8 конструкторов сайтов, с которыми справится каждый
Содержание:
- Оформление и дизайн
- LPgenerator — профессиональный генератор посадочных страниц
- Топ 5 бесплатных конструкторов сайтов
- Как быстро сделать сайт самому посредством CMS
- Что понадобится, кроме конструктора сайтов
- Урок 10. Продвижение
- ШАГ #1: Выбор платформы
- Разработка сайта через конструктор Wix.com
- Сравним параметры конструкторов
- Необходимые бесплатные плагины для сайта
- Что такое хостинг и как его купить
- Blocs – лучшая программа для создания сайтов в MAC OS
- Сравнительная таблица
- Новости
Оформление и дизайн

Продолжаю рассказывать, как создать сайт бесплатно и перехожу к его внешнему оформлению. Дизайн – как одежда, по которой встречают человека. По оформлению формируют первое мнение о проекте.
Поэтому важно, чтобы дизайн был:
- современным;
- стильным;
- не слишком пестрым.
И удобным. Да-да, именно удобным. Пусть вас не смущает это определение. Поскольку дизайн это не только красота, но и расположение кнопок, функциональных блоков и модулей. Их нужно разместить так, чтобы пользователю было понятно, зачем они нужны, как с ними работать и взаимодействовать.
Человеку, который только осваивает сайтостроение, сложно понять, какой же дизайн нужно выбрать. Поэтому рекомендую вам сначала поискать сайты схожей тематики и проанализировать их:
- что нравится в оформлении;
- что не нравится;
- что реализовано действительно круто;
- чего, на ваш взгляд, не хватает.
Просто просматривая другие ресурсы, вы наверняка подчеркнете для себя нечто новое и необычное.
Хороший дизайнер за свою работу берет относительно много денег. Но не спешите нанимать его. Возможно, в этом нет никакой необходимости. Если вы решили разрабатывать собственный проект на Вордпресс, достаточно будет существующих шаблонов и тем оформления.
Однако нужно осторожно скачивать темы и шаблоны. Их большое количество на сторонних ресурсах
На первых взгляд они довольно красивы, удобны. Но лучше все-таки обращаться к официальному хранилищу Вордпресс. Ведь именно в нем содержатся уже проверенные темы оформления:
- без вирусов;
- адекватно работающие;
- настроенные под мобильные устройства.
Также проработайте логотип своего сайта. Его можно отдельно поместить на уже выбранную тему оформления. Логотип – важный элемент сайта. Поскольку повышает узнаваемость проекта. А чем он узнаваемее, тем лояльнее аудитория к ресурсу.
В таком случае – при выборе WordPress – вы сможете самостоятельно сделать дизайн. Если помощь профессионалов и понадобится, то минимальная. Затраты будут небольшими.
LPgenerator — профессиональный генератор посадочных страниц

Сервис ориентирован на продвинутых пользователей. Поэтому если вы новичок, понадобиться дополнительное время на освоение конструктора.
При этом, если вы хотите научиться создавать лендинги и продавать в интернете, то для вас созданы все условия. В университете LPgenerator собраны обучающие материалы, которые помогут вам разобраться в сложных терминах и непонятных вещах и самостоятельно выстроить всю цепочку продаж начиная от сбора трафика и заканчивая получением заказов.
В LPgenerator более 300 макетов стильных, современных лендингов на выбор. Шаблоны разбиты по категориям, и по видам трафика (для мобильного трафика, facebook). Кроме того, можно купить понравившийся макет в магазине целевых страниц.
Удобный визуальный конструктор позволяет редактировать макеты под свои нужды. Есть возможность редактирования HTML и CSS, вставки скриптов и даже создания собственного шаблона с нуля.
Главная ценность конструктора и отличие от конкурентов — набор дополнительных функций и интеграций для обработки поступающих заявок и увеличения конверсии: CRM, детальная аналитика и геостатистика, сплит-тестирование, управление источниками трафика, построение воронки продаж, оповещение о поступлении заявок и т.д.
В результате вы получите готовую целевую страницу и все инструменты для работы с ней в одном аккаунте.
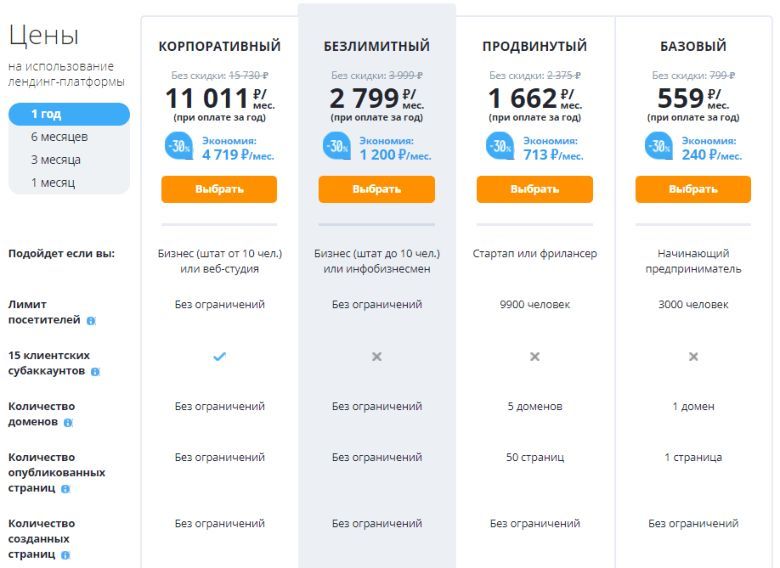
Полноценного бесплатного тарифа нет. При регистрации каждому клиенту дается 7-дневный бесплатный доступ ко всем функциям. После этого необходимо сразу перейти на один из платных тарифов (в скобках цены при оплате за год): Базовый — 799 руб. в мес. ( 559 руб. в мес.), Продвинутый — 2375 руб. в мес. (1662 руб. в мес.), Безлимитный — 3999 руб. в мес. (2799 руб. в мес.), Корпоративный — 15730 руб. в мес.(11011 руб. в мес.).

