7 основных понятий css grid layout с примерами, которые помогут начать работу с гридами
Содержание:
- Введение
- CSS Tutorial
- Marry Children
- The Order of the Items
- customizeText
- CSS Grid Layout Generator by Dmitrii Bykov
- The grid-template-columns Property
- CSS Advanced
- CSS Reference
- CSS Properties
- Naming Grid Items
- Явный и неявный Grid
- Работаем с областью
- Создание Grid с помощью flex
- Что такое Flexbox на самом деле?
- Что такое Grid —явный и неявный
- Разница между устаревшими подходами и современными стандартами
- Свойство grid-template-areas
Введение
CSS Grid Layout — самая мощная система компоновки из доступных на данный момент в CSS. Это двумерная
система, которая может обрабатывать как столбцы так и строки, в отличии от Flexbox, который в значительной
степени является одномерной системой. При работе с CSS Grid, вы применяете CSS правила к родительским
элементам (которые становятся Grid контейнерами) и к дочерним элементам (которые становятся Grid
элементами).
- Контейнер сетки
- Элемент к которому применяется display: grid. Это прямой родитель для всех
элементов сетки. В этом примере grid-container является контейнером.
- Элемент сетки
- Дочерние элементы (прямы потомки) контейнера. На примере выше item это
элемент сетки.
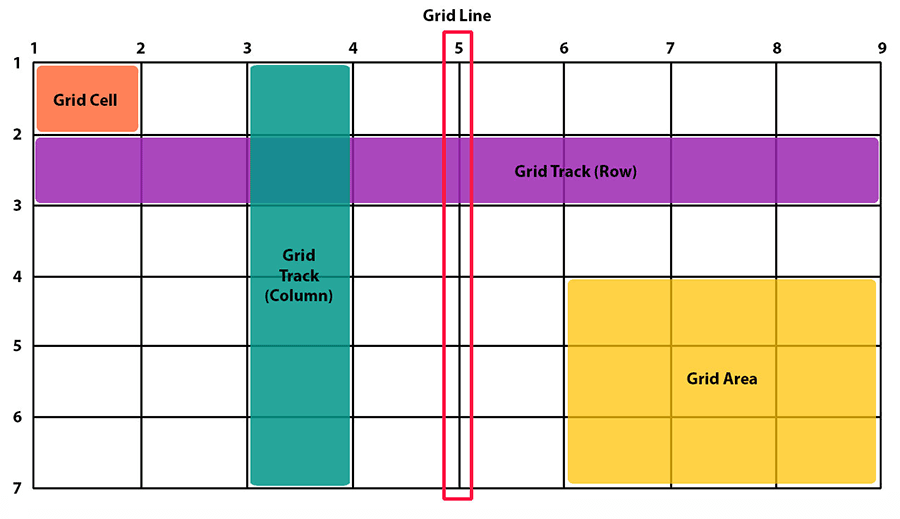
- Линия сетки (Grid Line)
- Разделительные линии, составляющие структуру для сетки. Они могут быть вертикальными (линии колонок) или
горизонтальными (линии строк) и располагаться по обе стороны от строки или столбца. На изображении синяя
линия является примером вертикальной линии (линией колонки).
- Трек сетки (Grid Track)
- Пространство между двумя соседними линиями. Трек можно представить как строку (колонка) или столбец
(ряд). Вот трек между второй и третей линией строк.
- Ячейка сетки (Grid Cell)
- Пространство между линиями двух соседних строк и двух соседних столбцов. Это отдельная единица измерения
сетки. Вот пример ячейки между линиями строк 1 и 2, линиями колонок 2 и 3.
- Область сетки (Grid Area)
- Общее пространство окружённое четырьмя линиями. Область может состоять из любого количества ячеек. Вот
пример области между строками 1 и 3 и колонками 1 и 3.
