Веб-сайт
Содержание:
- Виды сайтов
- Размещение информации на интернет-странице
- Способы поиска информации в интернете
- Можно ли создать сайт самостоятельно и нужны для этого какие-нибудь знания (навыки)
- Облако тегов
- Два инструмента для создания web-сайтов
- Основные типы поисковых систем, какая лучше
- Адресация в сети интернет
- Что такое верстка сайта?
- Назначение интернет-страниц
- Загрузка сайта в интернет
- История
- Чем Интернет отличается от Всемирной сети
- Кто участвует в разработке сайта
- Из чего состоит сайт
- Что такое одностраничный сайт
- Что такое веб-страница
- Выбор домена
- Контрольные вопросы
- Всемирная паутина опутала весь мир
- Сайты ученых
- Структура сети Интернет
- Человекопонятные URL
- Бесплатное размещение сайта в сети интернете
Виды сайтов
Создание всех ресурсов направлено на достижение какой-либо определенной цели. Сайты бывают коммерческими, некоммерческими и информационными.
Некоммерческие. В эту группу входят социальные и правительственные ресурсы, площадки учебных учреждений или определенных лиц. Как правило, главная цель создания таких ресурсов – своевременно донести информацию до населения. Второстепенная – получение обратной связи.


Информационные. Это проекты, созданные для предоставления пользователям интересующей их информации. Как правило, это новостные сайты, блоги, тематические ресурсы. Для них характерна широкая целевая аудитория, доступная пользователям и максимально полная информация.

