку, и приступайте к скачиванию.

Выбирайте новейшую версию Андроид SDK
После нажатия New project появится форма нового проекта. В поле Application name выбираем FirstGame, Company domain – оставим без изменения. Путь к проекту Project location должен быть целиком на английском языке. В следующем окне оставьте галочку только напротив Phone and Tablet.

В этом окне определяется версия ОС для мобильных и планшетов
Теперь выберем версию ОС, с которой сможет запускаться игра. Чем ниже она будет, тем больше пользователей получат доступ к приложению. С другой стороны, разработчику тогда доступно меньше опций. Поочередно выбираем Empty Activity, Next, Next, Finish. Проект готов к работе.
С каждым запуском Студио открывается вкладка «Совет дня» (Tip of the day). Для начинающих программистов от этой опции мало толку, но по мере знакомства со средой рекомендации начнут казаться интересными и полезными. Вообще, для новичков многое будет выглядеть таинственно и даже страшновато. Не стоит бояться трудностей. Накапливайте опыт и непонятное быстро станет простым и ясным. В конце концов, это не изучение языка программирования.
Интеграция Git
Все еще управляетесь с репозиторием из консоли? Выберите опцию VCS и посмотрите насколько студия способна облегчить эту работу!
Прекрасная статья о работе с Git через Android Studio. От себя хочу указать то, что особенно дорого в этой работе мне:
Удобное окно коммита, позволяет просмотреть все измененные файлы, отображая код последнего коммита и изменений, к выбранному файлу и выбранной строке можно сразу и перейти. Также просмотреть изменения можно во вкладке Version Control в Local Changes.
В Local Changes можно выбрать и отменить локальные изменения. Используем RollBack.
В Log можно изменить сообщение любого коммита, выбрав в контекстном меню Edit commit message.
Удобный механизм решения конфликтов при слиянии веток. Просто, быстро и наглядно.
Amend commit — выбрав этот чекбокс в окне нового коммита, можно дополнить изменения последнего коммита.
Нужно изменить историю коммитов? Редактировать коммит? Слить коммиты? Используем Rebase.
Можно узнать автора любой строчки кода и, что куда важнее, коммит, в котором строчка кода была изменена
Для этого вызываем контекстное меню на панели с номерами строк и выбираем Annotate.
В Local History автоматически сохраняются все совершенные вами изменения (осторожно! время хранения ограничено, как и сам размер хранилище). Вызвав хранилище на пакете, можно вернуть удаленные из него файлы, выбрав команду Revert, этой же командой можно вернуться к любому локальному изменению.
5. Инспектор кода
Тестирование вашего кода — это одно, но не менее важно также применять лучшие практики при написании кода. Это улучшит производительность и общую стабильность вашего приложения
К тому же правильно структурированный проект гораздо проще поддерживать.
Android Studio включает Android Lint, статический анализатор, который анализирует исходный код вашего проекта. Он может обнаруживать потенциальные ошибки и другие проблемы в коде, которые компилятор может игнорировать.
Ниже приведенный снимок экрана, например, говорит нам, что в этом макете не используется. Приятная вещь в Android Lint заключается в том, что он дает вам повод для предварительного обнаружения ошибок, что упрощает исправление или устранение проблем.
Это хорошая практика, чтобы время от времени запускать анализатор Android Studio, чтобы проверить ваш проект на наличие потенциальных проблем. Анализатор также скажет вам, есть ли у вас дубликаты изображений или переводов.
Чтобы запустить анализатор, выберите Inspect Code в меню Analyze в Android Studio, чтобы начать процесс. Когда Android Studio завершит проверку вашего проекта, он представит вам результаты в нижней части окна
Обратите внимание, что в дополнение к Android Lint, Android Studio также выполняет ряд других проверок. Просто дважды щелкните по проблеме, чтобы перейти к файлу, в котором находится проблема
1. Настройка проекта
Прежде чем приступать к изучению Android Studio, вам сначала нужно ее
Обратите внимание, что вам необходимо установить JDK 6 или более поздней версии. Если вы работаете в Windows, запустите файл .exe и следуйте инструкциям мастера установки
Если вы используете OS X, смонтируйте образ диска, дважды щелкнув его и перетащите Android Studio в папку Application.
Если вы успешно выполнили вышеуказанные шаги, необходимо правильно настроить среду разработки. Теперь вы готовы создать свое первое приложение для Android с помощью Android Studio. Когда вы впервые запускаете Android Studio, вам должен быть представлен экран приветствия, предлагающий вам несколько вариантов для старта.
