Как создавать адаптивные кнопки и блоки в css
Содержание:
- Basic Design Principles of a Button
- Images
- ЕЩЁ
- Justified / Full-width Button Group:
- Мультикнопка от EnvyBox как альтернатива плавающей
- Menus
- More
- Styling of Buttons
- Menus
- Кнопки button и input в чем отличие?
- Создание группы кнопок
- Общие стили кнопок
- It’s all about design!
- More
- How To Create a Button Group
- 10 моментов, которые стоит учесть, создавая дизайн кнопок для сайта
- ИЗОБРАЖЕНИЯ
- More
- Button Shapes
Basic Design Principles of a Button
To style a button, you have to take several aspects into consideration. Here are a few tips that will help you to adapt the button to your site.
Match the Button to Your Brand
It is always important to match the button styles to the brand guidelines, the graphical style, the predefined color palette of the site or the logo.
Furthermore, it is relevant to match also the contextual style of the button — you should ask yourself questions like:
- Where is this button going to be placed? (header region, body region, etc)
- What kind of acton is the button going to trigger?
- Does this button has to have the same width and height as the other buttons?
- What kind of display is going to be used, when viewing the content?
Use Enough Contrast
Make good use of all the size, color, whitespace and typography options, that way, you create a visual weight that helps the button to stand out from the rest of the elements inside the interface.
Use Rounded Buttons and Shapes
Rounded buttons and buttons with particular geometric shapes provide a nice design touch to every user interface. This kind of shapes attract the visitor’s attention and help to create the desired interactivity.
Match the Colors of Background, Borders, and Shadows
A rule of thumb is:
- If the button is darker than its background
- use no border
- use a border that matches the button
- use a soft shadow or no shadow at all
- If the button is lighter than its background
- use a border that matches the background
- use shadows
Use Icons
Icons give the user an additional perception about the button. Unicode characters inside the button markup like arrows, provide more affordance (the design perception about how the element — in this case, the button — should be used).
Provide Primary, Secondary and Tertiary Styles
The primary buttons should always have the strongest color. The saturation of the color of the secondary and tertiary buttons should be reduced progressively, to reflect the difference. This applies to the font of the button, and its size as well.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Justified / Full-width Button Group:
Example
<!— Three buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:33.3%»>Apple</button>
<button style=»width:33.3%»>Samsung</button> <button
style=»width:33.3%»>Sony</button></div><!—
Four buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:25%»>Apple</button>
<button style=»width:25%»>Samsung</button> <button
style=»width:25%»>Sony</button> <button
style=»width:25%»>HTC</button></div>
Tip: Go to our CSS Buttons Tutorial to learn
more about how to style buttons.
❮ Previous
Next ❯
Мультикнопка от EnvyBox как альтернатива плавающей
Чем мультикнопка полезна для сайта?
В 2,4 раза:
Принцип работы мультикнопки заключается в следующем.
Шаг 1. Устанавливается код на сайт.
Установка выполняется очень легко и быстро, работа занимает около трех минут. Сделать это можно как самостоятельно, используя видеоуроки или инструкцию, так и воспользоваться услугами специалистов.
Шаг 2. Появляется красивая кнопка

Нажав на кнопку, посетителю предлагается несколько способов связи, выбрав один из которых он переходит на страницу, где его ждет специальное предложение.
Шаг 3. Клиент связывается с вами.
Шаг 4. Клиент покупает.
В итоге все довольны: клиент тем, что нашел вас, а вы тем, что продажи растут вместе с клиентской базой.
Стоит заметить, что возможности не ограничены. Можно воспользоваться услугами программиста, который пропишет необходимые скрипты при нажатии (открыть сторонний виджет, вызвать всплывающее окно и т. д.). Другими словами, все то, что может быть прописано в Java-скрипте.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Styling of Buttons
It is important to give each button its own look and feel. The font size of buttons has to be adapted to mobile device screens since the thumb of a person is bigger and requires more space than a mouse pointer, the height of the line should be also increased. It makes sense to increase the width of the button to reach at least half of the viewport width.