Размещение информации на интернет-странице
При размещении информации на web странице нет
таких ограничений на объем, как на печатных площадях газет и журналов, в
эфире радио и телевидения. Можно разместить сколько угодно много
материалов сколь угодно большого объема.
Информацию на странице очень легко редактировать, обновлять.
Причем замена информации может проводиться в любое время суток.
Что очень важно, размещение информации на веб странице – это
достаточно
недорогой способ ее распространения. При этом
информация становится доступной для аудитории, находящейся в
любом конце света
Интернет-страница должна иметь как качественное содержание, так
и качественное же оформление, техническую поддержку.
Содержание веб страницы направлено в первую очередь на
определенную аудиторию, являющуюся покупателями товаров или
услуг компании.
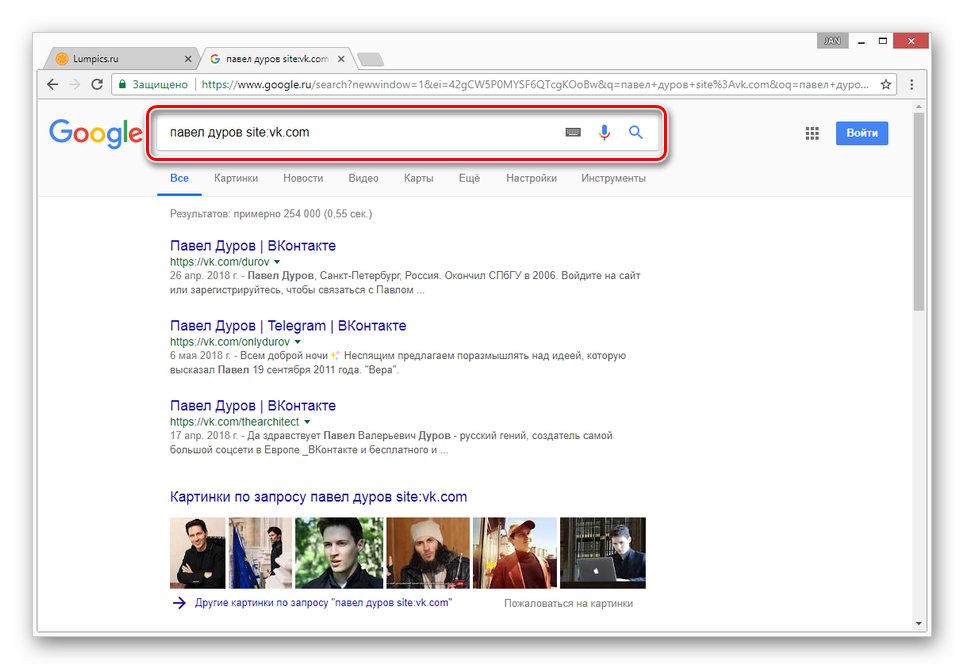
Способы поиска информации в интернете
Выделяют основные методы поиска информации:
- Используя поисковый сервер.
- С помощью адреса веб-страницы.
- Через гиперссылки.
Первый вариант является наиболее популярным у клиентов интернета. Он требуется в большинстве ситуаций, когда человеку нужны сведения по конкретной теме, при этом отсутствуют знания о месте (веб-странице, сайте или группе в социальной сети), где можно было получить информацию.
Почему стоит пользоваться несколькими поисковыми системами
Поисковики имеют различные параметры. Например:
- Алгоритмы работы.
- Уровень сложности языка команд.
- Скорость поиска.
- Функционал, наличие расширенных опций.
- Внешнее оформление.
- Удобство использования.
Проанализировав указанные показатели, пользователь может выбрать желаемую систему для своих целей. Но лучшего результата он сможет добиться, если возьмет все ресурсы интернета — будет работать сразу в нескольких браузерах.
Можно ли создать сайт самостоятельно и нужны для этого какие-нибудь знания (навыки)
Когда я учился делать сайты (начало 2010 г.), не знал что существуют CMS системы (они уже были в то время, но их было мало, русской документации не было). Чтобы создать простенький сайт состоящий из 5 страниц (с картинками, меню, прочими элементами), мне пришлось освоить HTML (гипертекстовая разметка), CSS (каскадные таблицы стилей – отвечают за внешний вид сайта), на это у меня ушло 3 недели (освоил не до уровня гуру – за это время) – следовательно на создание убого сайта ушло 3 недели, это при условии что я не плохо работал с редакторами изображений) + в дальнейшем осваивал js и php.
Сейчас 2020 год, сайт может создать любой человек (хоть школьник 3 класса) без каких-либо специальных знаний и даже бесплатно. Для этого сейчас существует множество интернет сервисов и CMS систем.
Примечание! Это все касается типовых шаблонных сайтов (лендинги, визитки, блоги, даже соц. сети и интернет магазины с базовым функционалом). Если нужны не стандартные (уникальные) решения, придется обращаться к помощи специалистов.
Облако тегов
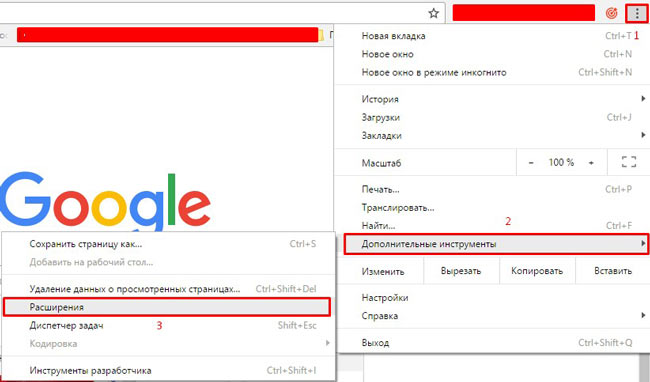
- AdSense
- Chrome
- Dmoz
- Drupal
- Evernote
- Firefox
- ICQ
- Joomla
- Linux
- Mac OS X
- Microsoft
- Photoshop
- Skype
- Telegram
- WebMoney
- Windows
- YouTube
- cms
- css
- html
- iOS
- iPad
- iPhone iPad
- sape
- Антивирусные программы
- Блог
- Видео
- Графика
- Игры
- Интернет
- Интернет-реклама
- Мобильные приложения
- Настройка компьютера
- Облачные сервисы
- Онлайн сервисы
- Поведенческие факторы
- Почта Яндекс
- Роботы
- Форматы
- Электронные книги
- Яндекс
- Яндекс.Деньги
- аудит
- дизайн
- домен
- заработок в Интернет
- индексация
- интернет магазин
- конверсия
- контекстная реклама
- контент
- метрика
- перелинковка
- поисковые запросы
- семантическое ядро
- спам
- ссылки
- статистика
- текст
- траст
- трафик
- фильтры Яндекс
- хостинг
- юзабилити
Два инструмента для создания web-сайтов
4.1 Тильда + Видео-обзор основных функций
На самом деле, сделать свой сайт довольно просто в современном мире. Многие конструкторы очень хорошо зарекомендовали себя в этом качестве. Не буду рассказывать о преимуществах, подобных обзоров на Start-Luck можно найти не меньше десятка. Сразу выведу итог: один из лучших – Tilda. Именно с нее я и советую вам начать знакомство с сайтостроением.
4.2 CMS WordPress + Видео
Если же у вас есть желание узнать чуть больше о коде, то лучшим обучающим курсом для вас может стать «WordPress 4: пример создания блога». Все очень просто и доступно для новичка. Проблем точно не возникнет.
 Курс «Wordpress 4 — пример создания блога».
Курс «Wordpress 4 — пример создания блога».
Для лучшего понимания, что такое CMS (попросту — движок сайта), посмотрите короткое видео:
Вот в принципе и все. Не забывайте о том, что у вас есть возможность подписаться на группу Start-Luck Вконтакте, которая поможет понять как зарабатывают деньги в интернете и даже начать свой информационный бизнес. До новых встреч и удачи.
Основные типы поисковых систем, какая лучше
Система поиска — это совокупность программ, работающих на основе прописанных алгоритмов, которые позволяют исследовать информацию в интернет-пространстве. Эти автоматизированные структуры имеют основную классификацию:
- Индексы, или веб-указатели. Для поиска необходимо ввести главное слово или фразу, после чего машина сканирует доступные ресурсы и дает пользователю ссылки на соответствующие запросу страницы.
- Каталоги производят изучение вопроса или темы по четко систематизированных группам сведений. Программка предоставляет аналогичный результат — несколько вариантов сайтов.
Самые популярные поисковые системы рунета
Наиболее часто используются в поисковых целях:
Яндекс: краткая и расширенная версия страницы. Это средство выполняет розыск информации, учитывая языковую специфику. Позволяет осуществлять поиск и по сайтам, и личному каталогу, словарям, документам и блогам, также новостным лентам, изображениям и картам. Google — ищет информацию на веб-площадках, работает с множеством типов документов, картинок и видео; способен переводить текстовые материалы на 49 языков. Rambler. Сервис изучает разные интернет-проекты и ресурсы, может использовать каталоговую систему
Берет во внимание морфологию русского и английского языков
Есть и другие поисковики: NIGMa, Bing, Yahoo! и т.д.
Каждая поисковая система имеет достоинства и недостатки
Адресация в сети интернет
Возникает вопрос, каким образом можно найти нужный компьютер среди остальных. Для этого, в сетях построенных на основе IP-протокола существует система адресов, так называемый IP-адрес. В интернете поддерживается уникальность адресов, поэтому по IP-адресу можно однозначно идентифицировать компьютер. Так, как на практике соединяются отдельные сети между собой с помощью шлюзов, то внутри сети компьютеры могут иметь свою собственную систему адресации, уникальную только в пределах этой локальной сети.
Поэтому IP-адреса делятся на «белые» и «серые». Адреса зарезервированные в глобальном интернете и видимые всеми остальными компьютерами в сети называются «белыми». Адреса компьютеров расположенные в подсетях, напрямую из интернета не видно это «серые» адреса, но с этих адресов можно обращаться к любому компьютеру в интернете через шлюз этой сети. Для наглядности, ваш IP адрес в сети интернет:
31.184.250.230
Если он совпадает с адресом указанным в настройках интернет соединения, то у вас «белый» адрес, в противном случае «серый». Хотя возможна ситуация, когда у вас «белый» IP, но вы используете анонимный прокси сервер или анонимайзер.
Звучит довольно запутанно, давайте возьмем такую аналогию. Вы пишете обычное письмо в организацию. Адрес на конверте выглядит примерно так, Россия, г. Н-скъ, ул. Московская д. 26 ООО «Прогресс» Сидорову А.Н. Почту интересует только первая часть адреса: Россия, г. Н-скъ, ул. Московская д. 26 ООО «Прогресс». Почтальон доставляет письмо по указанному адресу и оставляет его на ресепшене. Секретарь берет письмо, смотрит, что письмо адресовано Сидорову А.Н., проверяет, что такой человек работает в организации и относит ему письмо. Секретарь выполняет функции шлюза, связывая внешний мир с локальным миром фирмы. Точно так же происходит в интернете, пакет с данными доставляется интернет-шлюзу с «белым» адресом, а он уже передает его внутрь сети. Извне виден только сервер, а все локальные ресурсы не видны.
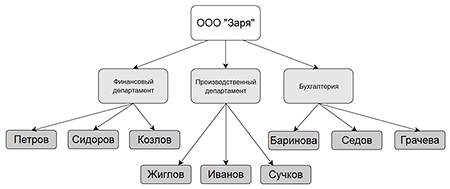
Вот пример немного сложнее. Вы пишете письмо по адресу: Россия, г. М-скъ ул. Рассветная д. 5 ООО «Заря» Петрову М.И. начальнику финансового департамента. Почта доставляет письмо на ресепшн, где секретарь убеждается, что письмо предназначено именно им и относит его в канцелярию финансового департамента. Секретарь департамента убеждается, что письмо предназначено им, и Петров М.И. у них работает, после чего относит его ему. Фактически в фирме есть под сеть из департаментов, внутри которых сеть из сотрудников, хотя из внешнего мира видна только фирма.