Тарифная сетка LPgenerator. Цены указаны при оплате за год
Способы оплаты: Безналичный расчет, Web Money, карты Visa, Maestro и MasterCard, Сбербанк Онлайн, «Мир», «Альфа-Банк», «Яндекс.Деньги», Qiwi Wallet, Tele2, Beeline, «Мегафон», МТС, «Евросеть»
Достоинства
- Все необходимые инструменты для ведения профессиональной рекламной компании и управления продажами
- Большой выбор стильных, адаптивных шаблонов
- Доступ к HTML и CSS
- Сплит-тестирование
- Университет LPgenerator
- Отзывчивая и компетентная техническая поддержка
- Собственная CRM
- Детальная аналитика и статистика
- Телефония для обзвона клиентов из админки
Недостатки
- Стоимость услуг выше чем в среднем по рынку
- Короткий бесплатный тестовый период — всего 7 дней
- Сложный интерфейс, в котором будет трудно сходу разобраться новичку
Топ 5 бесплатных конструкторов сайтов

Большинство сервисов, предлагающих самостоятельное создание веб-ресурсов, предоставляют тестовый период или ограниченный функционал, которые можно использовать безвозмездно. А бесплатным конструктором сайтов называют программу, предоставляющую в этом случае наибольшее количество возможностей – именно такому ПО посвящен этот рейтинг.
Конструктор Mobirise
 Конструктор Mobirise
Конструктор Mobirise
Хорошее приложение, которое нужно скачать и установить на свой компьютер, находится на пятом месте. Оно не занимает много места и позволяет сделать сайт быстро в визуальном редакторе, а основное преимущество заключается в том, что использование программы абсолютно бесплатно.
Ссылка на конструктор: mobirise.com/ru
Мне нравитсяНе нравится
Конструктор Webstarts
 Сервис Webstarts
Сервис Webstarts
Приложение, которое называют младшим братом Wix, расположилось на четвертой позиции. По функционалу оно действительно напоминает этот сервис, но имеет вполне достойную бесплатную версию. Она полностью соответствует требованиям пользователей, ищущих ответ на вопрос, как создать качественный сайт бесплатно.
неограниченное количество страниц;
качественные шаблоны, более 700 шрифтов и других элементов;
адаптация к мобильным устройствам;
удобное редактирование изображений;
простой редактор, доступный даже новичкам;
круглосуточная техподдержка.
отсутствие интеграции с другими сервисами;
минимальный набор функций для онлайн коммерции.
Ссылка на конструктор: www.webstarts.com
Мне нравитсяНе нравится
Конструктор xWeb
 Конструктор xWeb
Конструктор xWeb
гибкие шаблоны с возможностью настройки;
инструменты для электронной коммерции;
широкий функционал для сайтов (формы обратной связи, чата, регистрации);
раскрутка страниц в поисковиках;
возможность создавать и редактировать ресурс с любого гаджета.
длинное название сайта;
небольшой выбор шаблонов.
Ссылка на конструктор: www.xweb.io
Мне нравитсяНе нравится
Конструктор Google Sites
 Конструктор Google Sites
Конструктор Google Sites
Интернет-гигант Google имеет несколько десятков приложений и сервисов, предназначенных для разных целей, в том числе конструктор сайтов. К программным продуктам корпорации можно относиться по-разному, но, благодаря доступности, их использует каждый второй пользователь интернета. Именно поэтому конструктору от легендарной компании мы отдали «серебро».
шаблоны, которые можно адаптировать для гаджетов;
возможность редактирования сайта с любого устройства;
отличная совместимость с другими сервисами Google;
удобный и простой интерфейс.
минимальный набор функций и шаблонов;
отсутствие элементарной SEO-оптимизации страниц.
Ссылка на конструктор: sites.google.com
Мне нравитсяНе нравится
Конструктор WordPress.com
 WordPress.com
WordPress.com
Лидер топа – конструктор WordPress. Согласно статистике, около 33% сайтов в интернете создано посредством этого конструктора или его мощной CMS. За время существования сервис оброс не только большим количеством поклонников, но и дополнительными функциями. Это позволяет создать качественный сайт даже «чайникам».
огромный набор расширений и шаблонов;
открытый код, позволяющий дорабатывать ресурс;
интуитивно понятный интерфейс редактора;
доступная информация в сети, необходимая для работы;
возможность установить сайт на любой хостинг.
отсутствие официальной техподдержки;
большое количество всплывающей рекламы;
система не предназначена для электронной коммерции;
высокая уязвимость сайтов из-за открытого кода.
Ссылка на сервис: ru.wordpress.com
Мне нравится1Не нравится
Итоговая таблица рейтинга
SquareSpace
Nethouse
Google Sites
xWeb
Webstarts
Mobirise
Fo.ru
One.com
Umi
Site123
Wix
Weebly
Simbla
uCraft
SiteBuilder
Setup
Jimdo
uKit
WordPress.com
1
Как быстро сделать сайт самому посредством CMS

