Как в html сделать отступ текста?
Содержание:
- Межстрочный интервал в Microsoft Word
- Отображение пустых ячеек
- Как изменить расстояние между строками в Ворде
- Межстрочный интервал в Word (или все забыли про абзац)
- Отображение границ вокруг ячеек таблицы
- Промежуток между ячейками
- Промежуток между ячейками
- Использование межстрочного интервала в HTML и CSS для выравнивание по вертикали и задания отступов.
- Делаем так, чтобы CSS принимал высоту строки за интерлиньяж
- Использование CSS-свойства Line-Height для получения CSS межстрочного интервала
Межстрочный интервал в Microsoft Word
Работа с текстовым документом требует определенных знаний, которые не всегда знакомы обычному пользователю. В результате, приходится обращаться за помощью в специальные службы, которые берутся исправлять погрешности документа, но берут за это довольно внушительную оплату. Если захотеть и немного ознакомиться с функциональностью программы, Microsoft Office Word откроет новые возможности для своего пользователя.
Порой, работая с набором текста, некоторые организации требуют точного соблюдения правил и стандартов ГОСТ.
К примеру, при наборе дипломной работы многим студентам приходится тратить время не только на набор научной работы, но и на выяснение секретов оформления диплома в Microsoft Word. Некоторые руководители требуют точного соблюдения отступов, сносок и межстрочных интервалов.
Некоторым студентам, для которого работа с документом сущие потемки, приходится перечитывать немало литературы в поисках точной инструкции для форматирования набранного текста.
Секреты работы с межстрочным интервалом Word
Microsoft Office Word поражает своей функциональностью. Правда, убедиться в этом можно будет только после того, как разберешься в тонкостях его работы. Итак, разберемся, как же правильно настраивать межстрочный интервал.
В первую очередь следует выделить текст, который необходимо форматировать. Это можно сделать с помощью мышки, нажав левую кнопку и не опуская проводить до нужного отрезка текста. Если работа выполняется на ноутбуке, без мышки, то курсор устанавливается на конец нужного участка и зажав клавишу Shift постепенно выделяются слова, строчки и абзацы. Для выделения всего документа можно нажать сочетание клавиш Ctrl+A.
После выделения теста можно приступить к следующему этапу. В верхнем меню находим кнопку «Формат», нажимаем на нее, в открывшемся подменю находим пункт «Абзац».
Итак, перед нами окно, где мы набираем необходимые нам значения. В этом окне можно выполнить большинство операций по форматированию текста
Важно взять у своего руководителя точные данные, касаемо показателей отступа текста от полей, причем, и с левой, и с правой, и с нижней, и с верхней стороны. В самом нижнем углу можно найти пункт, отвечающий за показатели межстрочного интервала, Множитель
Здесь и вводим необходимые данные.
Зачастую во многих документах требуется соблюдение стандартного интервала, полуторный, двойной. Но нередко приходится сталкиваться и с таким случаем, когда вводится совершенно иной показатель. Для этого в графе множитель вводится необходимый показатель, от 1 до 132. Приведенная инструкция позволит самостоятельно отформатировать набранный документ.
Отображение пустых ячеек
Для пустых ячеек можно запретить отображение фона и рамки. Если
ячейка содержит пробел, перевод строки
или табуляцию, то она всё равно считается пустой. Отмену отображения пустых ячеек устанавливает
свойство empty-cells
. Может принимать значения:
empty-cells: show
— ячейки видны (по умолчанию)
empty-cells: hide
— ячейки не видны
Создадим таблицу с пустой ячейкой. Кроме рамки, установим ячейкам фон. Пока не будем ничего менять,
посмотрите, как будет выглядеть таблица.
Стиль:
Обратите внимание, пустая ячейка не отображается в таблице
Мы уже выяснили с вами, что у HTML-таблиц есть рамки
, хотя по умолчанию их браузеры и не показывают. Но это еще не все, у каждой ячейки таблицы тоже есть рамка, которая называется граница ячейки
. Но и это еще не все, используя специальные атрибуты тега
Как изменить расстояние между строками в Ворде
Межстрочное расстояние, установленное по умолчанию не всегда устраивает. Изменить его можно двумя способами, в зависимости от объема текста и поставленных задач, в некоторых случаях требуется уменьшить расстояние между строчками, в некоторых увеличить.
Для настройки одинакового интервала по всему тексту или изменения только в конкретном абзаце применяется инструмент «Интервал».
