Как правильно составить title
Содержание:
- Что такое тег title
- 18. «Сомали и Дух леса» (2020-)
- Символы и стоп-слова
- Генерация Title для интернет-магазинов
- Title
- Что такое тайтл и дескрипшн
- Что такое дескрипшн?
- Для чего нужен title?
- Почему Description не отображается в Яндекс?
- Что такое тег … и для чего он нужен
- Составление оптимизированного тега Title
- Зачем нужны?
- Задачи и специфика работы
- Как оценит эффективность Тайтлов на сайте
- Дескрипшн в HTML
- Правила написания title
- Пример составления title без семантического ядра
- Можно ли менять тайтл после индексации?
- Заключение
- Вывод: H1 и Title должны пересекаться
Что такое тег title
Тег title это заголовок страницы, который почти всегда используется в поисковой выдаче. Он помогает поисковым системам, понять содержание страницы, а пользователям, кроме содержания, понять, чем страница отличается от других похожих страниц в выдаче
Но очень важно понять, что поисковая выдача это не единственное место, где пользователь видит title страницы
2. Тег title в поисковой выдаче
Поисковая выдача, наверное, одно из самых важных мест при оптимизации тайтла. Так как органический поиск один из самых больших источников релевантного трафика на сайт.


4. Тег title во вкладке браузера
Чем больше у пользователя открытых вкладок в браузере, тем важнее для него скорость перемещения между ними. Скорость перемещения зависит от скорости идентификации вкладки. А идентификация зависит от двух элементов: фавикона сайта и тайтла страницы.

5. Тег title в закладках браузера
Ценные ссылки сохраняют в закладки. Если у пользователя много закладок, то с высокой вероятностью, он забудет на какую тему была сохраненная страница. И правильно составленный title здесь ему очень поможет.

18. «Сомали и Дух леса» (2020-)

Фото: Satelight
Если ты любишь причудливые истории студии Ghibli, а не зубодробительный экшен, тогда «Сомали и Дух леса» станет идеальным выбором. Это фэнтези-аниме переносит нас в магический мир, населенный гоблинами, духами и другими магическими существами. Аниме рассказывает о приключениях голема (защитника леса) и его спутницы, не по годам развитой девочки Сомали. Наша парочка должна найти дом для Сомали среди людей. В этом мире люди находятся на грани исчезновения. На протяжении долгого времени людей преследовали и истребляли. Теперь Сомали — одна из последних представительниц своего вида. Первое, что приходит на ум — это странствия Альфонса и Эдварда Элрика из «Стального алхимика». Но вместо двух братьев, которые ищут философский камень, чтобы вернуть себе тела, нас ждут приключения мудрого голема (символического отца) и его юной подопечной в мире, где опасности подстерегаю на каждом шагу. «Сомали и Дух леса» может похвастаться эмоциональным сюжетом, трогательной историей и обезоруживающим юмором. Это рассказ о родительстве, любви и дружбе, которые можно встретить в самых неожиданных обстоятельствах.
Можно посмотреть: Crunchyroll
Символы и стоп-слова
Далеко не каждый символ несет в себе смысловую нагрузку.
Знаки препинания
Заголовок может содержать в себе знаки и символы, которые будут делить фразу на пассажи.
Какие знаки препинания разбивают предложение на пассажи: значимыми составляющими для поисковых систем являются точка, вопросительный знак и восклицательный. Робот читает фразы отдельно, если после этих символов идет пробел, а новое слово начинается с большой буквы.
Пример: «На улице мороз! Можно ли гулять с младенцем?» – тут поисковик увидит два пассажа. И в том же предложении, но такого вида: «На улице мороз!можно ли гулять с младенцем?» – один пассаж. Остальные знаки препинания никак не влияют на структуру заголовка в «глазах» поисковых систем, но все же злоупотреблять ими не рекомендуется, так как они скрадывают место для действительно значимых слов. Допустимы запятые, двоеточие, в крайнем случае тире и кавычки. Но чем их меньше в предложении, тем лучше.
Стоп-слова
Не будем глубоко ударяться в правила русского языка, вспомним главное: стоп-слова – это частицы, предлоги, местоимения, не несущие никакой смысловой нагрузки в предложении, а используемые лишь для связки или усиления выражений.
Поисковые роботы не придают им большого значения. Однако запросы: и – дадут разные результаты выдачи. Поэтому нельзя сказать, что стоп-слова не важны и полностью игнорируются ботами. Частить ими не стоит, но применять в соответствии с ключевыми запросами и читабельной логической структурой можно.
Это самые основы, для того, чтобы угодить роботам. Но если вы хотите стать гуру в написании предложений без воды, советую смотреть Ильяхова.
Генерация Title для интернет-магазинов