В этом уроке мы собираемся выбрать вариант New Project. Однако вы можете выбрать Import Project, если вы хотите импортировать проект, например, из Eclipse в Android Studio. Android Studio преобразует проект Eclipse в проект Android Studio, добавив для вас необходимые файлы конфигурации.
Если вы выберете Open Project из списка параметров, вы можете открывать проекты, созданные с помощью Android Studio или IntelliJ IDEA. Выбрав Check out from Version Control, вы можете развернуть копию проекта, который находится под системой управлением версиями. Это отличный способ быстро ускорить работу с существующим проектом.
Чтобы начать работу, выберите New Project в списке параметров. Это покажет вам список параметров для настройки вашего нового проекта. В этом уроке мы собираемся создать простое приложение, чтобы показать вам некоторые из самых важных функций Android Studio. Я уверен, что вы согласны с тем, что нет лучшего названия для нашего проекта, чем HelloWorld.
Как вы можете видеть на скриншоте выше, я назвал свое приложение HelloWorld и установил имя модуля HelloWorld. Если вы не знакомы с IntelliJ IDEA, вам может быть интересно, что такое модуль. Модуль представляет собой дискретную единицу функциональности, которая может быть скомпилирована, запущена, протестирована и отлажена независимо. Модули содержат исходный код, скрипты сборки и все остальное, необходимое для их специфичных задачи.
При создании нового проекта вы также можете указать имя пакета проекта. По умолчанию Android Studio устанавливает последний элемент имени пакета проекта в имя модуля, но вы можете изменить его на все, что захотите.
Другими параметрами являются местоположение проекта на вашем компьютере, минимальный и целевой SDK, SDK, с которым будет скомпилирован ваш проект, и тема проекта. Вы также можете сообщить Android Studio о создании класса и специальной иконки запуска а так-же поддержку проектов GridLayout, Fragments, Navigation Drawer или Action Bar.
Мы не будем создавать пользовательских иконок для этого приложения, вы можете снять галочку с надписью Create custom launch icon. Нажмите Next, чтобы продолжить настройку своего проекта.
Поскольку мы отметили флажок Create activity на предыдущем шаге, вам предлагается настроить класс , который будет создан для вас Android Studio.
Поскольку мы начнем с пустого класса , вы можете нажать Next, чтобы перейти к следующему этапу процесса настройки, в котором вас попросят указать имя класса , основной лэйаут и лэйаут фрагмента. Вы также можете установить тип навигации, который мы оставим в None для этого проекта. Посмотрите следующий скриншот, чтобы увидеть, как выглядят настройки.
После нажатия кнопки Finish вам будет представлен пользовательский интерфейс Android Studio с проводником проекта слева и рабочее пространство справа. С вашим проектом, настроенным в Android Studio, пришло время изучить некоторые из ключевых особенностей Android Studio.
Объединяем Activity и View
Вы можете использовать java-файлы, размещенные в app / src / main / java чтобы установить логические связи в приложении.
Откройте MainActivity.java и добавьте эти данные под уже существующие:
import java.util.Random;import android.view.View;import android.widget.Button;import android.widget.ImageView;import android.widget.TextView; import com.daimajia.androidanimations.library.Techniques;import com.daimajia.androidanimations.library.YoYo;
Первые пять импортов указывают на соответствующие классы в вашем коде: Random, View, Button, ImageView и TextView. Следующие два импорта указывают на то, что вы будете использовать два класса из библиотек, в т.ч. build.gradle для анимаций. В MainActivity.java в класс MainActivity добавьте:
String fortuneList[] = {"Don’t count on it","Ask again later","You may rely on it","Without a doubt","Outlook not so good","It's decidedly so","Signs point to yes","Yes definitely","Yes","My sources say NO"}; TextView mFortuneText;Button mGenerateFortuneButton;ImageView mFortuneBallImage;
В этом небольшом отрезке кода вы установили 4 переменных для активности. Первая — строки, которые определяют возможные состояния, другие три — элементы UI, которые вы создали в макете/разметке.