CMS – это англоязычная аббревиатура. Она означает Content Management System. В переводе с английского языка она означает Система управления контентом. Также ее в русском языке принято называть платформа или движок. Посредством таких систем можно эффективно и просто сделать сайт самому быстро и бесплатно.
Существует множество платформ. У каждой из них есть свои уникальные особенности, плюсы и минусы, функционал. Каждый движок ориентирован, в первую очередь, на сайты определенного типа.
Скажу, что ничего сложного в работе с движками нет. Ведь у них не только богатый функционал, но и понятный интерфейс. Они предоставляют намного больше возможностей в сравнении с конструкторами.
1. Joomla

Система отличается высокой функциональностью. На ее базе можно делать сайты практически любого типа – блоги, визитки, корпоративные и другие.
2. OpenCart

Однако самостоятельно разобраться в движке удастся не всем. Как показывает практика, без опытного программиста, специализирующегося на PHP, обойтись не получится.
3. Drupal

Распространенный движок. На его базе можно сделать сайт самому быстро и бесплатно. Как блог, так и визитку. Или портфолио для фотографа. Или несложный магазин.
4. WordPress

Лучшая на данный момент платформа. На ней работает свыше 30% всех существующих интернет-проектов. В том числе, сайты таких крупных и известных компаний, как:
- Sony;
- BBC;
- New York Times;
- Forbes;
- Samsung;
- и многие другие.
Что только подтверждает эффективность, эффектность, функциональность и надежность движка.
Среди основных преимуществ платформы Вордпресс стоит выделить следующие позитивные особенности:
- бесплатное использование;
- огромный набор плагинов, модулей и расширений для создания сайтов всех типов;
- русскоязычный интерфейс и полная русификация движка;
- легкость установки;
- удобная и понятная панель управления;
- постоянные обновления;
- высокий уровень защиты.
Учитывая все вышесказанное, можно сделать логичный вывод – Вордпресс идеально подходит, как для профессионалов, так и для новичков. Если вы хотите сделать бесплатный сайт быстро, но боитесь начинать работать с WordPress, приглашаю на мой авторский бесплатный онлайн-тренинг. Он длится всего 4 дня. Во время обучения вы получите все необходимые знания и навыки, позволяющие вам своими руками создавать сайты на WordPress.
Примечательно, что обучение ведется на основе практических заданий. Вам нужно всего лишь повторять за мной, и спустя 4 дня у вас будет собственный работоспособный и надежный сайт. Во время обучения вы также узнаете:
- как продвигать сайт;
- как писать статьи и подбирать ключевые слова;
- как общаться с пользователями;
- как монетизировать проект и многое другое.
Записывайтесь на обучение уже сегодня, чтобы не пропустить старт следующего потока. Для этого оставьте адрес своей электронной почты, и на него придет информация о начале обучающего курса.
Что понадобится, кроме конструктора сайтов
Конструкторы упростили создание сайтов до пользовательского уровня. Да, зачастую такие сайты выглядят «одинаково», зато конструкторы экономят время и деньги на разработку уникального варианта. Многим нужен инструмент для быстрого запуска рекламных кампаний, публикации портфолио или каталогов товаров, и им совершенно не хочется ждать завершения долгосрочного проекта, каким обычно становится тот сайт, который пишется с нуля.