Если для сайтов с небольшим числом страниц написать title не составляет большого труда (домашние страницы, промо-сайты, сайты-визитки), то при составлении тайтлов для корпоративных сайтов с каталогом продукции даже небольшого объема у вас могут возникнуть определенные затруднения. О ручном составлении title для разделов и карточек товаров интернета-магазина на тысячи и десятки тысяч страниц по понятным причинам не может быть и речи, так как это мало того что трудозатратно, но самое главное – не эффективно.
Эффективным вариантом составления title для подобного рода сайтов является их генерация на основе шаблонов. То есть на основе некого шаблона путем программной подстановки на выходе для огромной массы однотипных страниц получаются сгенерированные тексты на основе определенных правил, заранее составленных оптимизатором.
Плюсы генерации title:
- возможность оперативного изменения контента для тысяч страниц за считанные минуты
- возможность создания большого числа шаблонов под большинство вариантов типовых заголовков вашего каталога
- возможность экспериментировать с title не затрачивая на это месяцы ручного труда
- отсутствие полных дублей страниц за счет автогенерации
Минусы:
шаблонные варианты текстов имеют меньшую читабельность против «естественных» текстов
Результат
Title
Тег title – часть html-разметки, которая указывает название страницы. Содержание title отображается в браузере пользователя (в заголовке окна).
Содержимое title также является активной ссылкой на продвигаемую страницу сайта из поисковой выдачи. Грамотная проработка этого тега очень важна для успешного продвижения.
Таким образом, можно выделить следующие функции title:
-
тег отражает название страницы;
-
является ссылкой на сайт из поисковой системы;
-
помогает пользователю принять решение о переходе на продвигаемую страницу из выдачи;
-
повышает релевантность страницы, если содержит вхождение ключевой фразы.
Когда продвигаемый запрос всего один, его несложно включить в содержимое title. Сложности с оптимизацией тега возникают, когда ключевых фраз несколько.
Например, страница оптимизируется под запросы «металлические стеллажи», «купить стеллажи» и «стеллажи». На первый взгляд кажется логичным, что в title нужно прописать весь набор ключей через запятую. Но в таком случае «Яндекс» или Google может посчитать страницу спамной. В результате сайт попадет под фильтр за переоптимизированный контент.
В данном случае можно написать title «Купить металлические стеллажи от компании XXX». В примере продвигаемые запросы пересекаются друг с другом, так что составить полноценное предложение, которое описывает содержание страницы, довольно просто.
Прежде чем оптимизировать title, желательно изучить содержание этого тега у конкурентов
Необходимо обратить внимание:
-
где находится высокочастотный запрос (на первом или втором месте, в конце предложения);
-
сколько в title высокочастотных ключевых фраз и прочих подсвеченных слов, которые тематически связаны с запросом и повышают релевантность страницы.
В приведенном примере анализ конкурентов показал, что ключ «стеллажи» дважды встречается в title и обязательно стоит в его начале. Именно поэтому необходимо оптимизировать тег следующим образом: «Стеллажи: купить металлические стеллажи от компании ХХХ».
Название страницы, прописанное в title, очень важно для поисковой системы. Данный тег указывает на содержимое документа, отображается на странице выдачи и является ссылкой на найденный сайт
Таким образом, грамотная оптимизация метатега страницы может дополнительно стимулировать пользователя перейти на ваш ресурс.
Что такое тайтл и дескрипшн
Тайтл – термин, с которым чаще сталкиваются профессионалы. Заглянем в словарь английского языка. В переводе на русский title означает:
- Заглавие, название, титульный лист.
- Титул, звание.
- Право на что-либо.
- Титульный, заглавный.
- Называть.
Проще говоря, это не что иное, как название любой книги, статьи, фильма, игры и прочего.
Слово «дескрипшн» также пришло из английского языка. Кто не знает, что означает describe? Описывать, изображать, начертить – так переводится этот глагол.
«Description» – это существительное, означающее:
– описание;
– изображение;
– вид;
– род;
– сорт;
– вычерчивание.
Оба понятия важны в копирайтинге.
Что такое дескрипшн?