Теперь замените содержимое метода onCreate() следующими данными:
// 1:super.onCreate(savedInstanceState);// 2:setContentView(R.layout.activity_main);Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);setSupportActionBar(toolbar);// 3:mFortuneText = (TextView) findViewById(R.id.fortuneText);mFortuneBallImage = (ImageView) findViewById(R.id.fortunateImage);mGenerateFortuneButton = (Button) findViewById(R.id.fortuneButton); // 4:mGenerateFortuneButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {// 5:int index = new Random().nextInt(fortuneList.length);mFortuneText.setText(fortuneList);// 6:YoYo.with(Techniques.Swing).duration(500).playOn(mFortuneBallImage);}});
- Проверьте, что активность готова (реализация суперкласса).
- Укажите, что макет для данной активности представлен макетом, который вы создали ранее, проверьте панель инструментов.
- Заполните значения трех переменных, которые вы создали прежде в компонентах views макета с помощью метода findViewById. Значение id то же, что и в макете XML.
- Добавьте OnClickListener на кнопке. Это простой класс, который инкапсулирует (упаковывает) функциональность, которую, в свою очередь, вызывает нажатие кнопки.
- Выберите произвольный вариант из набора fortuneList для данного приложения, и обновите текст fortune text, чтобы это показать.
- Используйте библиотеку сторонних разработчиков, чтобы добавить зависимость в файл gradle, и таким образом добавить анимацию в приложение.
Уже почти готово. Но нужно убрать плавающую кнопку. Перейдите в res / layout и откройте activity_main.xml.
