Css display
Содержание:
- Поддержка (и можно ли ее улучшить)
- Скрываем элемент со страницы
- Override The Default Display Value
- До запуска медийной кампании
- Use Opacity and Display
- CSS Tutorial
- Значения
- CSS Advanced
- Виды экранов в мобильных телефонах
- CSS Reference
- CSS Properties
- Это работает только с нападайками?
- display : none
- More Examples
- More Examples
- Property Values
- Краткая информация
Поддержка (и можно ли ее улучшить)
Надеюсь, сомнений в полезности новинки у вас не осталось, но поддержка браузерами пока всё портит. Единственное место, где для просматривается какая-никакая замена — это инлайновый контекст форматирования, в котором контейнеру можно поставить , что поместит его содержимое (напр. инлайн-блоки) в одну строку с содержимым его родителя. Это может подойти для редких и простых частных случаев вроде такого, но для самых «вкусных» применений — вроде примеров из статьи — к сожалению, такой замены не видно.
Остается лишь «теребить» разработчиков браузеров, чтобы они поскорее внедрили поддержку такого полезного значения (к тому же вряд ли сверхсложного в реализации). Проще всего, наверное, будет добиться этого от MS Edge. Пожалуйста, проголосуйте за поддержку этого свойства там!
Скрываем элемент со страницы
Чтобы окно не показывалось, нужно написать свойство display:none. Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
display:none !important
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:
Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style, щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important:
Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.
Override The Default Display Value
As mentioned, every element has a default display value. However, you can
override this.
Changing an inline element to a block element, or vice versa, can be useful for
making the page look a specific way, and still follow the web standards.
A common example is making inline elements for horizontal menus:
li { display: inline;}
Note: Setting the display property of an element only changes how the element is displayed,
NOT what kind of element it is. So, an inline element with is not allowed
to have other block elements inside it.
The following example displays <span> elements as block elements:
span { display: block;}
The following example displays <a> elements as block elements:
До запуска медийной кампании
Обдумайте 5 основных моментов.
Структура кампании
Рекламный аккаунт в Дисплее включает:
1 домен = 1 клиент = 1 рекламная кампания = несколько размещений.
Размещение – это наподобие группы объявлений, но с индивидуальной настройкой таргетинга и оплатой. Минимальная цена – 21 000 рублей с НДС. То есть первая попытка выйдет недешево.
1 размещение = несколько баннеров.
Сколько размещений создавать? Допустим вы хотите рекламировать два продукта по городам и маркам. Если организовывать все по отдельности, получится как минимум 6 размещений и 126 000 рублей.
Однако не спешите разочаровываться, это неверный расчет. Оптимальнее выбрать для всех размещений один вид таргетинга – по интересам, нет смысла делить по маркам. Также по регионам, если в каждом охват невысокий. Достаточно одного размещения с настройкой разных баннеров.
Отдельные размещения необходимы, если вы:
- Пробуете несколько разных типов таргетинга;
- Рекламируете множество товаров или групп для разной аудитории;
- Выходите в регионы с большой разницей в трафике и его стоимости, например, Санкт-Петербург и Пермь.
Критерии эффективности
Не забывайте про них, если рассчитываете на конкретные результаты
Важно заинтересовать с помощью баннера, но основная задача – повысить узнаваемость товара. Бесполезно оценивать эффективность с помощью показателей доли рекламных расходов и ROI.
Выбирайте более подходящую цель
Например, прирост посетителей сайта, глубина просмотра страницы нового продукта и т.д.
Креативы
Вы можете создать, настроить и оплатить размещение, не дожидаясь ответа модератора. Чтобы отправить баннер на модерацию, его нужно привязать к размещению, но включать после этого не обязательно.
И опытные подрядчики, и фрилансеры делают ошибки в креативах. В идеале баннеры готовы и допущены к показу за пару дней до плановой даты запуска. Оставляйте дополнительное время на проверку и возможные корректировки.
У Яндекса есть подробная инструкция по подготовке баннеров.
Аналитика
Создавайте UTM-метки и добавляйте Пиксель Яндекс.Аудиторий на баннеры.