Это краткое описание содержимого страницы, которое имеет размер до 150 символов (реже до 300). Важным оно является из-за того, что его отображают пользователям при показе в поисковых системах как краткое содержание данной части сайта. Тут возникает закономерность. Если составить привлекательное описание, то можно будет увидеть, что оно приносит больше переходов на сайт, чем ранее. И наоборот. Благодаря этому тайтл и дескрипшн являются самыми важными с точки зрения привлечения новых пользователей из поисковых систем. Но описания должны быть качественными и отображать содержимое статьи, чтобы ресурс не заслужил репутацию «плохого» сайта.
Для чего нужен title?
Title является одним из самых важных тегов любой страницы. Он выполняет следующие функции:
Представляет семантическую важность для поисковых систем. Наряду с мета-тегами title передает поисковым системам информацию о содержании web-страницы
Title является одним из факторов ранжирования. Его корректное заполнение может повысить релевантность вашего документа по тем ключевым запросам, под которые вы оптимизируете данный документ. Некорректное заполнение title с высокой долей вероятности негативно скажется на представлении вашего сайта в поиске.
По-умолчанию является заголовком страницы в результатах поиска. Title, в первую очередь, информирует посетителей о содержании страницы, на которую они собираются перейти. Если вы до перехода пользователя на сайт, сообщаете ему, что на web-странице находится релевантная информация, которая соответствует его запросу, с высокой долей вероятности он посетит ваш сайт. Также Title сильно влияет на CTR сниппета. Чем более привлекательный и кликабельны title вы создадите, тем больше будет показатель кликабельности.
Упрощает навигацию пользователям в браузере. Title, как говорилось ранее, отображается во вкладках браузера, и позволяет пользователю ориентироваться среди множества открытых вкладок. Также заголовок по-умолчанию является названием закладок в браузере. Если пользователь решит сохранить ваш сайт как закладку, именно title автоматически подставится в ее название.
По-умолчанию является заголовком поста при шеринге в социальных.сетях. Если вы поделитесь ссылкой на свой сайт в любой социальной сети, она автоматически сформирует блок с информацией о данной странице. Заголовок данного блока берется из тега title. Если вы активно пользуетесь социальными сетями, следите, чтобы title ваших страниц был в них презентабелен, и передавал читателям не набор слов, а привлекательный смысловой посыл о содержании страницы.
Почему Description не отображается в Яндекс?
Бывает так, что Вы указали дескрипшен, а он не отображается… И скорее всего, так и будет для многих запросов, по которым видите сайт в результатх поиска. Это нормальная ситауция. Давайте вспомним, как всё было…
Ранее, в поисковых системах, этот тег был одним из факторов для успешного развития сайта (скорее даже для правильного отображения на поиске), наряду ещё с одним мета тегом, под названием keywords (тег ключевых слов). Суть этих тегов в том, чтобы помочь поисковому роботу определить правильное содержание страницы (в случае с дескрипшен). Но слово “содержание”, правильней взять в кавычки, и скорее это краткое содержимое страницы. И его заполняли раньше активно, наряду с мета тегом keywords. И в коде страницы, эти теги выглядели так:
<html> <head> ... <meta name="description" content="Краткое содержимое страницы" /> <meta name="keywords" content="ключевые слова" /> ... </head> <body> ... </body> </html>
И выше самый простой пример, как выглядят страницы сайта в интернете на самом деле, и то как видит их поисковый робот, читая информацию внутри содержимого специальных тегов. Так, есть парный тег <head> </head>, который является контейнером для других элементов, среди которых, могут содержаться различные метаданные о странице, а также заголовок title, и ссылки на скрипты и таблицы стилей.
Так вот, про метаданные – это не парные теги, и у каждого из них – есть свои цели. Так, description – содержит в себе краткое описание страницы, чтобы посетитель мог понять, что его ждёт на странице. А keywords – помогал роботу определить, под какие поисковые фразы продвигается страница. Это знаете, когда поисковые алгоритмы были не настолько совершенны, и обращали на этот мета тег больше внимания. И все вебмастера, старались разместить в этот тег, как можно больше ключевых фраз через запятую. Как всё просто… Не так ли? ))
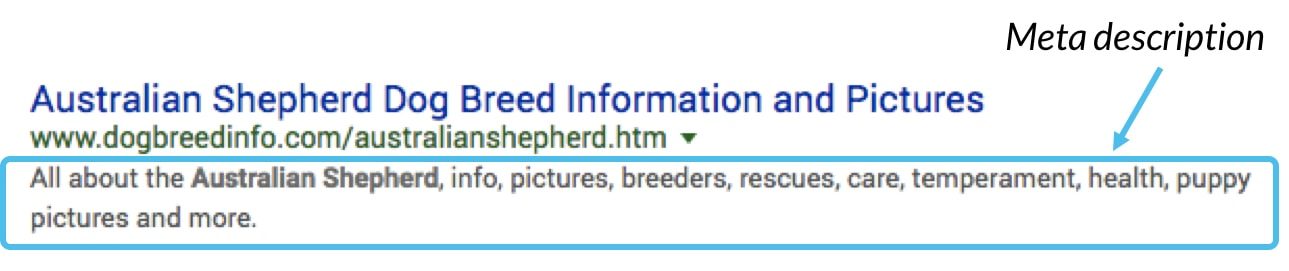
Раньше была такая ситуация, что содержимое из мета тега description, отображалось в сниппетах поисковой системы. И касаемо дескрипшен, конкретно в этом месте…
И это содержимое бралось не из контента страницы, а из тега description. Также титульный заголовок (title) брался исключительно из заголовка, который располагался между тегов titile. И вот пример, как это выглядит в коде страницы, между тегов head:
Раньше большой “упор” делали на титульный заголовок, и другие заголовки по значимости (h1,h2,h3 и др.). И конечно же, много много ключевых слов вствляли в мета тег keywords. Вот только прошло время, и поисковая система уже сама определяет наиболее релевантный сниппет под каждый запрос посетителя. И значимость заголовков, сейчас выше, чем была раньше. В том плане выше, что делать приоритет только на титульный заголовок – не правильно. h1,h2,h3 – также могут подставляться в сниппет поисковой системы, не зависимо от информации в титульном заголовке. Хотя он и является обязательным. На большинстве сайтов, мы его просто дублируем с h1 заголовком.
Тоже самое, и с мета тегом description. Его значимость можно сказать – минимальна, и большого приоритета в нем не наблюдается. Гугл так и вовсе не делает на него акцент, если не врут источники. Хорошо.
Посмотите, пример…
Вбиваем другой запрос, и нам эта же страница, выводится с другим заголовком и другим кратким описанием. То есть, поисковый робот сам посчитал, что правильней отобразить посетителю под запрос. Анализируется страница, и выдергиваются нужные данные для сниппета. И под каждый запрос – данные отличаются (сравните со скрином выше, отображается одна и таже страница, только с разными сниппетами описания и заголовка).
Не сложно догадаться, что мета тег keywords вовсе не актуален сейчас. И смысла его заполнять нет, так как это скорее вызовет обратный эффект в продвижении сайта. Гугл открыто заявлял, что с 2007 года, не учитывает этот тег. Для яндекса, ситуация аналогична с этим мета тегом, хотя где-то есть отголоски того, что возможно есть учет ключевых слов в этом мета теги. В современном мире, значимость мета тега keywords по 10 бальной шкале, была бы скорее всего равна 0. Но это моё мнение.
Возникает вопрос…
Что такое тег … и для чего он нужен
HTML тег <title>…</title> — является одним из заголовочных тегов, который располагается вверху страницы между тегами <head>…</head>. На языке оптимизаторов его часто называют «тайтл». Он не является обязательным, но если Вы хотите, чтобы сайт занял достойные позиции в поисковых системах, то его обязательно нужно использовать, причём учитывая множество нюансов (о них чуть ниже).
Синтаксис html тега <title>…</title>
Тег <title> составляется исходя из текста на конкретной странице. Статья, которая размещена на странице должна иметь вхождение ключевых слов и словосочетаний в тексте из тайтла. Причём вовсе не обязательно большое число вхождение ключевых слов, достаточно и одного. В этом случае <title> будет очень положительно влиять на позиции этой страницы.
Например, если у нас тема статьи «Как выбрать лыжи для конькового хода», то логично, чтобы тайтл был примерно таким:
Мы написали просто и понятно о чём статья. Ничего лишнего. В конце появилась фраза «5 советов от опытных лыжников» с целью покрыть ещё больший набор запросов. Тем более что, скорее всего, в Вашей статье будет такой подзаголовок. Как правило, одна статья содержит не один, а несколько ещё среднечастотных запросов.
Чтобы грамотно подбирать эти дополнительные ключи советую прочитать следующие статьи:
- Статистика поисковых запросов;
- Сервис Wordstat Yandex — как пользоваться;
Составление оптимизированного тега Title
При составлении тайтла специалисты учитывают особенности работы поисковиков, тип контента (информационный или продающий), содержание страницы, правила SEO-оптимизации. Title создается на основе структуры веб-ресурса и формирования семантического ядра с учетом частоты запросов. Этот процесс состоит из следующих этапов:
| Запрос | Точная частота |
| продвижение сайтов | 4220 |
| продвижение сайта | 3557 |
| продвижение сайта заказать | 2790 |
| заказать продвижение сайта | 2445 |
| продвижение сайта сео | 750 |
| сео продвижение сайта | 730 |
| заказать seo продвижение | 480 |
| продвижение сайта в поисковых системах | 270 |
| Уникальные слова из запросов | Слова из подсветки в выдаче | Слова, задающие тематику |
| продвижение (10) | москва (420) | оптимизация |
| сайт (9) | раскрутка (310) | яндекс |
| заказывать (7) | продвигать (39) | топ |
| сео (6) | заказ (22) | услуга |
| seo (4) | поиск (5) | |
| система (2) | optimization (2) | цена |
| поисковый (1) | купить (1) | интернет |
Составление списка поисковых запросов, что осуществляется с помощью таких аналитических онлайн-сервисов, как WordStat. При анализе выдачи Google и Yandex эти сервисы формируют таблицу запросов с точной частотой (количества вхождений) в порядке убывания за определенный период. Пример:
Анализ семантического ядра поисковых запросов. Специалисты анализируют семантику, распределяя слова из запросов на группы уникальных слов, слов из подсветки в выдаче и тематических слов (часто встречаются в сниппетах у конкурентов). Пример:
Составление списка ключевых слов и фраз (ключей) на основании анализа семантического ядра поисковых запросов. Распределение ключевых слов по страницам (URL-адресам). Для удобства работы специалисты выгружают теги в Excel.
Формирование тайтла с включением ключевых слов (ключей) для повышения релевантности содержимого страницы пользовательским запросам в Google, Yandex и др. Исходя из вышеприведенного примера, один из правильных вариантов Title: «Поисковое продвижение сайтов (SEO) в Москве — заказать раскрутку сайта в поисковых системах». Маркетинговая версия — «Заказать продвижение сайта в Москве (СЕО) — цена 70000 рублей!»
Хорошо работают тайтлы с УТП, числами, призывами к действию (CTA), привлекающие внимание.
Страницы с правильно составленными, оптимизированными SEO-заголовками имеют высокую посещаемость, ранжирование в поисковой выдаче. Но процесс оптимизации требует определенных знаний, навыков, а потому для эффективного продвижения страницы его проводят опытные SEO-специалисты.
Зачем нужны?
Изображение нормально загрузится на странице даже с пустыми атрибутами alt и title. Но вы не реализуете их возможности для более эффективного SEO продвижения самой картинки. Дело в том, что поисковые системы способны анализировать уникальность изображений, но вот распознавать какой тематике они посвящены еще полноценно не могут.
Вдобавок, у поисковиков Google и Яндекс есть сервисы «Картинки», через которые пользователи тоже могут отыскать ваше изображение – то есть это дополнительный источник трафика. Вот почему следует оптимизировать описания для графических изображений.
Вообще важность альтернативного текста, содержащегося в
атрибуте Alt, трудно переоценить.
Здесь вкратце описывается суть картинки, то есть что на ней изображено. Если у
пользователя слабое интернет-соединение и отключен показ картинок, то именно
этот текст показывается вместо графики
Благодаря alt пользователи понимают, что находится на странице
Важно и
то, что данный атрибут помогает роботам понять, что изображено на картинке
Важно! У Яндекса и Google атрибут Alt выступает в роли одного из факторов ранжирования в поиске по картинкам. То есть он отлично индексируется роботами поисковых систем и применяется для идентификации содержимого изображений
Это способствует увеличению релевантности страницы и привлечению дополнительных посетителей из поиска по картинкам
То есть он отлично индексируется роботами поисковых систем и применяется для идентификации содержимого изображений. Это способствует увеличению релевантности страницы и привлечению дополнительных посетителей из поиска по картинкам.
Кроме важной роли для SEO тег alt помогает в
веб-серфинге слабо видящим или пользователям вовсе без зрения. Специальные
программы для чтения текста с экрана распознают и зачитывают информацию,
написанную в данном поле
Поэтому всякий раз, когда вебмастер пренебрегает заполнением
атрибута alt, он
лишается возможности добавить своему ресурсу дополнительный рейтинг и привлечь
больше трафика.
Title для изображений в свою очередь помогает повысить конверсию, особенно коммерческим сайтам, если вставить в него призыв, мотивирующий пользователя осуществить целевое действие. К примеру: «закажите наши услуги со скидкой 20%».
Но title изображения виден только пользователям, сидящим с компьютеров. И если вы хотите донести до пользователей важную информацию, не делайте это в поле title. Рекомендуется разместить ее внутри контента, как обычный текст. А нерелевантный тайтл лучше и вовсе не добавлять.
Задачи и специфика работы
Задача данного мета-тега является очень важной и на данный момент она является одной из определяющих в определении релевантности страницы определенному поисковому запросу. Title является заголовочным тегом
Поэтому, в нем необходимо указывать заголовок страницы, который определяет ее содержимое. Не стоит путать тег title с заголовком первого уровня H1, который используется для названия статьи или другого вида материалов. Данные теги должны быт отличны и их значимость также не одинакова, хотя и имеются схожие особенности в их работе. Например, как title, так и H1 должны быть использованы 1 раз на странице
Title является заголовочным тегом. Поэтому, в нем необходимо указывать заголовок страницы, который определяет ее содержимое. Не стоит путать тег title с заголовком первого уровня H1, который используется для названия статьи или другого вида материалов. Данные теги должны быт отличны и их значимость также не одинакова, хотя и имеются схожие особенности в их работе. Например, как title, так и H1 должны быть использованы 1 раз на странице.
К тому же данные теги имеют различные места размещение в html коде страницы.
Title размещается только в шапке сайта в секции head между открывающим и закрывающим тегами <head></head>