Когда надо настроить межстрочное расстояние, но при этом сохранить увеличенные или уменьшенные интервалы между абзацами, применяется корректировки стиля документа.
Как уменьшить расстояние между строками
В силу ограниченности места или необходимости применения одинарного интервала (по умолчанию в Word установлено расстояние между строками 1,15) бывает потребность уменьшить расстояния между строками внутри абзаца.
Чтобы при этом сохранить интервал между абзацами и заголовками, надо поменять настройку междустрочного интервала в шаблоне «Обычный», который используется по умолчанию при наборе текста. Так как заголовки имеют другой шаблон стиля, их эти изменения не коснуться.
Порядок действий для внесения изменений в расстояние между строками:
Как увеличить расстояние между строками
Во многих договорах, дипломных работах, да и просто для облегчения чтения документа, можно использовать увеличенное расстояние между строками, что придаст более разряженный вид текста и приведет к облегчению чтения.
Рассмотрим, как увеличить расстояния между строками и задать параметр в стилях, который можно будет применить к последующим документам:
- В закладке «Главная» или «Дизайн» выбрать шаблон «Обычный» в поле предложенных стилей;
- Раскрыть контекстное меню правой клавишей мыши, применить команду «Изменить»;
- В блоке «Форматирование» выбрать кнопку с обозначением полуторного или двойного интервала;
- Установить галку в строке «только для текущего документа», а если изменения постоянные, то «в новых документах использующих этот шаблон»;
- Нажать кнопку «ОК» для подтверждения.
Примечание. При необходимости установить нестандартный увеличенный или уменьшенный интервал, надо применить дополнительные действия:
- Раскрыть список команд кнопки «Формат» и выбрать раздел «Абзац»;
- В строке «междустрочный» (блок «Интервал») выбрать нужный вариант;
- Выставить числовое значение рядом в окошке.
Как сделать одинаковое расстояние между строками
Работая с документами, которые изначально были созданы не вами, порой встает вопрос изменить расстояние между сточками на интересующий вас, либо вовсе привести документ к одинаковому форматированию.
Когда есть необходимость установить одинаковые междустрочные расстояния, включая промежутки между абзацами и заголовками проще и быстрее использовать инструмент «Интервал». Работает это следующим образом:
- Выделить текст документа целиком клавишами «Ctrl» + «A» (одновременно);
- Во вкладке «Главная» найти инструмент «Интервал»;
- Открыть список возможных изменений межстрочных промежутков, поставить галку напротив нужного значения.
Как менять расстояние между строками для фрагмента текста
В работе с таблицами, бывает необходимость сократить либо изменить расстояние между строчками. В отличии от предыдущего случае, в данном примере, будем работать не со всем документом, а только с отдельной его частью.
На самом деле, изменить расстояние между строчек какого то фрагмента текста, очень просто. Сделаем следующее:
- Выделим интересующий участок текста (этот пункт подробно описан в статье ).
- Перейдем во вкладку «Главная» и в блоке «Абзац» используем команду «Интервал».
- Из выпадающего меню, выберите интересующий интервал и поставьте на нем галочку.
Варианты настройки расстояния между строками
Для более точных настроек интервалов между строками применяется окно «Абзац». Открыть его можно, выполнив цепочку команд: «Главная» → «Интервал» → «Другие варианты».
Настройка интервалов выполняется в строчках:
- Перед — устанавливает расстояние перед абзацем;
- После — устанавливается расстояние после абзаца;
- «Междустрочный» и «Значение» (разберемся подробнее).
Описание предлагаемых интервалов:
- «Одинарный», «Двойной», «1,5 строки» – стандартные интервалы.
- «Минимум» – ориентируется на самый крупный знак в тексте. (примерно равен одинарному расстоянию между строк).
- «Точно» – задаёт цифровое значение интервала. Его надо внести в окошко «Значение».
- «Множитель» – этот интервал позволяет, как уменьшать интервалы, так их и увеличивать. Так, например, при установке цифры 4 в поле «Значение» одинарный интервал будет увеличен в 4 раза, а с цифрой 0,8 расстояние будет меньше одинарного интервала 20%.
Межстрочный интервал в Word (или все забыли про абзац)
Что такое интервал между строк и абзацами? Межстрочный интервал в Word — это расстояние между двумя строками текста. Расстояние между абзацами — это пробел между двумя абзацами. Как и правильное использование грамотных шрифтов управление интервалами является неотъемлемой частью формирования документа (хотя большинству достаточно стандартных настроек).