- Как устроен grid контейнер

CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
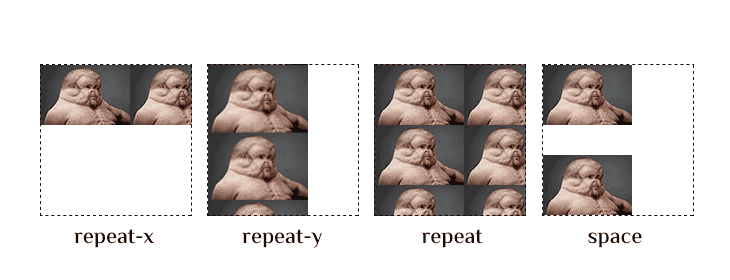
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Marry Children
Sometimes you want columns of the group to always stick together. To achieve this, set the column group property . The example below demonstrates the following:
- Both ‘Athlete Details’ and ‘Sports Results’ have .
- If you move columns inside these groups, you will not be able to move the column out of the group. For example, if you drag ‘Athlete’, it is not possible to drag it out of the ‘Athlete Details’ group.
- If you move a non group column, e.g. Age, it will not be possible to place it in the middle of a group and hence impossible to break the group apart.
- It is possible to place a column between groups (e.g. you can place ‘Age’ between the ‘Athlete Details’ and ‘Sports Results’).
The Order of the Items
The Grid Layout allows us to position the items anywhere we like.
The first item in the HTML code does not have to appear as the first item in the grid.
Example
.item1 { grid-area: 1 / 3 / 2 / 4; }.item2 { grid-area: 2 / 3 / 3 / 4; }
.item3 { grid-area: 1 / 1 / 2 / 2; }.item4 { grid-area: 1 / 2 / 2 / 3; }
.item5 { grid-area: 2 / 1 / 3 / 2; }.item6 { grid-area: 2 / 2 / 3 / 3; }
You can re-arrange the order for certain screen sizes, by using media queries:
Example
@media only screen and (max-width: 500px) { .item1 { grid-area: 1 /
span 3 / 2 / 4; } .item2 { grid-area: 3 / 3 / 4 / 4; }
.item3 { grid-area: 2 / 1 / 3 / 2; } .item4 { grid-area: 2 / 2 /
span 2 / 3; } .item5 { grid-area: 3 / 1 / 4 / 2; } .item6
{ grid-area: 2 / 3 / 3 / 4; }}
❮ Previous
Next ❯
customizeText
Customizes the text displayed in column cells.
Type:
Function parameters:
cellInfo:
Information on the current cell.
Object structure:
| Name | Type | Description |
|---|---|---|
| groupInterval |
| |
Indicates how header filter values were combined into groups. Available if target is «headerFilter». |
| target |
The UI element where the customizeText function was called: «row», «filterRow», «headerFilter», «search», «filterPanel», or «filterBuilder». |
|
| value |
| |
The cell’s raw value. |
| valueText |
The value converted to a string. |
Return Value:
The text the cell should display.
CSS Grid Layout Generator by Dmitrii Bykov

CSS Grid Layout Generator is a fully-featured CSS Grid generator by Dmitrii Bykov. To get started, you can check out the intro video, which gives you a short overview of the tool’s capabilities in action.
The tool makes available tons of settings, both for the Grid container and the Grid items. Available features include:
- You can set the Grid inline
- You can set the number of columns and rows using , , , , , , , , and even use with , and . This means that your layout can be responsive out of the box
- All the units are available when setting the property
- You can align your page’s content by setting , , ,
- and much more.
Going back to my original demo, this tool is the only one in the list that could reproduce the original code’s functionality.
Here’s the CodePen demo:
See the Pen
CSS Grid Generator #5 by Dmitrii Bykov by Maria Antonietta Perna (@antonietta)
on CodePen.
The grid-template-columns Property
The property defines the
number of columns in your grid layout, and it can define the width of each column.
The value is a space-separated-list, where each value defines the width
of the respective column.
If you want your grid layout to contain 4 columns, specify the width of the 4 columns, or «auto» if all columns should have the same width.
Make a grid with 4 columns:
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;}
Note: If you have more than 4 items in a 4 columns grid, the grid will automatically
add a new row to put the items in.
The property can also be used to specify the size (width) of the columns.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Naming Grid Items
The property can also be used to assign names to grid items.
Example
Item1 gets the name «myArea» and spans all five columns in a five columns grid layout:
.item1 { grid-area:
myArea;}.grid-container { grid-template-areas: ‘myArea myArea
myArea myArea myArea’;}
Each row is defined by apostrophes (‘ ‘)
The columns in each row is defined inside the apostrophes, separated by a
space.