The background color of the primary button should usually match the primary color of your site or application. The use of utf-8 symbols is advised since they provide the user with additional clues on how to use the button. Furthermore, you can use images inside your buttons.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Как тег <button>, так и тег <input> позволяют создавать кликабельные кнопки типа button, submit и reset.
Разница между кнопкой, созданной с помощью тега <button> и кнопкой, созданной тегом input в механизме наполнения кнопки контентом. Внутри тега кнопки button вы можете размещать HTML теги, тем самым расширяется возможность по созданию визуальной составляющей кнопки. В случае с input, придется ограничиться использованием текста через атрибут value или использовать изображение в input с атрибутом type=»image». Возможности использовать HTML теги внутри в кнопке input нет.
Браузеры могут по разному устанавливать тип кнопки по умолчанию, поэтому, для обеспечения кроссбраузерности, стоит всегда использовать атрибут type.
Создание группы кнопок
Шаг 1) добавить HTML:
<div class=»btn-group»> <button>Apple</button>
<button>Samsung</button> <button>Sony</button></div>
Шаг 2) добавить CSS:
.btn-group button { background-color: #4CAF50; /* Green
background */ border: 1px solid green; /* Green border
*/ color: white; /* White text */ padding: 10px
24px; /* Some padding */ cursor: pointer; /*
Pointer/hand icon */ float: left; /* Float the
buttons side by side */}.btn-group button:not(:last-child) {
border-right: none; /* Prevent double borders */}/* Clear floats (clearfix hack) */.btn-group:after {
content: «»; clear: both; display:
table;}/* Add a background color on hover */.btn-group button:hover {
background-color: #3e8e41;}
Общие стили кнопок
В этом разделе мы рассмотрим общие стили кнопок. Стиль – это просто эстетика кнопки, а не то как ее следует использовать.
Все просто, сплошные кнопки – это кнопки со сплошной заливкой.
 Сплошная кнопка.
Сплошная кнопка.
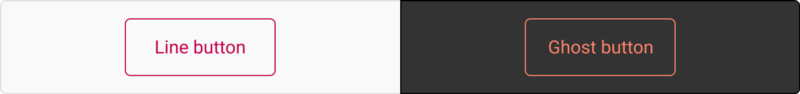
Контурные и призрачные кнопки
Контурные кнопки – это кнопки без заливки. Несмотря на то, что они часто используются взаимозаменяемо, контурные кнопки обычно светлого цвета (с темным контуром и текстом), а кнопки-призраки – темного цвета (со светлым контуром и текстом).
 Контурная кнопка (слева) и призрачная кнопка (справа).
Контурная кнопка (слева) и призрачная кнопка (справа).
Закругленные кнопки
Закругленные кнопки – это кнопки, у которых радиус углов максимально скруглен.
 Закругленная кнопка.
Закругленная кнопка.
Примечание: Расположенные рядом закругленные кнопки выглядят ужасно. Каждый раз, когда вы располагаете рядом несколько закругленных кнопок, где-нибудь плачет UI дизайнер.
FAB (плавающая кнопка действия)
Плавающие кнопки действий – это продуманное дизайнерское решение, популярное в Google Material Design. Хотя они могут выглядеть как кнопка со значком, фактически они используются для первичного действия на экране.
 Кнопка FAB.
Кнопка FAB.
Текстовая ссылка
Текстовые ссылки – это очень простой тип кнопок. Есть несколько способов показать, что надпись является ссылкой. Это может быть цвет, подчеркивание, положение ссылки, или просто сам текст (например, «Читать дальше»).
 Оформление текстовых ссылок.
Оформление текстовых ссылок.
Когда дело касается цвета, большинство сайтов используют синий, так как он наиболее идентифицируем как ссылка.
Кнопка “значок с надписью”
Популярность кнопок-значков возросла, но некоторые кнопки все еще нуждаются в надписи, чтобы правильно передать сообщение.
 Кнопка “значок с надписью”
Кнопка “значок с надписью”
Самое сложное в работе с такими кнопками – найти правильное соотношение иконки и шрифта.
- Вариант 1: размер иконки соответствует высоте заглавных букв.