Как бы это странно не звучало… но межстрочный интервал как и расстояние между абзацами применяются в параметрах абзаца
В Word межстрочный интервал по умолчанию измеряется в множителе размера выбранного шрифта в данном абзаце. Что это значит? — Например я использовал для написания заметки 12 шрифт. При выборе одинарного интервала расстояние между строками будет 12 пикселей. Если выбрать двойной, то 12*2=24 пикселя между строк. Однако используя точные настройки можно выбрать межстрочный интервал принудительно в пикселях.
С абзацами все немного иначе
По умолчанию Ворд добавит восемь пикселей после абзаца (это важно — интервалы добавляются после абзаца, перед абзацем их нет). Мы можем менять эти параметры как душе угодно!
Как настроить межстрочный интервал в Ворде с помощью пресетов
В самом текстовом редакторе Ворд уже присутствуют вшитые параметры интервалов. Хочу напомнить что параметры межстрочного интервала в Word применяется на уровне абзаца. Если вы отметите курсором место в определенном абзаце — вы зададите параметры расстояния между строк конкретно в этом абзаце.
Выделите необходимые абзацы и на вкладке «Главная» найдите кнопку «Интервал».
Откроется выпадающее меню с параметрами межстрочного интервала (вверху) и расстоянием между абзацами (внизу).
Как я уже и писал чуть ранее — расстояние между строками определяется множителем вашего шрифта… т.е. выбрав множитель 3,0 — получим расстояние РАЗМЕРШРИФТА x 3. Можете поэкспериментировать, но как правило в документах используется одинарный или полуторный межстрочный интервал.
С расстоянием между абзацами ситуация немного странная — как по мне логики тут мало… мы можем лишь добавить интервал до, или убрать после
Обратите внимание, что пункты меню меняются в зависимости от присутсвия или отсутсвия расстояния между абзацами
Понятно что возиться с каждым абзацем достаточно монотонно и не рационально. Применить параметры для всего документа очень просто! Выделяем весь документ (CTRL + A) и используем все те команды, о которых я рассказывал выше…
Использование стилей интервалов для всего документа
Двигаемся на вкладку «Дизайн» и кликаем по кнопке «Интервал между абзацами».
Несмотря на название пункта «Интервал между абзацами» изменения применимы и для расстояния между строк. При наведении на интересующий нас пункт меню мы увидим всплывающую подсказку с параметрами интервалов и расстоянии между строками и абзацами.
Данные стили применяются ко всему документу и выборочно подправить не получится. На скриншоте ниже для наглядности видно как выглядят сжатый, открытый и двойной стиль интервалов
В конце списка присутствует пункт «Пользовательские интервалы для абзацев…» — здесь, в окне «Управление стилями» мы можем подогнать параметры под себя.
На вкладке «По умолчанию» в категории «Интервал» можно максимально точно настроить параметры расстояний между строками
Обратите внимание что параметры можно применить либо к конкретно рекдактируемому документу или же ко всем последующим!
Устанавливаем тонкую настройку межстрочного интервала в Word
Если вы хотите более точной настройки чем вышеописанные способы, то остался еще один вариант (кто тут главный в конце концов!)
Выберите необходимые абзацы для изменения (или выделите весь документ сочетанием клавиш CTRL + A) и на вкладке «Главная» кликните по спрятавшейся кнопке «Параметры абзаца»
Откроется окно «Абзац». На вкладке «Отступы и интервалы» в разделе «Интервал» можно выполнить корректировки всех расстояний как между абзацами, так и между строками.
Слева параметры для абзацев, справа все про межстрочный интервал… все просто да безобразия, настраивайте расстояние как вам угодно
Вывод
Вот такими способами можно изменить межстрочный интервал в Ворде любой версии. Если честно — заметка меня немного утомила… ну вот конкретно с расстояниями между строк и прочими заморочками получилось совсем невнятно и нелогично у Майкрософт. Складывается ощущение что мы на эти самые интервалы влияем только косвенно редактируя левые параметры, что вы об этом думаете?
Отображение границ вокруг ячеек таблицы
Вы можете сказать: — так, мы убрали промежуток между ячейками, используя свойство border-spacing со значением , но почему у нас теперь границы у ячеек то пересекаются?