В этом файле макета содержится ссылка на content_main.xml, который вы прежде редактировали. Он по умолчанию определяет контент (тулбар и плавающая кнопка действия). Однако в данном конкретном приложении (Fortune Ball) плавающая кнопка не нужна. Поэтому уберите следующий блок кода из xml-файла:
Теперь в правом нижнем углу нет плавающей кнопки.
Задайте вопрос (What’s my fortune?) — нажмите кнопку. Проверьте работу приложения.
Пример разработки простой 2D-игрушки Андроид
Наша игра Android Studio развивается по известному сюжету. Пользователь управляет космическим кораблем, уворачивающимся от метеоритов (астероидов). Последние падают с верхней части экрана, корабль – движется внизу вправо или влево, в зависимости от решений участника. При столкновении аппарата с космическим объектом объявляется Game Over.
Начнем с открытия проекта. Для этого последовательно выберем в меню программы File, New, New Project. Придумываем проекту название, вводим домен и место, где будет храниться папка. Окно, появившееся после нажатия Next, лучше оставить без изменений. В следующем выбираем Empty Activity и движемся дальше. Кликнув по клавише Finish, мы получим готовый проект.
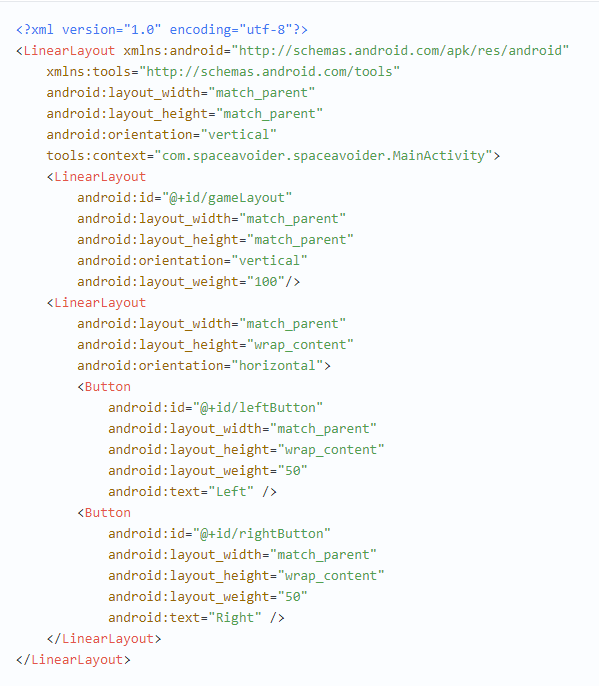
Следующим шагом станет скачивание необходимых картинок и копирование их в папку drawable. Это изображения корабля и метеоров. После этого нужно создать layout. Открываем Text в activity_main.xml и вставляем следующий код:

Код для layout
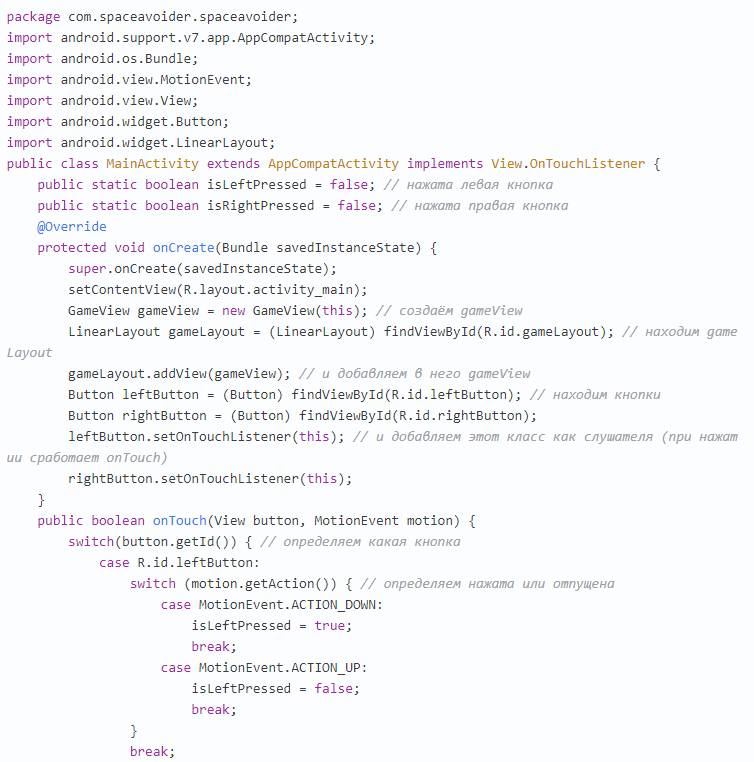
MainActivity, GameView, SpaceBody