- Вариант 2: размер иконки намного больше высоты строки.
Предупреждение: Если значок лишь немного больше высоты заглавных букв, он будет выглядеть негармонично.
Кнопка-значок
На кнопке-значке нет надписи, присутствует только иконка. Благодаря этому они экономят много места в интерфейсе. Также они позволяют размещать на небольшом пространстве и другие кнопки-значки.
 Кнопки-значки в разных стилях.
Кнопки-значки в разных стилях.
Предупреждение: Если вы разрабатываете продукт для плохо разбирающихся в компьютерах людей, используйте кнопку с надписью. Особенно для кнопок с более абстрактным содержанием.
Иконка рядом с текстовой ссылкой
Некоторые текстовые ссылки могут дополняться иконкой. Обычно они не выходят за высоту строки.
 Кнопки ссылки с иконками.
Кнопки ссылки с иконками.
It’s all about design!
From now on, we are going to use a custom font that is Lato and font icons we downloaded.
Let’s add the necessary links in the section:
<!-- ADD CUSTOM FONT LATO --> <link href='http://fonts.googleapis.com/css?family=Lato&subset=latin,latin-ext' rel='stylesheet' type='text/css'> <!-- ADD FONTAWESOME ICONS --> <link rel="stylesheet" href="css/font-awesome.min.css">
Also, add the css code to have one font for everything:
* { /* means apply to everything on the page */
font-family: "Lato", "sans-serif"; /* added cutsom font lato in css */
}
3.1 Start Small
You can have a pretty nice button view with color alternation in aspects of background and text.
One first advice is, you don’t always need border for the default state.
Have a look at the following attributes:
.button{
border-radius: 0.5em; /* increased border-radius */
text-decoration: none;
color: white; /* changed text color to white */
padding: 1em 3em; /* increased padding for a larger button */
background-color: #329bd8; /* changed background color to a nice blue */
text-transform: uppercase; /* made the text uppercase */
font-weight: bold; /* gave the text a bold look */
}
.button:hover {
background-color: transparent; /* changed the bg-color to transparent */
border: 0.15em #329bd8 solid; /* set a border to a blue color */
color: #329bd8; /* set a text color to the same color */
}
.button:active {
background-color: transparent;
border: 0.15em #5e8ca5 solid;
color: #5e8ca5; /* minor text color change in a deeper blue */
}
This nice button would look this way in its 3 states:
Simple Button Design
3.2 Icons on Buttons
Going further into what’s called a good user experience, this time with buttons, we will add an icon next to the text which will indicate what the button is for.
Icons are very easy to add, just find the one you want from here and copy the html code of the icon and paste it before the button text to make it sit right next to the text.
Look how I’ve added an icon to the button:
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
How To Create a Button Group
Step 1) Add HTML:
<div class=»btn-group»> <button>Apple</button>
<button>Samsung</button> <button>Sony</button></div>
Step 2) Add CSS:
.btn-group button { background-color: #04AA6D; /* Green
background */ border: 1px solid green; /* Green border
*/ color: white; /* White text */ padding: 10px
24px; /* Some padding */ cursor: pointer; /*
Pointer/hand icon */ float: left; /* Float the
buttons side by side */}.btn-group button:not(:last-child) { border-right: none; /* Prevent double borders */}/* Clear floats (clearfix hack) */.btn-group:after {
content: «»; clear: both; display:
table;}/* Add a background color on hover */.btn-group button:hover { background-color: #3e8e41;}
10 моментов, которые стоит учесть, создавая дизайн кнопок для сайта
Помните, что порядок размещения и положение кнопок – очень важные параметры. Особенно важен порядок применительно к парным кнопкам (к примеру, «предыдущий» и «следующий»)
Главный акцент в дизайне должен быть сделан на основном или наиболее важном действии юзера.
Кнопки должны соответствовать контексту.

Дизайн кнопок на сайте должен соответствовать бренду. То есть, вы можете использовать логотип при разработке дизайна, а также продуманно выбирать цветовую гамму и графическое оформление.