Note: A period sign represents a grid item with no name.
Example
Let «myArea» span two columns in a five columns grid layout (period signs
represent items with no name):
.item1 { grid-area:
myArea;}.grid-container { grid-template-areas: ‘myArea myArea
. . .’;}
To define two rows, define the column of the second row inside another set of apostrophes:
Example
Make «item1» span two columns and two rows:
.grid-container { grid-template-areas: ‘myArea myArea
. . .’ ‘myArea myArea . . .’;}
Example
Name all items, and make a ready-to-use webpage template:
.item1 { grid-area: header; }.item2 { grid-area: menu; }.item3 {
grid-area: main; }.item4 { grid-area: right; }.item5 { grid-area:
footer; }.grid-container { grid-template-areas:
‘header header header header header header’ ‘menu main
main main right right’ ‘menu footer footer footer footer
footer’;}
Явный и неявный Grid
В предыдущем разделе мы явно задали, что Grid должен иметь шесть ячеек, образованных тремя столбцами и двумя строками. Это называется явным Grid.
У контейнера есть только пять дочерних элементов. Оставшиеся позиции пусты. Что произойдет, когда мы добавим больше дочерних элементов в контейнер.
Когда количество grid-элементов превысит количество явно определенных ячеек, оставшиеся элементы cформируют неявный Grid.
Теперь у нас есть три строки. Заметьте, что высота третьей строки задается только содержимым и отступом. Она является частью сетки, поскольку данные элементы являются дочерними к grid-контейнеру. Но строка неявно определена с помощью . Вместо этого мы получили явный grid с дополнительными элементами, количество которых превышает определенное количество явно заданных ячеек.
Размер элементов неявного Grid по умолчанию устанавливается как . Элементы сетки будут расширяться, чтобы разместить свое содержимое. Если мы установим контейнера в 50, то высота трека явного Grid расшириться до 30.
Строки неявного Grid расширяются, чтобы заполнить доступную высоту контейнера.
Если мы добавим достаточно элементов, чтобы создать четвертую строку, высота ячеек неявного Grid будет равномерной на все 30 вертикального пространства контейнера. Их расчетная высота будет по 15.
Высота строк неявного Grid будет равномерна.
В первоначальном примере мы определили только две строки, каждая высотой 10. Поэтому размеры третьей строки по умолчанию устанавливается как . Ее высота будет подогнана к размеру содержимого и отступам.
Работаем с областью
Область — это одна или несколько соседних ячеек в сетке. Чтобы управлять областью в сетке, нужно сначала прописать для неё отдельный класс, а потом указать его в одном из блоков.
Допустим, нам нужно, чтобы самая первая фотография в нашем последнем примере занимала не одну ячейку, а четыре — по две с каждой стороны. Для этого сделаем новую область:
.oblast-1 {
grid-column: span 2;
grid-row: span 2;
}
Теперь применим этот класс к нашей картинке:
<div class=»oblast-1″> <img src=»https://images.unsplash.com/photo-1576662712957-9c79ae1280f8? ixlib=rb- 1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8M3x8Y29tcHV0ZXJzfGVufDB8M nwwfA%3D%3D&auto=format&fit=crop&w=600&q=60″> </div>

Сетка автоматически передвинула остальные блоки на другие места, потому что у нас появилась новая большая область. Но если мы в HTML-коде переставим эту строку вниз, то и картинка тоже уедет вниз. Вот что произойдёт, если мы передвинем этот блок с картинкой на три строки ниже:

Элементы сетки снова перетасовались, потому что большой блок уехал ниже. Если нам нужно, чтобы эта большая картинка всё время стояла наверху, как в предыдущем варианте, то при создании области нужно прямо указать, где она должна стоять:
.oblast-2 {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 4;
}
Здесь мы говорим браузеру, что область oblast-2 занимает расстояние от первой до третьей линии по горизонтали и от второй до четвёртой по вертикали. Если с линиями пока сложно — почитайте наш вводный материал по сетке, мы там подробно разбираем, что это за линии и откуда они берутся.