Перед запуском понадобится:
- Выбрать и зарегистрировать доменное имя.
- Подобрать тариф.
- Выбрать шаблон и наполнить сайт контентом.
В этом случае особых затруднений с запуском не возникает, необходимые настройки устанавливаются «автоматом». При желании заняться управлением можно самостоятельно, задачи легко решаются благодаря техподдержке, справке и подробным инструкциям.
Урок 10. Продвижение
Мой опыт говорит о том, что заниматься каким-то дополнительным продвижением информационного сайта нет необходимости, главное – правильно настроить все технические моменты и создавать хороший материал. Довольные читатели – вот лучший способ продвижения сайта. Они сами всё сделают.
Но чтобы понимать, как действовать, необходимо знать простые правила и некоторые хитрости, которые влияют на то, останется ли читатель довольным. А чтобы видеть, насколько удовлетворены читатели, нужно разбираться в статистике, анализировать отчеты и уметь отслеживать показатели.
Обо всём этом я буду рассказывать в уроке.
ШАГ #1: Выбор платформы
Прежде всего, необходимо решить, на какой платформе вы будете делать свой сайт. Этот вопрос требует к себе повышенного внимания. Существует большой выбор систем управления контентом. Будет досадно, если спустя некоторое время вы поймете, что выбранная вами система совершенно не подходит для вас и вашего сайта.
Сделать сайт с полным функционалом и красивым дизайном под силу каждому, даже новичку со скромными знаниями о компьютерах и всем, что с ними связано. Но имейте в виду, что неправильный выбор платформы может обернуться большими проблемами.
Использование некоторых платформ требует знания основ HTML / CSS или других языков кодирования, поэтому вам следует здраво оценить свои способности в этой области. Для новичков идеально подойдет платформа WordPress.
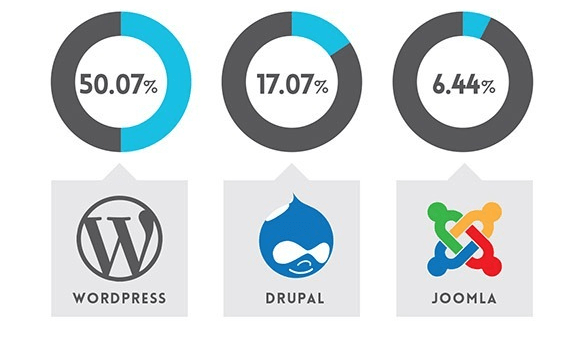
WordPress, Drupal и Joomla представляют собой три основные платформы, на которых базируется большинство вебсайтов. Ниже приведена статистика использования самых популярных платформ в 2020 году:
- WORDPRESS — 50% вебсайтов
- DRUPAL — 18% вебсайтов
- JOOMLA — 7% вебсайтов