При использовании в интерфейсе преимущественно плоских цветов не стоит создавать дизайн больших блестящих кнопок для сайта в стиле Apple. Создавая интерфейс, применяйте дизайн логотипа, пользуйтесь соответствующими формами, цветами и другими видами украшений.
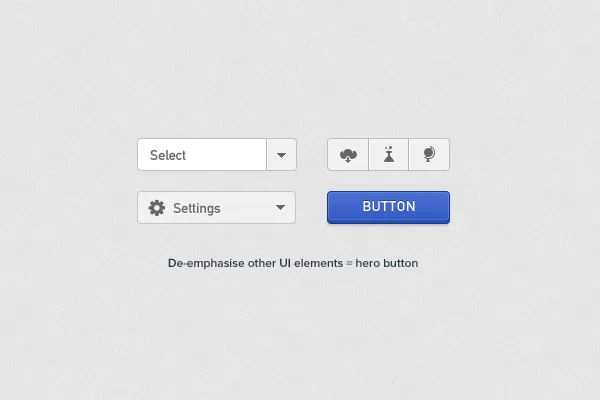
Скрывайте второстепенные элементы.

Помните, что детали, имеющие второстепенное значение, не должны бросаться в глаза. Речь в данном случае идет об элементах меню, контроллерах, различных бегунках. Эти элементы, в частности, могут иметь одинаковые углы (один радиус), но разные тени, границы и градиенты и т. д.
Аккуратно используйте размытые тени.
Создавая дизайн кнопок для сайта, многие веб-мастера применяют в работе «Закон Теней», согласно которому любые тени оказывают лучший эффект, когда элемент светлее фона
Если же элемент темнее, чем фон, тени следует использовать осторожно.. Не забывайте о первичных, вторичных и третичных элементах
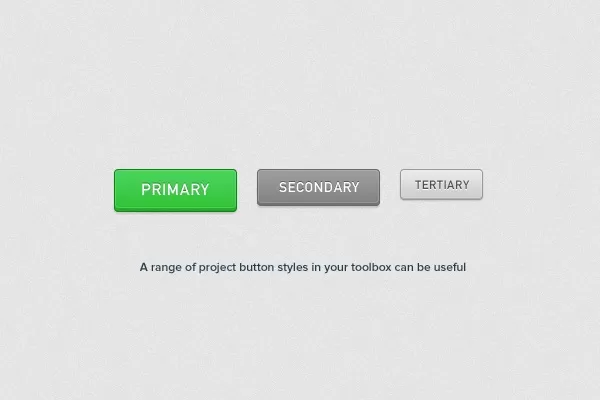
Не забывайте о первичных, вторичных и третичных элементах.

При создании интерфейса, имеющего множество разных функций, необходимо установить некий визуальный язык для определения первичного, вторичного и третичного стилей.
Также не следует забывать, что размер кнопки, пустого пространства, текста и уровня тиснения должен уменьшаться. Это необходимо, чтобы снижался визуальный вес кнопок.
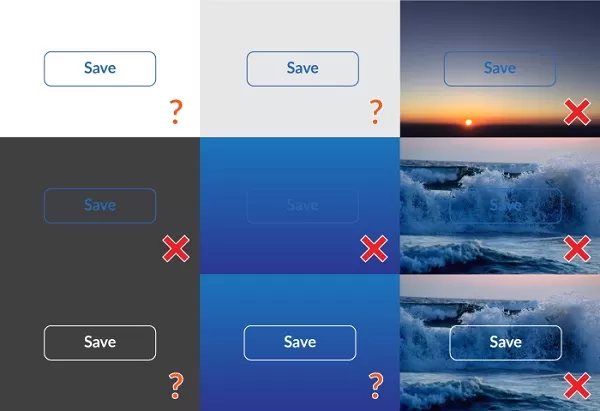
Остерегайтесь призрачных кнопок.

Дизайн призрачных кнопок для сайта включает в себя подпись, одноцветную рамку и прозрачный фон. Из-за этого могут возникать проблемы с подписью. В некоторых случаях лейбл помещают на фон белого цвета – это самый простой вариант. Но зачастую из-за другого сплошного цвета или яркого фото текст кнопки может стать нечитабельным.