После этого мы можем переместить наш блок в любое место в коде, даже опустить в самый низ, и картинка всё равно останется на своём месте:
А ещё можно сделать один большой блок на всю ширину сетки: объединить 4 ячейки подряд — получится шапка сайта:
.oblast-2 {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: 5;
}

Создание Grid с помощью flex
Единица гибкости (fr) показывают браузеру, какую долю или часть оставшегося пространства в grid-контейнере следует выделить каждому элементу сетки. Она выражает отношение, а не целую величину длины как , или .
Например, если ширина grid-контейнера составляет 1000, а значение равно 3 2 1, то ширина столбцов будет , и . Ширина каждого столбца распределяется пропорционально исходя из доступного места.
Элементы flex поддерживают пропорции, а не абсолютную длину
Исходя из этого, grid-template-columns: равно grid-template-columns: . В результате столбцы будут иметь равную ширину при горизонтальной записи, а строки – равную высоту при вертикальной записи.
Примечание: не являются значениями длины. Поэтому она не совместима с и , шириной, выраженной в процентах. Нельзя использовать единицы с функцией . Например, является недопустимым значением длины.
Что такое Flexbox на самом деле?
Спецификация Flexbox описывает метод компоновки так:
Я думаю, что ключевая фраза здесь “распределение пространства и выравнивание контента”. Flexbox — это все о том, чтобы взять кучу элементов (которые имеют разные размеры) и поместить их в контейнер (который сам может быть переменного размера). Flexbox — это мягкость. Он пытается создать наилучший макет для наших элементов, давая большим элементам больше пространства, а меньшим элементам меньше пространства, тем самым сохраняя читаемость контента.
Если люди находят Flexbox сложным и загадочным, это часто потому, что они пытаются использовать Flexbox как grid-систему, пытаясь вернуть контроль над размером и распределением пространства. Когда вы это делаете, Flexbox может показаться странным и сложным, поскольку вы боретесь с тем, что и делает его Flexbox’ом, т.е. с присущей ему гибкостью.
Поэтому шаблоны, которые очень хорошо подходят для гибкой компоновки, это те, в которых нас не так интересует наличие идеального размера каждого элемента. Мы просто хотим, чтобы эти элементы отображались рядом друг с другом.
Существуют также шаблоны, в которых вы хотите иметь строки с переносом, однако вам не нужна строгая сетка. Если мы возьмем оригинальный пример Grid против Flexbox, где мы используем в сетке синтаксис repeat auto-fill, а затем flex-контейнер с переносом строк, то сразу увидим разницу между этими двумя методами.
В примере Grid элементы сетки выстраиваются в строки и столбцы. Когда число столбцов трека изменяется (в зависимости от пространства), элементы всегда переходят в следующую доступную ячейку сетки. На самом деле, нет никакого способа запросить элемент сетки окружить трек, чтобы заполнить по auto-flow сценарию, если есть другие пустые ячейки.
В примере flex итоговые элементы разделяют пространство, оставшееся между ними, таким образом, мы не используем выравнивание по горизонтали и вертикали.
Если у нас flex-basis установлен в auto, и любой из flex-элементов увеличивается, то остальным также будет предоставлено дополнительное пространство, чтобы выравнивание могло быть различным от строки к строке.
Это очень яркий пример того, где мы хотели бы использовать Flexbox над Grid Layout. Если мы хотим, чтобы элементы были обернуты, но занимали пространство, в котором они нуждались, по строкам. Это очень отличается от сетки. Шаблоны, подобные этому, могут представлять собой набор тегов (один или два слова, которые вы хотите хорошо отображать в виде набора элементов), занимающих необходимое пространство, а не жестко вставленных в строгую сетку.
В настоящее время Flexbox также является лучшим способом выполнения вертикального и горизонтального центрирования элемента внутри контейнера.
В будущем (если будет поддержка браузерами свойств Box Alignment вне гибкого макета), мы можем сделать это, не добавляя display: flex в контейнер. На данный момент, однако, все, что вам нужно сделать, это дополнительная строка CSS, что не является проблемой.
Flexbox очень хорошо справляется с небольшими одномерными компонентами. Наборы полей формы, иконок или другой информации можно легко расположить и позволить им быть гибкими без необходимости тщательно устанавливать размеры каждого элемента.
Вы также можете выбрать Flexbox в сценарии, где контент нужно привести к низу контейнера, не давая ему всплывать. В примере, расположенном ниже, я делаю контейнер flex-контейнером, отображая содержимое в виде столбца, а затем позволяю середине расти, выталкивая footer вниз компонента.