Для этого зайдите на сервис Яндекс.Аудитории и нажмите кнопку «Создать пиксель»:

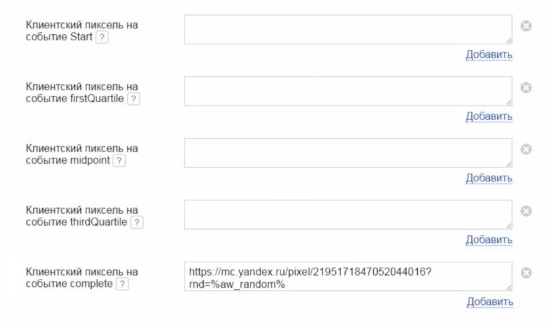
После того, как вы зададите ему название, автоматически генерируется код. Его вы копируете в настройки интерфейса Яндекс Дисплей для нужного события:

Аудитория
Неважно, достигли вы целей или нет. Вы привлекли ценную аудиторию
Теперь можно показывать баннеры со скидками заинтересованным пользователям или «догонять» ретаргетингом посетителей сайта, которые ушли без покупки.
Use Opacity and Display
The first thing you might think of doing is using both the property and the property. The HTML might look like this:
<div id="box" class="box"> </div> <button>TOGGLE VISIBILITY</button>
And the CSS might look like this:
.box {
background: goldenrod;
width: 300px;
height: 300px;
margin: 30px auto;
transition: all 2s linear;
display: block;
}
.hidden {
display: none;
opacity: 0;
}
Notice I have and on my “hidden” class. If you toggle this “hidden” class using JavaScript, you might have code that looks like this:
let box = document.getElementById('box'),
btn = document.querySelector('button');
btn.addEventListener('click', function () {
box.classList.toggle('hidden');
}, false);
But if you do that, you will not see the transition (defined in the declaration block) take effect. Instead you’ll see this :
See the Pen
Trying to Mimic Animating to display:none by Louis Lazaris (@impressivewebs)
on CodePen.
Click the ‘toggle visibility’ button repeatedly and you’ll see the box disappear and appear suddenly, with no transition.
To fix this, you might try to separate the property from in your CSS:
.hidden {
display: none;
}
.visuallyhidden {
opacity: 0;
}
Then you could toggle both classes:
var box = $('#box');
$('button').on('click', function () {
box.toggleClass('visuallyhidden');
box.toggleClass('hidden');
});
But this won’t work, as shown in the demo below:
See the Pen
Trying to Animate to display:none (Part 2) by Louis Lazaris (@impressivewebs)
on CodePen.
What we want is for the element to disappear visually, then be removed from the page after it finishes disappearing visually, in a manner similar to a callback function.
(As a side point here, even if you combined with , it would animate just fine but the element would still occupy space on the page after it disappears, so that won’t work either.)
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Значения
Значением свойства CSS display является одно из ключевых слов, задающих тип элемента. К сожалению, полностью поддерживаются всеми браузерами только значения, которые появились еще в CSS 1.
| Значение | Описание | Поддержка |
|---|---|---|
| inline | Элемент ведет себя, как встроенный, то есть не создает до и после себя перевод строк в начало. | Всеми браузерами |
| block | Применение данного значения преобразует элемент в блочный, то есть он создает до и после себя перевод строк в начало. | IE 6.0 и 7.0 |
| Остальные браузеры | ||
| inline-block | Элемент становится блочным, например, у него можно изменять ширину и высоту. Но окружающие элементы воспринимают его как встроенный, то есть он не создает до и после себя переноса строк. | IE 6.0 и 7.0 |
| Firefox 2.0 | ||
| Остальные браузеры | ||
| list-item | Элемент преобразуется в блочный, но со свойствами элемента списка (тег <LI>) к которому можно применить, например, list-style-type. И если их на странице присутствует несколько, то они являются элементами одного списка. | Всеми браузерами |
| none | Элемент не отображается на странице и никаким образом не влияет на ее форматирование — другие элементы ведут себя так, будто его нет совсем. Это же свойство наследуется всеми потомками элемента, причем его нельзя изменить применив к ним display. | Всеми браузерами |
| run-in |
Элемент становится блочным или встроенным в зависимости от его местонахождения в HTML-коде по следующим правилам:
|
IE 6.0 и 7.0 |
| Firefox 2.0 и выше | ||
| Остальные браузеры | ||