Как следует из диаграммы, почти половина вебсайтов разрабатывается на платформе WordPress.
Почему WordPress, а не конструкторы сайтов (Wix, Ucoz)?
Потому что на данный момент WordPress это самый простой способ создания вебсайта. Но есть и более важные причины:
1. Платформа WordPress БЕСПЛАТНАЯ и предлагает большой выбор тем.Загрузить и установить WordPress можно совершенно бесплатно. Более того, сообщество разработчиков WordPress потрудилось на славу, создав множество красивых тем и шаблонов. Таким образом, вы сможете подобрать уникальное оформление и запустить свой сайт намного быстрее, чем ожидалось.
2. Идеальный вариант для новичков.Если вы умеете пользоваться Microsoft Word, у вас не возникнет проблем с добавлением контента. Вы можете добавить любые бесплатные плагины на свой сайт, превратив его в одностраничный сайт визитку или сделав его похожей на страницу в социальной сети. Плагины позволяют вам добавлять формы обратной связи, формы для оформления подписки, галереи изображений и многое другое.
3. WordPress подходит как для больших, так и для маленьких сайтов.Обычный блог, красивый коммерческий сайт, онлайн-магазин…Платформа WordPress отлично подойдет для практического любого вебсайта. Эту платформу используют такие онлайн-гиганты, как eBay, Mozilla, Reuters, CNN, Google Ventures и даже NASA.
4. Ваш сайт будет «отзывчивым», то есть работать на любых мобильных устройствах.Ваш вебсайт будет отлично смотреться и работать на любом мобильном устройстве, включая смартфон и планшет. Вам даже не потребуется специально нанимать веб-дизайнера.
5. Хорошая техническая поддержка и большое сообщество разработчиков, готовых помочь.Поскольку платформой пользуется огромное количество людей (вебмастеров, блогеров, разработчиков тем и плагинов), БЫСТРО найти ответ на интересующий вас вопрос становится намного проще. Более того, WordPress предлагает множество бесплатных ресурсов, расположенных на Youtube и форуме технической поддержки платформы.
Существуют и другие конструкторы вебсайтов и системы управления контентом.
Drupal это многофункциональная платформа, которая особенно популярна среди веб-разработчиков и опытных кодировщиков. Однако для новичков это не лучший выбор, поскольку работа с платформой требует специальных знаний.
Платформа Joomla похожа на WordPress и отлично подходит для самых разных сайтов. Но чтобы заточить платформу под свои нужды, вы должны уметь кодировать (хотя бы немного).
Почему конструктор сайтов?
Конструктор сайтов является самым простым и быстрым способом создания сайта. Доступен каждому, не требует знаний программирования, html, css и т.д. Как правило, хостинг уже включен в стоимость. Еще одна отличительная черта — безопасность. В отличие от CMS, хакеры не смогут взломать ваш сайт. Ведущим российским конструктором сайтов является Nethouse. Он имеет выгодные цены (от 1 рубля в месяц), множество удобных интеграций с другими популярными сервисами. Кроме того, работающие на нем ресурсы отлично индексируются в поисковых системах.
Разработка сайта через конструктор Wix.com
Вводим в поиске «викс конструктор» и заходим в данный сервис, после чего кликаем начать сейчас.
Конструктор сайтов Wix https://ru.wix.com/
Конструктор сайт викс скрин с поиска
Мы попали на страницу регистрации. После её прохождения, сервис предлагает создать сайт. Так и поступим.
Скрин главный экран викс
На следующей странице Wix просит выбрать нас сферу деятельности сайта, выбираем и переходим на страницу выбора способа создания
Создаем сайт на викс
Выбираем «Автоматический», нажимая «создать сайт».
Выбираем создать сайт автоматически
Далее сервис проси нас выбрать сферу деятельности нашего магазина
Выбираем сферу деятельности
После этого мы попадаем на страницу, где конструктор рекомендует нам добавить больше функций, например: Ленту Инстаграм и Чат с посетителями. Нажимаем «Вперед»
Добавляем функционал к сайту на Wix
Далее Вы можете импортировать Ваш контент вставив ссылку на существующий сайт или место из гугл карт. После этого нажимаем «Вперед
Импортируем контент сайта
Мы почти завершили создание сайта, осталось выбрать дизайн:
Выбираем дизайн Wix
Ваш сайт готов. В редакторе вы так же можете изменить дизайн, добавлять блоки и всю необходимую информацию:
Редактор Wix
Сравним параметры конструкторов
|
Критерии |
Tilda |
LPgenerator |
WIX |
|
|
Типы сайтов |
Визитки, лендинги, ИМ |
Визитки, лендинги, ИМ, блоги |
Лендинги, онлайн-каталоги, ИМ |
Визитки, лендинги, форумы, блоги, ИМ |
|
Наличие мобильной адаптивности |
Есть |
Есть |
Есть |
Есть |
|
Бесплатные шаблоны |
150+ |
200+ |
290+ |
500+ |
|
Поддержка кастомизации |
Есть |
Есть |
Есть |
Есть |
|
Обучающие материалы |
Служба поддержки |
Справочный центр, вебинары, уроки и статьи |
База знаний, видеоуроки |
База знаний, информационные статьи |
|
Редактирование кода |
Есть |
Есть |
Есть |
Есть |
|
Тариф Free |
Нет |
Есть |
Нет |
Есть |
|
Тестовый период |
10 дней |
14 дней |
7 дней |
Нет |
|
Платные тарифы |
От 119 руб. в месяц |
От 500 руб. в месяц |
От 799 руб. в месяц |
От 243 руб. в месяц |
|
Способы оплаты |
Карты Visa, MasterCard, «МИР», Uniquely Yours, ЮMoney, WebMoney, QIWI, Сбербанк Онлайн |
Карты Visa, MasterCard, PayPal, ЮMoney, Web Money, QIWI, American Express |
Тот же перечень, плюс Сбербанк Онлайн, Альфа-Банк, карты «МИР», Теле2, Билайн, МТС, Мегафон |
Карты MasterCard, Visa, American Express, Diners Club |
|
Собственный домен |
Без ограничений |
Только на платных тарифах |
На тарифах «Базовый» и «Продвинутый» |
На тарифах Combo, Unlimited, eCommerce |
|
SEO-функции |
Метатеги, ЧПУ |
Метатеги, канонические страницы, запрет индексации |
Метатеги, запрет индексации |
Метатеги, ЧПУ, редиректы, запрет индексации |
|
Импорт/экспорт |
Нет |
Ecwid |
Нет |
Ecwid, Esty, eBay |
|
Интеграция с CRM |
Нет |
AmoCRM, Битрикс24, Мегаплан |
AmoCRM, Битрикс24, Мегаплан, Uon, Pipedrive |
Нет |
|
Сервисы приема платежей |
Нет |
PayPal, ЮMoney, Яндекс.Касса, Робокасса, Stripe, CloudPayments |
Робокасса |
PayPal, Stripe, ЮMoney |
|
Интеграция с соцсетями |
Нет |
Кнопки Facebook, Twitter, ВКонтакте, Одноклассники, Instagram, Pinterest, Vimeo, YouTube, LinkedIn, Telegram |
Авторизация через Facebook, Google, Twitter, ВКонтакте |
Кнопки «Мне нравится», «Поделиться» Facebook, Одноклассники, ВКонтакте, Google, Twitter. Интеграция с Instagram, YouTube, Pinterest, LinkedIn |
На выбор конструктора вполне способны повлиять такие «мелочи», как договор с определенным оператором онлайн-касс или разработчиком конкретной CRM. Нет смысла подключать разные инструменты аналитики и обработки заявок. Эффективный подход к реализации заключается в объединении каналов продвижения в единой системе (принцип «одного окна»).
Необходимые бесплатные плагины для сайта
Поговорим теперь о бесплатных плагинах. Ниже я приведу их списком и коротко укажу какой за что отвечает.
SEO плагины
- Yoast SEO-плагин правильной настройки SEO сайта.
- All in One SEO Pack-как и предыдущий популярный плагин поисковой оптимизации.
- Google XML Sitemaps-создает карту сайта.
- Rus-To-Lat делает правильный урл (переводит кириллицу в английскую раскладку).
Плагины оптимизации
- WP Super Cache-ускоряет работу вашего сайта.
- W3 Total Cache-тоже самое, что и предыдущий только с некоторыми дополнениями.
- Autoptimize-уменьшает вес файлов сайта ускоряя его работу (это уже есть в плагине W3 Total Cache).
- WP-Optimize-очищает базы данных от ненужного мусора.
- LiteSpeed Cache-оптимизация картинок (фото) уменьшает их вес без потери качества (тем самым ускоряет загрузку сайта).
Безопасность сайта
- Akismet Anti-Spam-борется со спамом.
- Wordfence Security – Firewall & Malware Scan-мощное средство для полной защиты вашего ресурса.
- All In One WP Security & Firewall-так же как и указанный выше плагин безопасности.
Полезные плагины
- UpdraftPlus WordPress Backup Plugin-делает бэкап базы данных (в случае поломок на сайте его всегда можно восстановить).
- BackWPup-аналог предыдущего также делает бэкап данных.
- Broken Link Checker-ищет на сайте битые (нерабочие) ссылки на другие ресурсы, которые накапливаются со временем. Вам останется их удалить одним нажатием, а не делать это в ручную.
Вот пожалуй минимальный набор самых необходимых. В последующем исходя из специфики вашего сайта вы сами решите какие функции вам еще необходимы и добавите их при помощи плагинов.
Например для сайта по фотографии будет полезен плагин позволяющий сделать красивую галерею из фото работ. Блогу понадобится форма обратной связи и возможность подписки. Можно добавить плагин кнопок социальных сетей и так далее.
Друзья. Я постарался максимально простым языком и в тоже время подробно. На примере показать как сделать настоящий сайт самому бесплатно с нуля. Не думаю, что в Интернете вы найдете более простую при этом бесплатную инструкцию.
Что такое хостинг и как его купить