При разработке я нахожу, что Flexbox полезен для множества небольших заданий, выполняя правильно выравнивание, распределяя пространство между элементами. Вы безусловно можете использовать одномерный контейнер сетки для некоторых из этих задач, и не беспокоится о том, что вы решили сделать.
Однако я думаю, что Flexbox будет лучшим в ситуации, когда потребуется добавлять дополнительные элементы, которые я не ожидала в своем дизайне. Например, если у меня есть компонент навигации, использующий Grid, я бы создала достаточно треков для всех элементов, так как я не хотела бы, чтобы создавалась новая строка, если бы у меня было “слишком много” элементов. С flexbox, достаточно длинным, я бы разрешил элементам быть гибкими с flex-basis 0 (или auto), тогда бы элементы сами пускали нового компаньона в строку, освобождая ему место.
Что такое Grid —явный и неявный
Явный Grid (CSS Grid Layout) определяется свойством grid-template-*:
Три объединенных свойства grid-template-rows, grid-template-columns, и grid-template-areas определяют явный Grid.
С другой стороны, неявный Grid определяется, как «все остальное» ‒
Когда элементы расположены за пределами сетки, Grid-контейнер генерирует неявные полосы путем их добавления в общий Grid.
Эти определения сложно понять, поэтому попробуем перефразировать.
Внутри Grid-контейнера есть ячейки. Любая ячейка, для которой можно определить положение и размер с помощью свойства grid-template-* , является частью сетки. Любая Grid-ячейка, для которой нельзя определить положение и размер с помощью этого свойства, является частью неявного Grid.
Разница между устаревшими подходами и современными стандартами
Теперь, когда у вас есть представление о том, как проблему решали раньше, давайте взглянем, на что способны Flexbox и Grid.
Flexbox и Grid — это идеальные решения для CSS-разметки, являющиеся современными стандартами. Если вам необходимо писать CSS-код на хорошем уровне, то обязательно изучите их.
Решение задачи с помощью Flexbox
Контекст форматирования Flexbox инициализируется путем создания flex-контейнера.
Родительским элементом является . Он содержит боковую панель и основную зону. Создаём контейнер:
И получаем:
Flexbox в действии
Не забудем о пропорциях:
Вуаля! Проблему можно считать решенной:
Задача решена
С Flexbox можно делать много разных вещей:
-
Отцентрировать боковую панель и основную зону по вертикальной оси:
-
Изменить положение одного из дочерних элементов:
-
Менять порядок дочерних элементов без изменения HTML-кода:
И я затронул лишь верхушку айсберга Flexbox.
Flexbox доступен в большинстве поддерживаемых браузеров. Им можно полноценно пользоваться в Firefox с 28 версии, Chrome с 29, Safari с 6.1 и Edge с 12.
Прим. перев. Разобраться с Flexbox поможет наше наглядное введение.
Решение проблемы с помощью Grid
В отличие от Flexbox, который по большей части работает в одном измерении, с CSS Grid вы можете использовать как ряды, так и колонки. Посмотрим, как решить нашу проблему с его помощью.
Начинается всё так же, как и в случае с Flexbox. Создаём контейнер:
Вот весь CSS:
И вот что мы получим:
Первичный вариант
Grid доступен в большинстве поддерживаемых браузеров, хотя и в меньшем количестве. Им можно полноценно пользоваться в Firefox с 52 версии, Chrome с 57, Safari с 10.1 и Edge с 16.
Наше последнее изображение пока никак не отличается от предыдущих. Так в чём же магия?
Что, если мы разделим пропорции ширины, как раньше:
Пропорциональное распределение ширины для дочерних элементов
Да, результат отличается, но нам он не подходит. Боковая панель пока не расположена сбоку от главной зоны.
Вот мы и подошли к сути Grid-разметки. После инициализации Grid-контейнера при помощи необходимо определить ряды и строки внутри него.
Вот как это делается:
Решение в одну строку — красиво, не правда ли? определяет пропорции столбцов в сетке.
Задача решена
Но с помощью Grid можно сделать гораздо больше.