| table | Создание блочного элемента определяющего таблицу, подобно тегу <TABLE>. | IE 6.0 и 7.0 |
| Остальные браузеры | ||
| inline-table | Создание встроенного элемента определяющего таблицу, которая не создает переносы строк, а располагается на одной строке с другими инлайн-элементами. | IE 6.0 и 7.0 |
| Firefox 2.0 | ||
| Остальные браузеры | ||
| table-caption | Элемент используется для создания заголовка HTML-таблицы, аналог тега <CAPTION>. | IE 6.0 и 7.0 |
| Остальные браузеры | ||
| table-column-group | Элемент для группирования одного или нескольких столбцов таблицы, как тег <COLGROUP>. | IE 6.0 и 7.0 |
| Остальные браузеры | ||
| table-column | Элемент, определяющий столбец таблицы, как тег <COL>. | IE 6.0 и 7.0 |
| Остальные браузеры | ||
| table-header-group | Элемент, предназначен для создания «шапки» таблицы, аналог тега <THEAD>. Причем на него распространяются те же правила: должен указываться перед элементами определяющими тело и футер таблицы, но после заголовка и элементов группирования столбцов. Если в таблице присутствует несколько элементов с display: table-header-group, то только первый станет шапкой, остальные будут отнесены к телу таблицы. | IE 6.0 и 7.0 |
| Остальные браузеры | ||
| table-footer-group | Элемент, предназначен для создания футера таблицы, аналог тега <TFOOT>. Должен указываться перед ее телом, но после «шапки». Если в таблице присутствует несколько элементов с display: table-footer-group, то только первый станет футером, остальные будут отнесены к телу таблицы. | IE 6.0 и 7.0 |
| Остальные браузеры | ||
| table-row-group | Создание элемента предназначенного для создания тела таблицы, аналог тега <TBODY>. | IE 6.0 и 7.0 |
| Остальные браузеры | ||
| table-row | Элемент для создания ряда (строки) таблицы, аналог тега <TR>. | IE 6.0 и 7.0 |
| Остальные браузеры | ||
| table-cell | Элемент используется для создания ячейки таблицы, аналог тега <TD>. | IE 6.0 и 7.0 |
| Остальные браузеры | ||
| inherit | Наследует значение свойства CSS display от родительского элемента. | IE 6.0 и 7.0 |
| Остальные браузеры |
Процентная запись: не существует.
Значение по умолчанию: inline.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Виды экранов в мобильных телефонах
Экраны в современных мобильных телефонах поражают воображение и радуют глаз: порой даже кажется, что цвета на экране смотрятся реалистичнее, чем в жизни! В наши дни качество и тип дисплея может стать решающим фактором при выборе мобильного телефона, посему мы решили рассказать о различных видах экранов, применяемых в современных мобильных смартфонах и телефонах, а точнее об их преимуществах и недостатках. У всех на слуху такие термины как «AMOLED», «Super AMOLED» и даже «Retina display», который, напомним, применяется в Apple iPhone 4. Но мало кто знает о том, что, к примеру, «Retina display» — это просто TFT-экран с крайне высоким разрешением, a Super AMOLED отличается от обычного AMOLED-экрана не только двадцатипроцентным приростом яркости, но и существенным снижением толщины самого экрана, а также его энергопотребления.
Структура дисплеев мобильных устройств
TFT-экраны на базе жидких кристаллов состоят из двух поляризационных фильтров (вертикальный и горизонтальный); между этими фильтрами расположены электроды, которые в свою очередь контактируют непосредственно с жидкими кристаллами. Цветовой фильтр отвечает за цвет пикселя. При подаче напряжения ЖК-молекулы меняют форму, что позволяет влиять на пропускание (или непропускание) света, то есть формировать цвет пикселя. Непременным атрибутом TFT-экранов является источник света, а точнее, подсветка дисплея сзади. Свет, проходя через вышеописанную структуру, как раз и принимает необходимый цвет (окрас). OLED-экраны построены на базе органических светоизлучающих диодов. При пропускании электрического тока диоды излучают свет заданного цвета. Это и обуславливает главное отличие OLED-дисплеев от TFT: в «диодных» экранах не нужна «фоновая» подсветка дисплея, без которой не будет работать ни один TFT-экран мобильного телефона.