Двойные границы образуются из-за того, что нижняя граница одной ячейки добавляется к верхней границе ячейки, которая находится под ней, аналогичная ситуация происходит по бокам ячеек и это логично с точки зрения отображения таблицы, но к счастью есть способ, сообщить браузеру, что мы не хотим видеть такое развязное поведение границ ячеек.
Для этого необходимо использовать CSS свойство border-collapse. Как не странно, но использование свойства border-collapse со значением collapse является лучшим способом как можно убрать промежуток между ячейками и при этом не получить двойных границ между ними.
Рассмотрим сравнение поведения границ при использовании свойства border-spacing со значением и свойства border-collapse со значением collapse:
<!DOCTYPE html>
<html>
<head>
<title>Пример отображения границ вокруг ячеек таблицы</title>
<style>
table {
float: left; /* таблицы становятся плавающими элементами, смещенными по левому краю */
margin-right: 30px; /* устанавливаем внешние отступы справа */
}
td, th {
border: 5px solid #F50; /* задаем сплошную границу размером 5 пикселей цвета #F50 */
width: 50px; /* ширина ячеек */
height: 75px; /* высота ячеек */
}
caption {
font-weight: bold; /* жирное начертание */
}
.first {
border-spacing: ; /* промежуток между ячейками таблицы отсутствует */
}
.second {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
</style>
</head>
<body>
<table class = "first">
<caption>border-spacing: 0;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
<table class = "second">
<caption>border-collapse: collapse;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
</body>
</html>
В данном примере мы:
- Сделали наши таблицы плавающими и сместили по левому краю (float: left), установили для них внешний отступ справа равный 30px.
- Установили для наименования таблицы (тег <caption>) – жирное начертание.
- Для ячеек таблицы (заголовочные и ячейки данных) мы установили сплошную границу размером 5 пикселей шестнадцатеричным цветом #F50 и установили фиксированную ширину 50px и высоту 75 пикселей.
- Для первой таблицы с классом .first мы установили промежуток между ячейками таблицы равный нулю (border-spacing: ;), а для второй таблицы с классом .second установили свойство border-collapse со значением collapse, которое объединяет границы ячеек в одну, когда это возможно.
Результат нашего примера:
Рис. 146 Пример отображения границ вокруг ячеек таблицы.
Свойство border-collapse имеет всего два значения для отображения границ вокруг ячеек таблицы:
| Значение | Описание |
|---|---|
| separate | Отдельно стоящие границы (свойства border-spacing и empty-cells не будут игнорироваться). Это значение по умолчанию. |
| collapse | Границы объединяются в одну, когда это возможно (свойства border-spacing и empty-cells игнорируются). |
Обратите внимание, что когда мы используем свойство border-collapse со значением collapse такие свойства как border-spacing и empty-cells игнорируются (не употребляйте их одновременно)! Стоп, а что за empty-cells?
Промежуток между ячейками
После рассмотренного выше примера, вы могли заметить, что у нас остался промежуток между всеми ячейками таблицы. Давайте рассмотрим, как убрать промежуток между ячейками таблицы, либо его увеличить.
Чтобы задать расстояние между границами соседних ячеек необходимо использовать свойство CSS — border-spacing.
<!DOCTYPE html>
<html>
<head>
<title>Изменение промежутка между таблицами</title>
<style>
table {
vertical-align: top; /* верх элемента выравнивается по верху самого высокого элемента */
float: left; /* таблицы становятся плавающими элементами, смещенными по левому краю */
margin-right: 30px; /* устанавливаем внешние отступы справа */
}
td, th {
border: 1px solid #F50; /* задаем сплошную границу размером 1 пиксель цвета #F50 */
padding: 19px; /* устанавливаем внутренние отступы для всех сторон */
}
caption {
font-weight: bold; /* жирное начертание */
}
.first {
border-spacing: 30px 10px; /* промежуток между ячейками таблицы (первое значение - горизонтальный, второе вертикальный)*/
}
.second {
border-spacing: ; /* промежуток между ячейками таблицы отсутствует */
}
.third {
border-spacing: 0.2em; /* промежуток между ячейками таблицы (горизонтальный и вертикальный) */
}
</style>
</head>
<body>
<table class = "first">
<caption>border-spacing: 30px 10px;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
<table class = "second">
<caption>border-spacing: 0;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
<table class = "third">
<caption>border-spacing:0.2em;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
</body>
</html>
В данном примере мы:
- Сделали наши таблицы плавающими и сместили по левому краю (float: left). Если вы пропустили тему плавающих элементов, то вы всегда можете к ней вернуться в этом учебнике — «Плавающие элементы в CSS».