Хостинг – это место на сервере, которое выделяется под размещение сайта. Существуют различные виды хостинга: виртуальный, выделенный и пр.
Для начинающих сайтостроителей и порталов с низкой посещаемостью (до 500 человек в сутки) подойдут самые минимальные тарифы на хостинг, которые обычно составляют 10-15 долларов в год.
Для сайтов со средней нагрузкой (2-3 тысячи человек в день) нужно будет приобретать более мощный хостинг, который обойдется в 50-70 долларов в год. Для посещаемых и крупных порталов понадобятся выделенные сервера, стоимость которых составляет от 100 долларов в месяц.
Blocs – лучшая программа для создания сайтов в MAC OS
Blocs – это очень удачная попытка реализовать оффлайн-софт для лучшей дизайнерской платформы – MacOS. Чтобы сделать здесь свой первый сайт, не понадобятся знания HTML или какие-либо профильные навыки. Вы просто выбираете нужные блоки и компонуете из них страницы. Интерфейс программы интуитивно понятен даже новичкам.
Помимо создания самостоятельных страниц, редактор Blocs умеет интегрироваться с популярными CMS-системами (в качестве продвинутой альтернативы штатным). В расширенной версии ПО, Blocs Plus, есть возможность создания костюмных WordPress-тем (в автоматическом режиме можно выполнить «натяжку» вашего дизайна на шаблон WordPress).
Достоинства. Программа приобретается один раз и навсегда, нет никаких подписок с регулярными платежами. С её помощью можно создать любое количество сайтов и страниц, а также WordPress-шаблонов. Одна лицензия может применяться одновременно на двух устройствах. Программное обеспечение генерирует чистый и понятный HTML-код.
Blocs поддерживает аппаратные «фишки» устройств Apple, например, Touch Bar, трекпад Force Touch и тактильную обратную связь. Есть нативная поддержка новых чипов Apple Silicon (M1) и т.д. Базовый функционал легко расширяется за счёт дополнений и блоков (устанавливаются из официального каталога Blocs.Store). В магазине доступны не только расширения, но и готовые дизайны, а также модули интеграции с CMS.
Недостатки. Это условно-бесплатный софт, на тестирование отводится всего 5 дней. Лицензия действует бессрочно, но вы не можете обновиться на следующую мажорную версию. Апгрейд часто платный, пусть и со значительной скидкой. Интерфейс редактора не имеет поддержки русского языка. За отдельные дополнения в каталоге придётся заплатить. Но самый главный недостаток – нет поддержки других платформ, отличных от MacOS.
Стоимость. Основная программа Blocs обойдётся в 99,99 USD (без НДС). Расширенная версия Blocs Plus (с поддержкой выгрузки WordPress-тем) стоит 149,99 USD (без НДС).
Платные дополнения обойдутся примерно от 15 до 200 USD. Есть в каталоге и бесплатный контент. В любом случае, это не подписка, а разовая покупка.
Сравнительная таблица
| Конструктор | Достоинства | Недостатки |
|---|---|---|
| турбо-страница Яндекс https://direct.yandex.ru/ |
Наличие корзины и формы заказа на всех страницах. Возможность переноса страницы из одной папки в другую. Сквозные секции для верхнего и нижнего меню | Отсутствие оригинального дизайна ваших сайтов. Потеря ускоренных ссылок, расположенных на сторонних сайтах. |
| Tilda Publishing https://tilda.cc/ru/ |
Возможность экспорта файлов сайта. Богатый интерфейс настроек дизайна. Возможность создания своих секций. | Не самые удобные инструменты SEO. Высокая цена платных версий. Неудобства при создании многостраничных сайтов. |
| Google бизнес https://goo-gl.ru/68fi |
Автоматическое заполнение информацией со страницы компании. Автоматическая адаптация на всех устройствах. Возможность управления с мобильных устройств. | Невозможность создания сайта на отдельном домене. Невозможность добавления виджетов, например лайв-чата. |
| Wix https://ru.wix.com/ |
Возможность раздельной работы с сайтами для ПК и для смартфонов. Большие скидки. Визуально привлекательные шаблоны. Легкие для новичков инструменты по оптимизации сайта. | Включенное автопродление тарифа(не изменений этой настройки, деньги будут списываться по умолчанию). Запутанная панель управления. |
| Ukit https://ukit.com/ |
Синхронизация учетных записей Яндекс.Директ и Google AdWords. Беспроцентный вывод заработка. Бесплатный автобиддер. | Невозможность бесплатного исправления кода (нет доступа к коду в бесплатной версии) |
| Nethouse https://nethouse.ru/ |
Удобный в освоении магазин. Хорошее качество стандартных шаблонов. | Настройка дизайна шаблонов не очень хорошая. Ограничение количества фото загружаемых единовременно и ограничение их общего количества для товаров. |
| Umi https://umi.ru/ |
Легкая в освоении панель управления. Есть платный перенос сайта на другие хостинги. Низкая стоимость платных версий. Высокая функциональность. | Всего 100 мб бесплатного пространства на диске. Не очень качественный визуальный редактор. Провисания в работе панели управления. |
| Mozello https://www.mozello.ru/ |
Удобная работа по изменению дизайна, например через изменение макета. Удобная панель управления, не захламленная сложными функциями. | Слишком высокие цены за данный функционал. Невозможность выгрузки товаров по CSV. |
| Webnode https://www.webnode.ru/ |
Очень высокая скорость загрузки сайтов. Большое количество блоков и их удобная модернизация. | Ручная кастомизация (настройка) дизайна блока. Техподдержка только на английском языке. |
| Jimdo https://goo-gl.ru/68fj |
Набор шаблонов с легко изменяемым дизайном. Удобная SEO настройка страниц. | Отсутствует каталог приложений. Отсутствие русской версии. |
| Shopify https://ru.shopify.com/ |
Интеграция POS. Довольно богатый выбор тем и сторонних приложений. Обширное разделение номенклатуры товаров. | Высокая цена самого большого тарифа. Отсутствие возможности работы с другими рынками. Комиссия за внешний платежный шлюз от 0,5% до 2% |
Новости
Новостной блок обязателен для каждого сайта. Во-первых, он
позволяет компании делиться с посетителями своими новостями и достижениями. Во-вторых,
постоянное обновление контента очень хорошо сказывается на позициях ресурса в
рейтинге поисковых систем. Чтобы начать редактирование новостей, заходим в
соответствующий раздел на сайте.