RETINA DISPLAY
В переводе с английского слово «retina» означает «сетчатка». Такое название дисплея (правильнее сказать — такой маркетинговый ход компании Apple по продвижению Apple iPhone 4) основано на утверждении о том, что сетчатка человеческого глаза может обработать максимальное количество деталей изображения разрешением 300 точек на дюйм на расстоянии 30 сантиметров. По мнению Apple делать экраны более высокого разрешения неразумно и нерационально, хотя некоторые специалисты уверяют нас в том, что человеческий глаз с того же расстояния способен распознавать и обрабатывать информацию с дисплея разрешением 470 dpi.Как бы там ни было, Retina display в Apple iPhone 4 отличается высоким разрешением (с неимоверно малым размером пикселей: всего 78 микрометров), а также потрясающими углами обзора, поскольку выполнен он на самом деле по технологии IPS. Тем не менее, Retina display — это все-таки экран типа TFT со всеми вытекающими отсюда недостатками и минусами.
TFT VS AMOLED
Сенсорные TFT-экраны, грубо говоря, состоят из 4 слоев: защитное стекло, сенсорная панель, непосредственно экран и подсветка. OLED-дисплеи, как мы уже выяснили, в подсветке не нуждаются, и поэтому состоят из 3 слоев: стекло, сенсорная панель и экран.Что же дает нам, пользователям, эта разница? Во-первых, конечно же, меньшее время отклика (особенно когда речь идет об AMOLED-дисплеях, то есть OLED с активной матрицей). Во-вторых, у OLED-экранов традиционно выше яркость и контрастность, хотя TFT-дисплеи, выполненные по технологии IPS, могут сравниться с AMOLED-экранами по этим показателям. Но безошибочно отличить TFT дисплей от OLED позволяет черный цвет: добиться по-настоящему черного цвета в TFT-экранах, ввиду их обязательной подсветки, невозможно. А вот в OLED-дисплеях, как говорится, «black is black».
Преимущества SUPER AMOLED
Главное достижение технологии Super AMOLED заключается в том, что она позволяет убрать еще один лишний слой из AMOLED-экрана. Сенсорная панель отныне не нужна, она интегрирована в сам дисплей, расположенный под защитным стеклом. Естественно, это позволяет уменьшить толщину экрана (примерно на 40% по сравнению с AMOLED-дисплеями и чуть ли не вдвое по сравнению с TFT матрицами). Более того, схема из двух элементов обеспечивает лучшее светопропускание, лучшую цветопередачу и более высокую яркость Super AMOLED-дисплеев по сравнению с AMOLED-экранами (не говоря уже о TFT-дисплеях, пусть даже и построенных на базе технологии IPS). Последним, но не менее важным преимуществом Super AMOLED, является поведение экранов этого типа на солнце: по оценкам независимых экспертов, данная технология позволяет на 20% увеличить объем воспринимаемой информации при прямом попадании солнечных лучей на экран.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
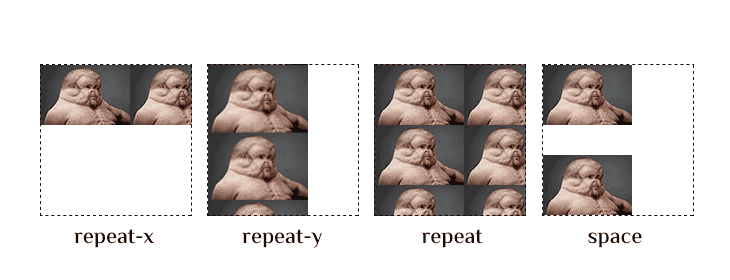
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
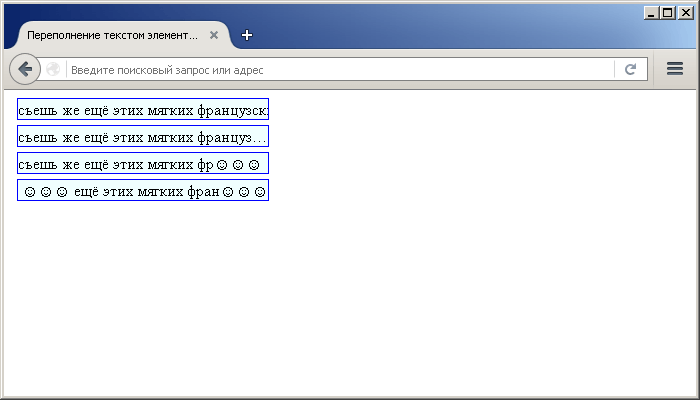
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Это работает только с нападайками?
Этим способом можно скрыть что угодно, поскольку свойство display есть у всего на странице: у новостей ВКонтакте, постов в Facebook или картинок в Instagram.
️ Важный момент: всё, что мы делаем таким образом, происходит только внутри нашего браузера и не влияет на отображение сайта у других людей. Если перезагрузить страницу сайта, то сайт может напасть на вас рекламой снова.