Для редактирования класса MainActivity меняем определение, придав ему следующий вид: public class MainActivity extends AppCompatActivity implements View.OnTouchListener {. После этого нужно задать перемены для нажатия левой (public static boolean isLeftPressed = false) и правой (public static boolean isRightPressed = false) кнопок. Следующие действия мы расписывать не будем. В итоге MainActivity должен принять следующий вид:

Код для MainActivity
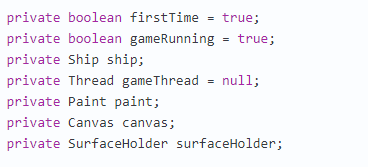
Разобравшись с классом MainActivity, переходим к GameView. В определение добавляем extends SurfaceView implements Runnable. Теперь нужно задать разрешение. У современных гаджетов разные параметры. Дисплей старого мобильника не может сравниться с новым большим планшетом.
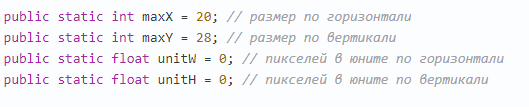
Чтобы добиться одинакового изображения на любом устройстве, поделим монитор на одинаковые «клетки» 20х28 (первый показатель – горизонталь). Если эти части будут распределены неравномерно, картинка получится сжатой или растянутой. Задаем переменные:



Переменные для «уравнивания» графики
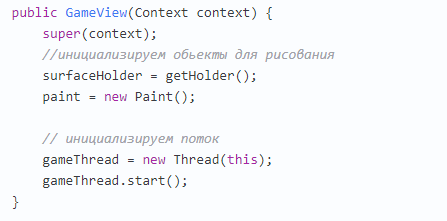
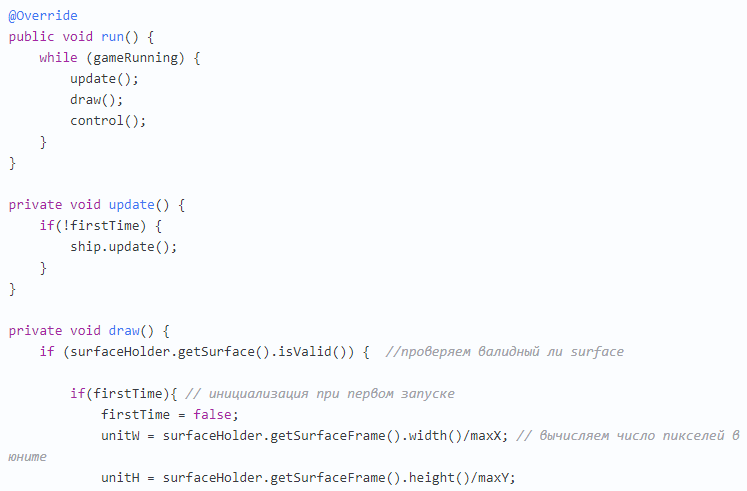
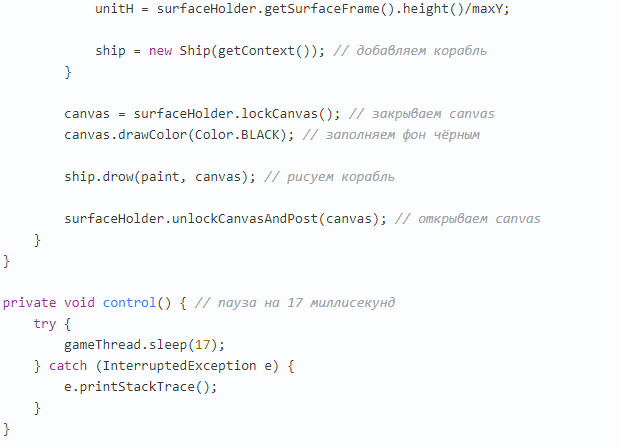
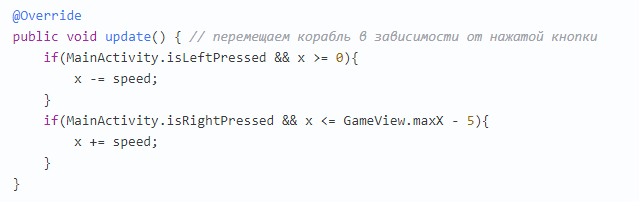
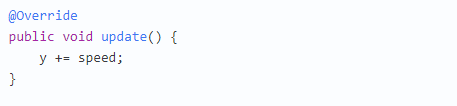
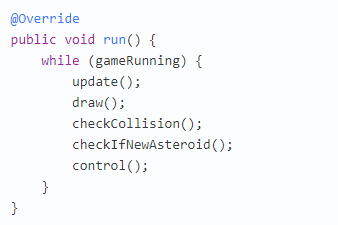
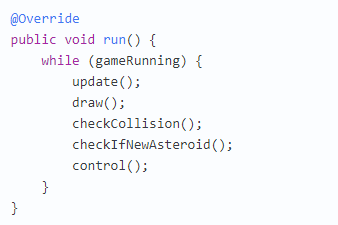
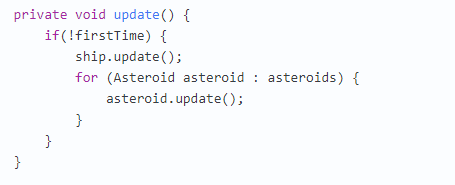
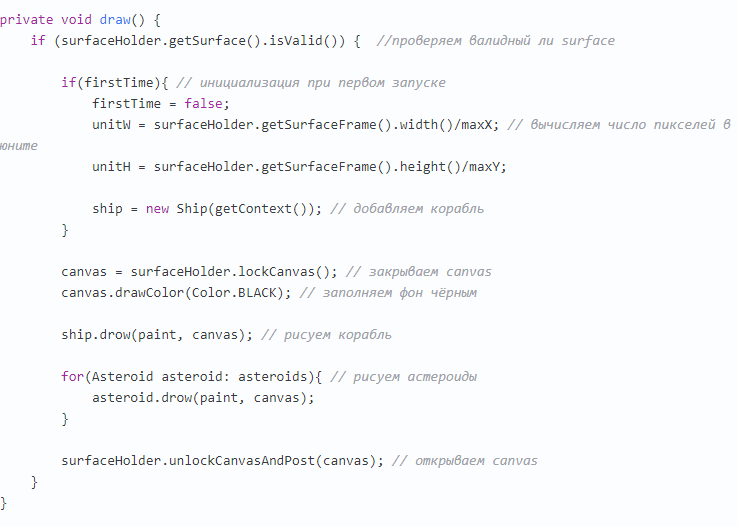
Для метода run() устанавливается бесконечный цикл, стартующий с update(). Задачей последнего является вычисление новых координат космического корабля. По окончании расчетов на экране будет сформирован сам аппарат (draw()). Control() завершает цикл, обеспечивая паузу на 17 миллисекунд. Затем снова запускается run(). Выглядеть это будет так:


Бесконечный цикл для run()
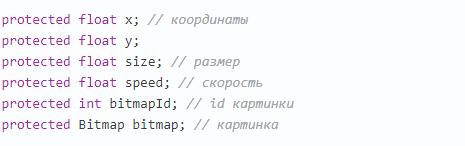
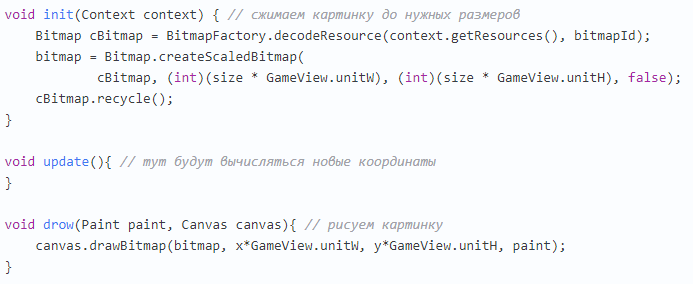
Чтобы появился сам корабль и астероиды, нужен родительский class SpaceBody. Зададим переменные и методы:


Код для родительского класса SpaceBody
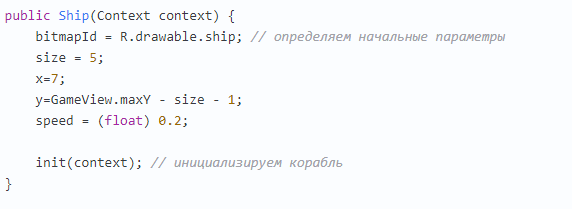
Теперь отдельный класс Ship для корабля:


Код космического корабля
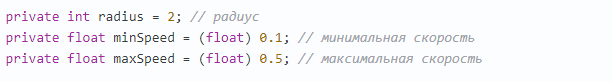
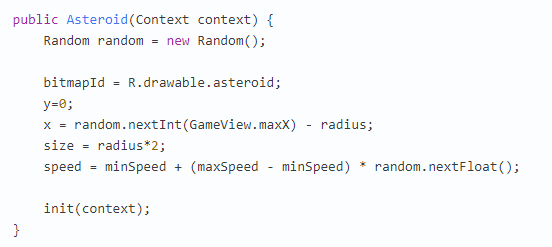
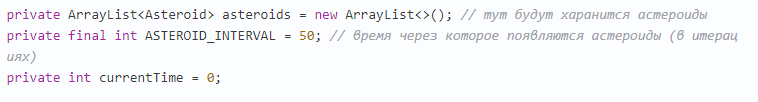
После этого останется произвести компиляцию и запуск программы. На дисплее Android Studio должен возникнуть корабль, который можно кнопками перемещать вправо и влево. Следующим шагом станет добавление астероидов. Для этого разработаем class Asteroid, тоже являющийся дочерним для SpaceBody. Зададим переменные:




Код для метеоров
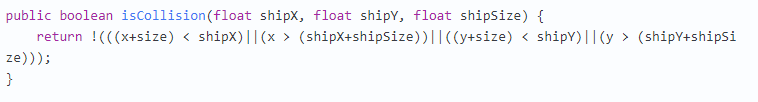
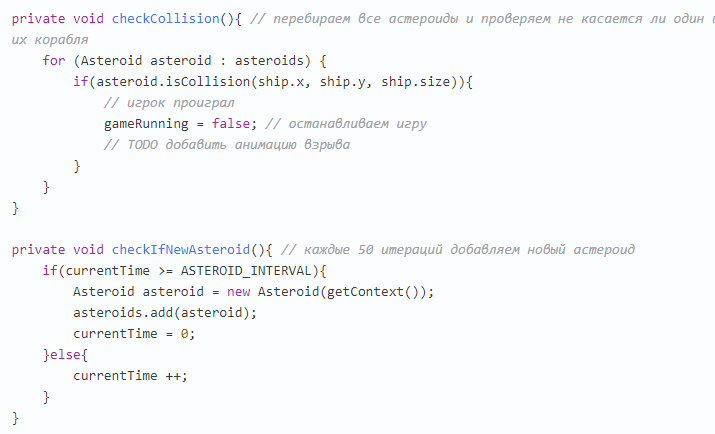
Суть в том, чтобы астероиды произвольно возникали в разных точках «потолка» экрана и двигались с непредсказуемой скоростью. Мы задали код, определяющий столкновение метеоров с кораблем. Добавим астероиды в GameView:






Вписываем астероиды в GameView
На этом изготовление элементарной 2D-игры можно считать завершенным. Остается скомпилировать и запустить программу. Ничто не мешает добавлять в нее новые опции. Например, стрельбу по метеорам или постоянное ускорение их движения. Но это уже тема отдельного разговора.