- Кроме того установили для таблиц внешний отступ справа равный 30px и установили вертикальное выравнивание таблиц (верх элемента выравнивается по верху самого высокого элемента). Мы еще вернемся к подробному рассмотрению этого свойства в этой статье.
- Установили для наименования таблицы (тег <caption>) – жирное начертание.
- Для ячеек таблицы (заголовочные и ячейки данных) мы установили сплошную границу размером 1 пиксель шестнадцатеричным цветом #F50 и установили внутренние отступы размером 19 пикселей для всех сторон.
- Для первой таблицы с классом .first мы установили промежуток между ячейками таблицы (свойство border-spacing) равный 30px 10px, для второй таблицы с классом .second равный нулю, для третей таблицы с классом .third равный 0.2em.
Обращаю Ваше внимание, что если в свойстве border-spacing указано только одно значение длины, то оно указывает интервалы, как по горизонтали, так и вертикали, а если указаны два значения длины, то первое определяет горизонтальное расстояние, а второе вертикальное.
Расстояние между границами соседних ячеек допускается указывать в единицах измерения CSS (px, cm, em и др). Отрицательные значения не допускаются
Результат нашего примера:
Рис. 145 Пример изменения промежутка между таблицами.
Промежуток между ячейками
После рассмотренного выше примера, вы могли заметить, что у нас остался промежуток между всеми ячейками таблицы. Давайте рассмотрим, как убрать промежуток между ячейками таблицы, либо его увеличить.
Чтобы задать расстояние между границами соседних ячеек необходимо использовать свойство CSS — border-spacing .
Изменение промежутка между таблицами
| 1 | 2 | 3 |
|---|---|---|
| 2 | ||
| 3 |
| 1 | 2 | 3 |
|---|---|---|
| 2 | ||
| 3 |
| 1 | 2 | 3 |
|---|---|---|
| 2 | ||
| 3 |
В данном примере мы:
- float : left
). Если вы пропустили тему плавающих элементов, то вы всегда можете к ней вернуться в этом учебнике — « ». - Кроме того установили для таблиц внешний отступ справа равный 30px
и установили вертикальное выравнивание таблиц (верх элемента выравнивается по верху самого высокого элемента). Мы еще вернемся к подробному рассмотрению этого свойства в этой статье. - ) – жирное начертание.
- Для ячеек таблицы (заголовочные и ячейки данных) мы установили сплошную границу размером 1
пиксель шестнадцатеричным цветом #F50
и установили внутренние отступы размером 19
пикселей для всех сторон. - Для первой таблицы с классом .first
мы установили промежуток между ячейками таблицы (свойство border-spacing) равный 30px 10px
, для второй таблицы с классом .second
равный нулю, для третей таблицы с классом .third
равный 0.2em
.
Обращаю Ваше внимание, что если в свойстве border-spacing указано только одно значение длины, то оно указывает интервалы, как по горизонтали, так и вертикали, а если указаны два значения длины, то первое определяет горизонтальное расстояние, а второе вертикальное.
Расстояние между границами соседних ячеек допускается указывать в единицах измерения CSS (px, cm, em и др). Отрицательные значения не допускаются.. Результат нашего примера:
Результат нашего примера:
Использование межстрочного интервала в HTML и CSS для выравнивание по вертикали и задания отступов.
Если у вас, к примеру, есть кнопка или блок с заголовком, в котором нужно задать отступы сверху и снизу или выровнять этот текст по центру по вертикали, то тут вы так же можете воспользоваться CSS-свойством line-height.
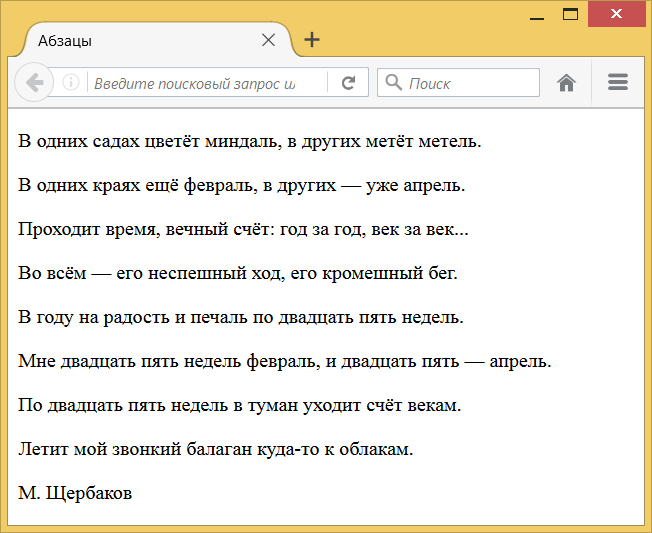
Ниже приведён пример заголовка без межстрочного интервала и с ним.