Текст:
Михаил Полянин
Редактура:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Мария Дронова
Соцсети:
Олег Вешкурцев
display : none
The CSS display property value will result in the HTML element not being displayed in the
page in the browser. Also, it will not take up any visible space in the HTML page. Here is an example of an HTML
element with its CSS display property set to :
<style>
#myElement { display: none; }
</style>
<div id="myElement">
This DIV element is not displayed
</div>
You might wonder why you would include an HTML element in an HTML page and then apply the CSS display property value
to it, so it is not visible. There are at least 2 situations where this makes sense — which I
will explain in the following sections.
The first situation is when you want to show or hide an HTML element depending on CSS Media Queries.
For instance, you might want to only show a certain HTML element when the browser window is above a certain size.
In smaller size browser windows you might want to hide that HTML element to use the available space more efficiently —
to avoid cluttering the user experience. Here is an example set of CSS media queries combined with the CSS display property
to show and hide HTML elements depending on the width of the browser window:
<style>
@media only screen and (max-width: 600px) {
#myElement { display: none; }
}
@media only screen and (min-width: 601px) {
#myElement { display: inline; }
}
</style>
<div id="myElement">
This DIV is only displayed on larger screens
</div>
This example will hide the HTML element with ID when the browser window is 600 pixels
or less wide.
The second situation is where you are using JavaScript to show and hide an HTML element by settings its
display property to and something else. Here is an example of switching the CSS display
property value with JavaScript:
var element = document.getElementById("myElement");
element.style.display = "none";
More Examples
Example
A demonstration of how to use the contents property value. In the following
example the .a container will disappear, and making the child elements (.b)
children of the element the next level up in the DOM:
.a { display: contents; border:
2px solid red; background-color: #ccc; padding: 10px; width: 200px;}.b { border: 2px solid blue;
background-color: lightblue; padding: 10px;}
Example
A demonstration of how to use the inherit property value:
body { display: inline;}p { display: inherit;}
Example
Set the direction of some flexible items inside a <div> element in reverse
order:
div { display: flex; flex-direction: row-reverse;}
More Examples
Example
A demonstration of how to use the contents property value. In the following
example the .a container will disappear, and making the child elements (.b)
children of the element the next level up in the DOM:
.a { display: contents; border:
2px solid red; background-color: #ccc; padding: 10px; width: 200px;}.b { border: 2px solid blue;
background-color: lightblue; padding: 10px;}
Example
A demonstration of how to use the inherit property value:
body { display: inline;}p { display: inherit;}
Example
Set the direction of some flexible items inside a <div> element in reverse
order:
div { display: flex; flex-direction: row-reverse;}
Property Values
| Value | Description | Play it |
|---|---|---|
| inline | Displays an element as an inline element (like <span>). Any height and width properties will have no effect |
Play it » |
| block | Displays an element as a block element (like <p>). It starts on a new line, and takes up the whole width |
Play it » |
| contents | Makes the container disappear, making the child elements children of the element the next level up in the DOM |
Play it » |
| flex | Displays an element as a block-level flex container | Play it » |
| grid | Displays an element as a block-level grid container | Play it » |
| inline-block | Displays an element as an inline-level block container. The element itself is formatted as an inline element, but you can apply height and width values |
Play it » |
| inline-flex | Displays an element as an inline-level flex container | Play it » |
| inline-grid | Displays an element as an inline-level grid container | Play it » |
| inline-table | The element is displayed as an inline-level table | Play it » |
| list-item | Let the element behave like a <li> element | Play it » |
| run-in | Displays an element as either block or inline, depending on context | Play it » |
| table | Let the element behave like a <table> element | Play it » |
| table-caption | Let the element behave like a <caption> element | Play it » |
| table-column-group | Let the element behave like a <colgroup> element | Play it » |
| table-header-group | Let the element behave like a <thead> element | Play it » |
| table-footer-group | Let the element behave like a <tfoot> element | Play it » |
| table-row-group | Let the element behave like a <tbody> element | Play it » |
| table-cell | Let the element behave like a <td> element | Play it » |
| table-column | Let the element behave like a <col> element | Play it » |
| table-row | Let the element behave like a <tr> element | Play it » |
| none | The element is completely removed | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Краткая информация
| CSS (ЦСС) | CSS (ЦСС)2 |
|---|---|
| Значение по умолчанию | inline |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог ШТМЛ | Нет |
| Ссылка на спецификацию |
Синтаксис
display: block | inline | inline-table | list-item | none
| run-in | table | table-caption | table-cell | table-column-group | table-footer-group
| table-header-group | table-row | table-row-group
Аргументы
Список возможных значений этого атрибута, понимаемый разными браузерами очень
короткий — block, inline,
list-item и none.