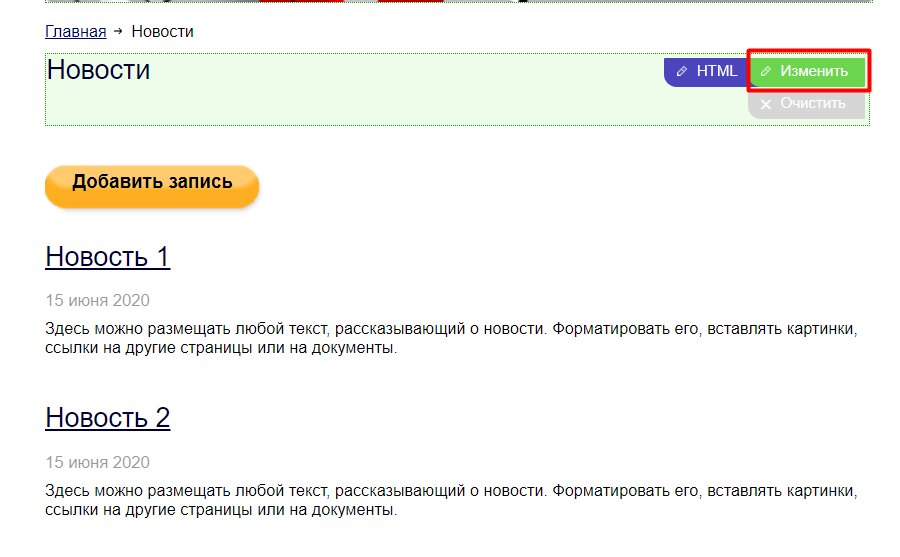
На странице раздела уже добавлены шаблоны для пяти
новостей, позже мы их заполним. У нас также есть поле заголовка раздела. Мы
можем оставить стандартную надпись «Новости» или конкретизировать их тематику,
например, «Новости компании» или «Новости рекламы». Для редактирования поля
заголовка нажимаем зеленую иконку с изображением карандаша.