XHTML
<h3 style=»line-height:0%;»>Межстрочный интервал равен 0%</h3>
<h3 style=»line-height:300%;»>Межстрочный интервал равен 300%</h3>
|
1 |
<h3 style=»line-height:0%;»>Межстрочный интервал равен 0%</h3> <h3 style=»line-height:300%;»>Межстрочный интервал равен 300%</h3> |
Межстрочный интервал равен 300%
Таким образом, при помощи данного CSS свойства вы можете изменять межстрочный интервал в HTML и CSS коде, и таким образом делать оформление ваших сайтов более привлекательным.

Спасибо что дочитали статью до конца! Если она была для вас полезной, то обязательно поделитесь ею в соцсетях. Так вы поможете мне в продвижении моего проекта.
Желаю вам успехов в оформлении ваших сайтов! До встречи в следующих статьях!
С уважением Юлия Гусарь
Делаем так, чтобы CSS принимал высоту строки за интерлиньяж
Если мы хотим использовать в CSS более традиционные настройки вместо линейного блока, нам нужно будет сделать так, чтобы у строки текста не было отступов сверху и снизу, а элементы могли занять всю её высоту.
Можно научить CSS делать интерлиньяж, если приложить немного усилий. Майкл Таранто создал инструмент Basekick, который применяется для достижения именно этой цели. Он придает свойству margin псевдоэлемента ::before отрицательное значение, а к самому элементу применяет функцию translateY. В результате этого мы получаем строку текста, которая не имеет никаких лишних отступов.
Последнюю версию формулы инструмента Basekick можно найти в исходном кодедизайнерской системы Braid от компании SEEK. В примере, приведенном ниже, мы используем примесь Sass, которая сделает всю тяжелую работу за нас. Такую же формулу можно создать с помощью примесей в JavaScript, Less, PostCSS или в чем-то другом, имеющем подобные математические функции.
@function calculateTypeOffset($lh, $fontSize, $descenderHeightScale) {
$lineHeightScale: $lh / $fontSize;
@return ($lineHeightScale - 1) / 2 + $descenderHeightScale;
}
@mixin basekick($typeSizeModifier, $baseFontSize, $descenderHeightScale, $typeRowSpan, $gridRowHeight, $capHeight) {
$fontSize: $typeSizeModifier * $baseFontSize;
$lineHeight: $typeRowSpan * $gridRowHeight;
$typeOffset: calculateTypeOffset($lineHeight, $fontSize, $descenderHeightScale);
$topSpace: $lineHeight - $capHeight * $fontSize;
$heightCorrection: 0;
@if $topSpace > $gridRowHeight {
$heightCorrection: $topSpace - ($topSpace % $gridRowHeight);
}
$preventCollapse: 1;
font-size: #{$fontSize}px;
line-height: #{$lineHeight}px;
transform: translateY(#{$typeOffset}em);
padding-top: $preventCollapse;
&::before {
content: "";
margin-top: #{-($heightCorrection + $preventCollapse)}px;
display: block;
height: 0;
}
}
На первый взгляд, кажется, что этот код состоит из кучи каких-то волшебных чисел. Но будет намного проще его разобрать, представляя в контексте определенной системы. Давайте разберёмся в том, что нам необходимо знать:
- $baseFontSize: Это стандартный размер шрифта в нашей системе, вокруг которого будет выстраиваться всё остальное. Мы установим 16px как значение по умолчанию.
- $typeSizeModifier: Это коэффициент, применяемый к свойству font-size, который устанавливает правило размера шрифта. Например, если применить значение 2 к нашему стандартному размеру шрифта в 16px, то значение font-size будет равняться 32px.
- $descenderHeightScale: Это высота нижнего выносного элемента, выраженная в пропорции. Для шрифта Lato она составляет приблизительно 0,11.