Все остальные допустимые аргументы поддерживаются браузерами выборочно. В табл. 1
приведены некоторые популярные браузеры и их поддержка различных свойств.
| Аргумент | Описание | ИЕ6 | IE7 | IE8 | Op 8 | Op 9.2 | Ff 1.5 | Ff 2 | Ff 3 |
|---|---|---|---|---|---|---|---|---|---|
| block | Элемент показывается как блочный. Применение этого значения для встроенных элементов, например тега <SPAN>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого. |
Да | Да | Да | Да | Да | Да | Да | Да |
| inline | Элемент отображается как встроенный. Использование блочных тегов, таких как <DIV> и <P>, автоматически создает перенос и показывает содержимое этих тегов с новой строки. Аргумент inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент. |
Да | Да | Да | Да | Да | Да | Да | Да |
| inline-block | Это значение генерирует блочный элемент, который обтекается другими элементами web-страницы подобно встроенному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде тега <IMG>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. |
Да | Да | Да | Да | Да | Нет | Нет | Да |
| inline-table | Определяет, что элемент является таблицей как при использовании тега <TABLE>, но при этом таблица является встроенным элементом и происходит ее обтекание другими элементами, например, контентом. |
Нет | Нет | ? | Да | Да | Нет | Нет | Да |
| list-item | Элемент выводится как блочный и добавляется маркер списка. | Да | Да | Да | Да | Да | Да | Да | Да |
| none | Временно удаляет элемент из объекта. Занимаемое им место не резервируется и web-страница формируется так, словно элемента и не было. Изменить значение параметра и сделать его вновь видимым можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происхоит переформатирование данных на странице с учетом вновь добавленного элемента. |
Да | Да | Да | Да | Да | Да | Да | Да |
| run-in | Устанавливает элемент как блочный или встроенный в зависимости от конконтента. |
Нет | Нет | Да | Да | Да | Нет | Нет | Нет |
| table | Определяет, что элемент является блочной таблицей подобно использованию тега <TABLE>. |
Нет | Нет | ? | Да | Да | Да | Да | Да |
| table-caption | Задает заголовок таблицы подобно применению тега <CAPTION>. | Нет | Нет | ? | Да | Да | Да | Да | Да |
| table-cell | Указывает, что элемент представляет собой ячейку таблицы (тег <TD> или <TH>). |
Нет | Нет | ? | Да | Да | Да | Да | Да |
| table-column | Назначает элемент колонкой таблицы, словно был добавлен тег <COL>. |
Нет | Нет | ? | Нет | Да | Да | Да | Да |
| table-column-group | Определяет, что элемент является группой одной или более колонок таблицы, как при использовании тега <COLGROUP>. |
Нет | Нет | ? | Нет | Да | Да | Да | Да |
| table-footer-group | Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой тега <TFOOT>. |
Нет | Нет | ? | Да | Да | Да | Да | Да |
| table-header-group | Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой тега <THEAD>. |
Нет | Нет | ? | Да | Да | Да | Да | Да |
| table-row | Элемент отображается как строка таблицы (тег <TR>). | Нет | Нет | ? | Да | Да | Да | Да | Да |
| table-row-group | Создает структурный блок, состоящий из нескольких строк таблицы аналогично действию тега <TBODY>. |
Нет | Нет | ? | Да | Да | Да | Да | Да |
Пример
ШТМЛ 4.01CSS (ЦСС) 2.1IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
Результат данного примера показан ни рис. 1.
Рис. 1. Применение параметра display
Браузеры
Internet Эксплорер до версии 7 включительно:
- поддержка значений table-footer-group и table-header-group происходит только для тегов <THEAD> и <TFOOT>;
- для элементов <LI> понимает значение block как list-item;
- значение inline-block применяется только для встроенных элементов.
Опера 9.2 и старше, а также Файер фох версии 2.0 и младше:
- значение table-column применяется только для тега <COL>;
- значение table-column-group поддерживается только для тега <COLGROUP>.