H1 является названием статьи и прописывается внутри тела документа, то есть области body.

Вот пример части исходного кода одной моей статьи, где я показал, как на практике прописываются этих 2 тега.
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег title: используем правильно</title> </head> <body> <h1>Правильное использование тега Title для повышения позиций в поисковой выдаче</h1>
- 6 строка — название страницы между открывающим и закрывающим тегами title. Находится в секции head страницы, как и должно быть;
- 10 строка — открывается тег body (то есть тело документа — его содержимое);
- 12 строка — заголовок страницы в тегах H1, который имеет измененный вид по сравнению с заголовком в title.
Тег title не отображается в содержимом страницы, в отличии от H1. Но он отображает заголовок страницы в поисковой выдаче, а также во вкладке браузера, когда пользователь находится на определенной странице.


Теперь пару слов о добавление данного тега на страницы вашего ресурса.
Если вы используете какие-то CSM системы (например, WordPress), то title будет добавляться автоматически на каждую страницу, исходя из того заголовка, который вы введете в редакторе страницы. Но получается ситуация, когда этот заголовок будет использован и в качестве title и в качестве заголовка H1. Нет возможности делать их отличными, что будет более разумно для грамотной работы. Для этого устанавливают различные плагины SEO оптимизации.
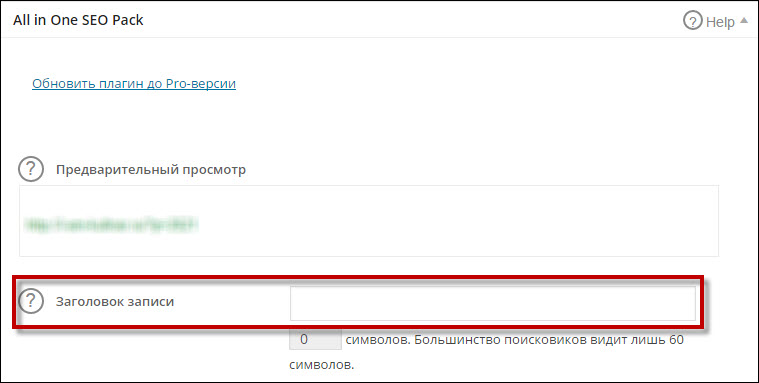
Например, All in one seo pack. Тогда заголовок, отображаемый на самой странице (H1), будет использован из того, что вы введете в редакторе записи. А title можно будет ввести отдельно в дополнительном блоке, который добавляется одним из плагинов оптимизации. Если взять плагин all in one seo pack, то данное решение добавляет блок, делающий возможным ввод мета-данных для каждой страницы.

Установив один из подобных плагинов, можно делать тег title отличным от H1, что позволит более эффектно подходить к составлению обоих тегов. Title составлять так, чтобы из поиска хотелось кликнуть и перейти на ресурс, а H1 сделать таким, чтобы после перехода он заставил посетителя приступить к изучению контента
Это очень важно
Как оценит эффективность Тайтлов на сайте
Основные показатели, которые нужно учитывать при оценке эффективности тайтла:
- CTR — чем выше кликабельность, тем более привлекателен заголовок страницы и тем чаще на него кликают люди;
- Позиция в поиске — так как тайтл учитывается при ранжировании в результатах поисковой выдаче, то при прочих равных, более высокая позиция в поиске, также говорит о правильном выборе заголовка.
Учитывайте, что позиция в поиске зависит не только от заголовка, но и от множества других факторов, поэтому не делайте слишком большую поправку на этот показатель, всё же в этом случае более важен CTR.
Search Console
Заходим в Google Search Console и жмём слева «Результаты поиска». Активируем сверху все цветные плашки: Всего кликов, Всего показов, Средний и Средняя позиция. Кликаем «+Новый», чтобы получить информацию по отдельной странице.