Открывается стандартное окно текстового редактора,
заполняем поля заголовка раздела и его описания. Показывать даты публикации —
необязательная функция, но рекомендуется ее активировать для удобства
посетителей вашего сайта. Глядя на дату, они смогут понять, насколько актуальна
та или иная новость. Сохраните изменения.

Переходим непосредственно к публикации новостей. Для этого
необходимо войти в раздел «Новости». Вы увидите ссылки на уже готовые шаблоны
заметок: Новость 5, Новость 4 и т.д. Нажимайте на них левой кнопкой
мышки.

Откроется страница конкретной новости: чтобы
отредактировать ее текст, нажимаем на зеленую иконку с изображением карандаша.

В окне текстового редактора откроются стандартные поля для
заполнения: заголовок и текст новости. Загрузите картинку в соответствующий
блок. Сохраните изменения.

Новость размещена, осталось заполнить еще 4 шаблона. У вас
пока не так много информации? Не проблема, удалим лишние шаблоны. Снова заходим
в раздел «Новости» и нажимаем на ссылку «лишней» публикации.

Открывается окно редактирования новости, одновременно
появляется кнопка «удалить». Нажимаем ее, и новость удаляется с сайта.

Со временем возникнет необходимость добавлять статьи. В
системе Setup.ru это не составит труда:
заходите в раздел «Новости» и нажимайте желтую кнопку «Добавить запись».

Откроется окно новой статьи, нажимаем на кнопку редактирования (зеленая иконка
с изображением карандаша) и заполняем поля будущей новости.

Сохраните изменения — ваша лента новостей готова.