- $capHeight: Это высота верхнего выносного элемента, выраженная в пропорции. Для шрифта Lato она равна примерно 0,75.
- $gridRowHeight: Системы вёрстки обычно опираются на вертикальный ритм, установленный по умолчанию, чтобы сделать процесс чтения приятным и равномерным. Например, все элементы страницы могут быть равноудалены друг от друга на величины, кратные четырём или пяти пикселям. Мы будем использовать значение 4, потому что оно хорошо делится на наш $baseFontSize, составляющий 16px.
- $typeRowSpan: Как и $typeSizeModifier, эта переменная служит коэффициентом для высоты ряда сетки и устанавливает правило высоты строки. Если по умолчанию величина ряда сетки равна 4, а в $typeRowSpan мы установим 8, то высота строки составит 32px.
Теперь мы можем вставить эти цифры в формулу Basekick, приведенную выше (с помощью функций и примесей SCSS). И это даст нам следующий результат:
Это именно то, что нам нужно. В любом наборе элементов текстовых блоков без отступов, два элемента будут касаться друг друга. В этом случае любой отступ между двумя объектами будет идеально соответствовать заданному количеству пикселей, потому что ему не придется конфликтовать с отступами линейных блоков.
Использование CSS-свойства Line-Height для получения CSS межстрочного интервала
Узнайте, как использовать свойство line-height для стиля CSS, чтобы влиять на межстрочный интервал на веб-страницах.
Значения межстрочного интервала CSS
Межстрочный интервал CSS зависит от свойства line-height стиля CSS. Это свойство принимает до 5 различных значений:
- Нормальный: браузер определяет значение для межстрочного интервала, связанное с размером шрифта. Обычно это такой же размер шрифта или немного больше (например, 20%).
- Inherit: межстрочный интервал должен быть взят из межстрочного интервала родительского элемента. Поэтому, если вы установите высоту строки тега body на 30% больше, чем размер шрифта, а теги абзаца внутри, которые установлены для наследования, будут также иметь высоту строки на 30% больше, чем размер шрифта.
- Число . Если значение высоты строки не имеет единицы измерения, оно считается множителем размера шрифта для высоты строки. Таким образом, высота строки в 1,25 будет на 25% больше, чем размер шрифта.
- A Length: Если значение высоты строки имеет единицу измерения, то это точное количество пространства, которое должно быть между строками. Таким образом, 1,25 мм приведет к разнице в 1,25 мм.
- Процент: Если высота строки указана в процентах, это будет процент от размера шрифта. Таким образом, высота строки в 125% будет на 25% больше, чем размер шрифта.
Какое значение следует использовать для межстрочного интервала CSS
В большинстве случаев лучший выбор для межстрочного интервала – оставить его по умолчанию или «обычный». Это, как правило, наиболее читаемый и не требует от вас ничего особенного. Но изменение межстрочного интервала может придать вашему тексту новый вид.
Если ваш размер шрифта определен как ems или проценты, ваша высота строки также должна быть определена таким образом. Это наиболее гибкая форма межстрочного интервала, поскольку она позволяет читателю изменять размер своих шрифтов и сохраняет то же соотношение на межстрочном интервале.
Установите высоту линии для таблиц стилей печати с помощью значения точки (pt). Точка является мерой печати, поэтому размеры шрифта также должны быть в точках.
Нам не нравится использовать выбор номера, потому что мы обнаружили, что это больше всего сбивает с толку людей. Многие люди думают, что это абсолютный размер, и поэтому делают его огромным. Например, у вас может быть установлен шрифт 14px, а затем вы устанавливаете высоту строки в 14, что приводит к огромным промежуткам между строками, поскольку междустрочный интервал установлен в 14 раз размер шрифта.
Сколько места вы должны использовать для межстрочного интервала
Как упоминалось выше, мы рекомендуем использовать межстрочный интервал по умолчанию, если у вас нет особых причин его менять. Изменение межстрочного интервала может иметь разные эффекты:
- Текст, который очень тесно связан, может быть трудным для чтения. Но небольшие пробелы могут повлиять на настроение текста. Если текст сжат, это может сделать текст более темным или более плотным.
- Текст, который находится дальше друг от друга, также может быть трудным для чтения. Но широкие пробелы делают текст более плавным и плавным.
- Изменение межстрочного интервала может сделать текст, который иначе не поместился бы в пространстве, более компактным или занимать больше места в ваших проектах.