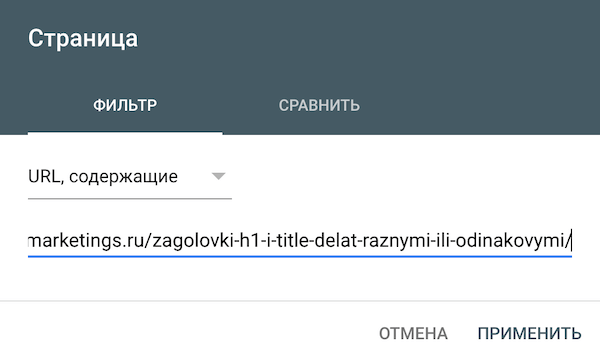
В появившемся меню выбираем «Страница», появится окно, где вводим url-адрес страницы, для которой будем оценивать эффективность тайтла.

После этого, вверху на цветных плашках появятся средние показатели страницы за выбранный период. Ниже можно будет найти более точные данные, по каждому запросу. В частности мы видим, что наибольшую эффективность наш тайтл демонстрирует при показах по запросу .

Точно также, вы можете проверить эффективность title для любой другой страницы.
Яндекс.Вебмастер
Открываем Вебмастер и заходим «Поисковые запросы — Статистика страниц».

Вверху будет график со средними показателями, а ниже вы найдёте данные по каждой странице в отдельности.

Важно: Если сайт коммерческий, то перед поисковыми результатами будет до 4-х рекламных позиций или организации на картах. В случае с информационными запросами результаты выдачи могут размываться из-за показа картинок и видео, а Яндекс ещё любит показывать ссылки на свои сервисы: Услуги, Знатоки, Коллекции и прочее
Заключение
Итак, мы разобрались, как правильно написать Title! В следующей статье мы разбираем, как правильно заполнять мета-тег Description.
Дескрипшн в HTML
Тайтл и дескрипшен – это мета-теги, которые задаются внутри <head>. Они не входят в основное содержимое страницы. Description – это одиночный тег. Однако он содержит атрибут content, где прописывается аннотация страницы. Текст при этом берется в кавычки.
Уделяйте должное внимание мета-тегам, ведь они важны для улучшения кликабельности страницы. По ним пользователь определяет, подходит ему сайт или нет
Но не забывайте, что самое главное – это содержимое. Даже если посетитель заинтересуется хорошо составленным тайтлом, он быстро покинет страницу, увидев некачественный контент.
Правила написания title

Рассмотрим основные правила создания заголовков веб-страниц.
- Краткость. Средняя длина тайтла должна составлять приблизительно 50 символов (идеальный диапазон – 45-65). На слишком короткий заголовок поисковая машина не отреагирует, а слишком длинный обрежет. В этом случае пользователь увидит оборванное предложение с троеточием. А значит, он не полностью воспримет информацию, которую вы хотели до него донести.
- Уникальность. Тайтл – это уникальный элемент веб-страницы. Во-первых, он не должен повторяться в сети. Во-вторых, разные страницы одного сайта также должны отличаться. Конечно, если проект посвящен оригами, проще всего скопировать для всех статей один title «Оригами своими руками». Однако для правильной оптимизации нужно придумать уникальный заголовок для каждой страницы.
- Информативность. Тайтл страницы должен максимально точно отображать ее контент. Например, если вы назвали страницу «Черные кожаные сумки», не пишите про изделия других цветов или материалов. Ведь пользователь ищет именно черные кожаные сумки. Также не нужно анонсировать в тайтле информацию, которую вы не дадите в статье. Вы предлагаете приобрести женскую одежду, а название страницы звучит «Женская и мужская одежда на заказ»? Что ж, вы обманули потенциального клиента.
- Грамотность. Мы пишем для людей, поэтому не игнорируйте правила русского языка: естественная формулировка, правописание, географические названия с прописной буквы. Помните, что тайтл – это лицо вашего проекта. Если ключ заведомо содержит ошибку, можете вставить его в таком виде в тело статьи, но в заголовке страницы перестройте его в естественную форму.
Пример составления title без семантического ядра
Чаще всего, title составляется на основе семантического ядра, которое собирается и кластеризуется перед написанием контента на сайт. Но некоторые вебмастера практикуют и другой подход — написание контента без сбора семантики.
Например, мы решили написать статью на тему: «Как правильно написать title». Структура статьи составлена и контент написан. Чтобы написать корректный title, анализируем поисковую выдачу по этому запросу:

Смотрим все title основных конкурентов и стараемся написать свой, уникальный заголовок, опираясь на основной ключевой запрос и структуру своей статьи.
Можно ли менять тайтл после индексации?
Если после индексации поискового робота не был достигнут нужный итог, необходимо снимать старый title. Как это сделать написано в первой части статьи!
Применяйте различные формы слов, вставляйте другие слова, изучайте title чужих сайтов. Отслеживайте позиции – бывает что идеальный заголовок можно получить примерно через пять месяцев.
Если для ресурсов содержащих мало страниц создать тайтл довольно легко, то для больших ресурсов имеющих каталоги товаров и услуг вероятно возникнут некоторые трудности. В ручную это делать для нескольких тысяч страниц 100% не целесообразно, и большого эффекта это не принесёт.
Девственным методом для таких ресурсов остаётся использование шаблонов. Эту задачу можно доверить программисту, который на основе шаблона seo специалиста пропишет Title для страниц товаров.
Достоинства генерации тайтлов:
- возможность быстрого редактирования информации для большого количества страниц
- возможность создания огромного количества шаблонов для большой численности вариантов стандартных заголовков
- возможность проводить эксперименты с тайтлами не расходуя большого количества времени
- исключается возникновение повторных страниц благодаря автоматической генерации.
Недостатки
Шаблонные тексты менее читабельны по сравнению с естественными.
Сделать шаблон для товарных карточек онлайн
магазина у вас есть возможность благодаря несложным правилам:
- Джинсы (фирма)(модель) купитт в Санкт-Петербурге за (ч) рублей в онлайн магазине (название магазина)
- Купить недвижимость в Санкт-Петербурге по стоимости (x) миллионов рублей (y) кв.м, (регион). Метро (название станции).
Заключение
При правильном составлении тега title после проведения нескольких экспериментов SEO-специалист может добиться высоких результатов релевантности и кликабельности продвигаемых страниц за короткое время и без особых усилий (при этом нужно учитывать, что при генерации заголовков немалая часть работ также ложится на программиста).
Важно! Содержание страницы должно соответствовать заголовку, в противном случае пользователи будут покидать сайт, не найдя ответ на свой вопрос, а за счет роста показателя отказов поисковая система начнет понижать сайт в поиске. Провести детальный анализ оптимизации тега TITLE вашего сайта вы можете совершенно бесплатно, используя программу SiteAnalyzer
Провести детальный анализ оптимизации тега TITLE вашего сайта вы можете совершенно бесплатно, используя программу SiteAnalyzer.
Вывод: H1 и Title должны пересекаться
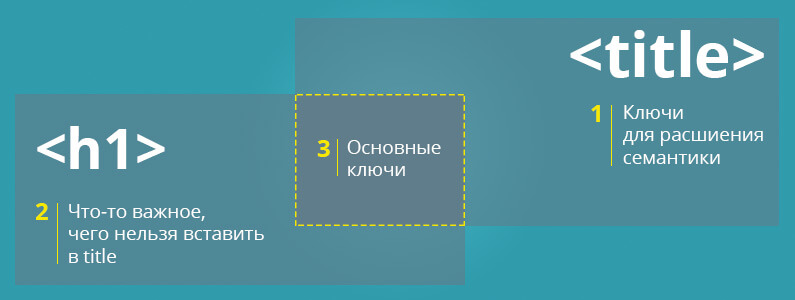
Наши самые внимательные читатели ещё с прошлых пунктов догадались о секрете правильного написания заголовков. Абсолютно одинаковые или разные теги не выведут вас в ТОП. Найдите золотую середину – делайте Тайтл и H1 просто похожими. Пусть основой для написания заголовков станут главные ключевые слова, при этом используйте Title для расширения семантики. А в H1 укажите то, что смотрелось бы неуместно в Тайтл.
Опять же если Тайтл содержит одни слова, а главный заголовок статьи совсем другие, роботу будет труднее подобрать ключи, которым релевантна страница. Неудобно это и для читателей. Потому не следует делать Title и H1 абсолютно разными.

Разберём на примерах.
Вот плохая комбинация:
А это более подходящие заголовки.
Здесь, как видите, слова из обоих заголовков пересекаются.
Выбирая стратегию для внутренней оптимизации, в частности, при составлении Title и H1 ориентируйтесь на задачи, которые должна решать конкретная страница. В SEO нет мелочей – для успешного продвижения важна каждая деталь!