Сначала добавим немного цвета главному блоку, чтобы примеры были более наглядными:
Вот что мы должны получить:
Заливка цветом зоны основного контента
Посмотрим, что хорошего может предложить Grid:
-
Можно определить разрыв между столбцами:
Вот результат:
Нет необходимости в добавлении отступов к блокам и : это делает .
-
Можно сделать столько столбцов, сколько вам нужно. Примеры выше использовали только по одному элементу и . Добавим ещё два:
Grid сам понял, что нам надо — не пришлось даже трогать CSS.
-
Можно определить пробел между строками:
Для упрощения можно использовать сокращение: вместо и .
-
Можно определять размеры строк:
Теперь высота первой, второй и третьей строк равна 200, 300 и 400 пикселей соответственно.
Для начала хватит и этого — но это далеко не всё.
Свойство grid-template-areas
Свойство определяет шаблон сетки, используя имена grid-областей, которые заданы с помощью (данное свойство применяется к grid-элементам и рассматривается в следующем уроке). Количество повторов имени grid-области определяет, сколько grid-ячеек образует эта область. Точка обозначает пустую grid-ячейку. Сам синтаксис являет собой визуализацию структуры сетки.
Значения:
- <имя-области> — имя grid-области, заданное свойством ;
- — точка, которая обозначает пустую grid-ячейку;
- — grid-области не определены.
Схема:
.grid-container {
grid-template-areas: "<имя-области>
или .
или none
или ..."
"...";
}
Пример использования:
.grid-item-header {
grid-area: header;
}
.grid-item-main {
grid-area: main;
}
.grid-item-sidebar {
grid-area: sidebar;
}
.grid-item-footer {
grid-area: footer;
}
.grid-container {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: auto;
grid-template-areas: "header header header header header"
"main main main . sidebar"
"footer footer footer footer footer";
}
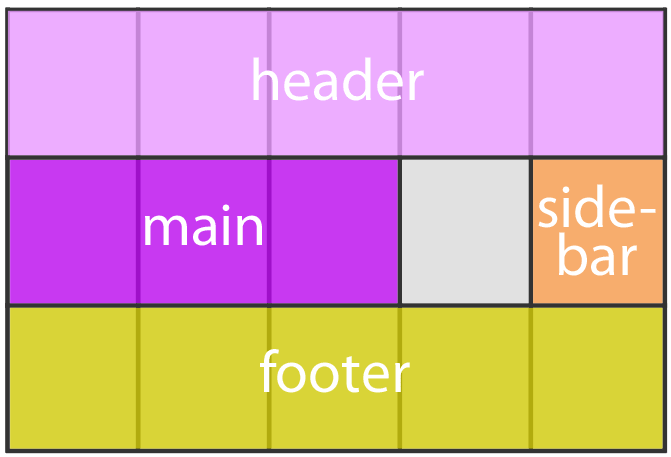
Этот код определяет сетку с пятью столбцами и тремя строками. Ширина столбцов одинаковая — каждый занимает одну долю () свободного пространства grid-контейнера. Вся верхняя строка является grid-областью с названием и содержит пять ячеек. Средняя строка включает в себя трехъячеечную grid-область , одну пустую ячейку и одноячеечную grid-область . Последнюю строку полностью занимает grid-область из пяти ячеек. Итоговая схема данной сетки выглядит так:

Важно: каждая строка в объявлении должна иметь одинаковое количество ячеек. Для создания одной пустой grid-ячейки можно использовать любое количество точек, стоящих рядом
Иными словами, до тех пор, пока между этими точками нет пробелов, они будут представлять собой одну grid-ячейку
Для создания одной пустой grid-ячейки можно использовать любое количество точек, стоящих рядом. Иными словами, до тех пор, пока между этими точками нет пробелов, они будут представлять собой одну grid-ячейку.
Обратите внимание, что здесь вы не даете имена grid-линиям, а именуете только grid-области. При этом grid-линии на обоих концах grid-областей будут получать имена автоматически
К примеру, если grid-область называется , то начальная горизонтальная grid-линия и начальная вертикальная grid-линия получат имя , а конечная горизонтальная grid-линия и конечная вертикальная grid-линия получат имя . Таким образом некоторые grid-линии могут иметь несколько имен. В нашем примере выше крайняя левая grid-линия имеет три имени: , и .