Дизайнеры любят призрачные кнопки за то, что они полностью противоположны стандартным. Их не зря именуют призрачными, поскольку кнопки такого рода способны исчезать. Результаты проведенных исследований по юзабилити показали, что такие кнопки действительно могут пропадать. Люди, участвовавшие в экспериментах, не могли или прочесть текст, или их видеть. Из-за этого кнопка становится менее значимой или совсем теряет свою значимость.
Не используйте текст в виде «ОК».
Разрабатывая дизайн кнопок для сайта, мастера часто применяют надписи «OK», «Cancel», «Да», «Нет» и т.п. Если вы – пользователь ПК, то видите такие кнопки ежедневно. Но такого рода кнопки не имеют никакого отношения к действию, совершаемому пользователем. CТА для ясности и убедительности следует увязывать с действием, которое юзер хочет или собирается выполнить.
Лучшее место для расположения конверсионных кнопок – правая нижняя часть страницы.

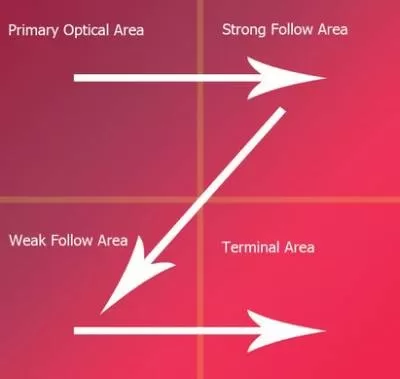
Чтобы аргументировать это утверждение, демонстрируем вам диаграмму Гутенберга. Глядя на нее, вы понимаете, что страница сайта делится на 4 части. Стрелки показывают, как двигается пользователь
Основное его внимание сосредоточено на верхнем левом и правом нижнем квадрантах страницы. На нижний левый квадрант посетитель практически не смотрит
В связи с этим конверсионные кнопки всегда лучше располагать внизу справа.
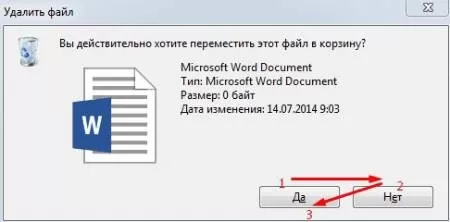
Кнопку желаемого действия в диалоговых окнах лучше помещать в правой части.
Кнопки желаемого действия, например «Купить», «Оформить» и т. д. лучше располагать в правой части, поскольку там они работают более эффективно. Взгляните на этот скриншот:

Если кнопка желаемого действия располагается в левой части, посетитель в первую очередь обращает внимание на нее, но не спешит нажимать до тех пор, пока не ознакомится со всеми доступными опциями. Пользователь смотрит на кнопку желаемого действия, после чего переключает взгляд на альтернативную кнопку
Чтобы юзер остановил свой выбор на варианте «Да», то должен вернутся к этой кнопке после изучения других вариантов.
Если кнопка желаемого действия располагается в правой части, пользователь сначала выбирает второстепенную опцию, после чего вновь переходит к необходимой вам.
Если вы разработали высококлассный, на ваш взгляд, дизайн кнопок для сайта, но положительной динамики нет, воспользуйтесь услугами профессионалов. Специалисты создадут качественный дизайн кнопок для сайта и помогут вам достичь высокой конверсии.
Оставить заявку
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Button Shapes
Normal
Round
Rounder
and Rounder
and Rounder
Normal
Round
Rounder
and Rounder
and Rounder
The w3-round-size classes are used to add rounded
borders to buttons:
Example
<button class=»w3-button w3-round»>Round</button>
<button class=»w3-button w3-round-large»>Rounder</button>
<button class=»w3-button w3-round-xlarge»>and Rounder</button>
<button class=»w3-button w3-round-xxlarge»>and Rounder</button>
<button class=»w3-btn w3-round»>Round</button>
<button class=»w3-btn w3-round-large»>Rounder</button>
<button class=»w3-btn w3-round-xlarge»>and Rounder</button>
<button class=»w3-btn w3-round-xxlarge»>and Rounder</button>