Выглядит адрес, как четыре числа разделенные точкой и каждое число не превышает 255. Например, 74.125.143.94. Однако человеку неудобно оперировать набором цифр, ему гораздо ближе символьные записи. Поэтому, была придумана система доменных имен. Когда вы вводите в строку браузера beginpc.ru он обращается на DNS-сервер, где хранится информация о соответствии данного доменного имени IP-адресу в сети internet и переходит по этому адресу.
Что такое верстка сайта?
Вёрстка определяет, как части сайта будут выглядеть в разных браузерах и на разных устройствах.
Большая часть пользователей заходят в интернет с мобильных устройств — смартфонов и планшетов. Поэтому сайты должны иметь адаптивную вёрстку, чтобы их удобно было смотреть и на больших мониторах, и на маленьких смартфонах.
Сайты с устаревшей вёрсткой выглядят на смартфонах либо чересчур мелко, либо не помещаются на маленьком экране и их приходится скролить как по горизонтали, так и по вертикали, что очень неудобно.
Сайты с современной вёрсткой сами определяют, с какого устройства их смотрят, и отображаются так, чтобы пользователям было удобно.
Назначение интернет-страниц
Главные задачи веб-страниц:
- Донесение нужной информации до пользователей. Контент создается для разных целей. Это может быть информирование о характеристиках и преимуществах продукции, разъяснение о том, как оформить заказ, выбрать форму оплаты и доставки, акционные предложения и многое другое.
- Мотивация к совершению целевого действия. Сайты и другие онлайн-ресурсы создаются, в большинстве случаев, для продажи товаров или услуг и получения прибыли. На странице размещается информация, которая помогает больше узнать о товаре или сделать выбор в пользу той или иной продукции, а также мотивирует человека оформить заказ или выполнить другое целевое действие (например, оформить подписку или оставить свою электронную почту для рассылки новостей и пр.).
Повышение узнаваемости бренда или компании. На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
Загрузка сайта в интернет
Осталось лишь разместить сайт в сети. У нас есть архив с сайтом. Осталось его загрузить на хостинг, который мы уже создали. А сделать мы это можем двумя способами.
3.1 Простой способ
Нам не понадобятся сторонние программы. Для этого необходимо лишь зайти в админ-панель и там выбрать «Файловый менеджер»:

Далее выбрать сайт, который нам нужен и зайти внутрь:

Затем в «public_html»:

Удалить стандартный файл index.php, он нам больше не пригодится.
Выбрать в верхнем меню «Загрузить файлы»:

Нажать на «Browse…»:

Выбрать наш архив на компьютере:

Поставить галочку напротив нашего архива и затем нажать «Загрузка»:

После загрузки можем закрыть данное окно.
Кликнуть на архив правой кнопкой мыши, а в выпадающем списке выбрать пункт «Распаковать архив»:

В появившемся окошке нажать «ОК»:

Супер! Наш архив распаковался как нужно и все файлы лежат в корне. Если вы заархивировали папку, то у вас разархивируется именно папка, что не очень удобно и лучше в самом начале правильно заархивировать файлы (об этом я написал выше).
Осталось открыть домен и проверить!
Мы рассмотрели более простой способ и без загрузки базы данных.
3.2 Чуть более сложный способ
Нам понадобится FTP-клиент, чтобы мы смогли попасть на сервер и загрузить необходимые файлы.
Предлагаю использовать FileZilla. Скачать можно здесь.
Когда установите программу необходимо слева вверху кликнуть на значок «Менеджер сайтов»:

Создаем новый сайт. Справа необходимо ввести хост, имя пользователя и пароль (они пришли к вам на почту после регистрации):

Жмем «Соединиться» и попадаем к корень нашего хостинга:

Заходим внутрь нашего домена:

Затем внутрь папки «public_html»:


Выделяем все файлы и переносим их правую часть:

Готово! Этот способ чуть сложнее, потому что необходимо подключиться с помощью сторонней программы подключиться к серверу. Но если рассматривать работы над сайтом, как постоянные (а они всегда именно такие, как ремонт ), то такой способ лучше. Потому что у вас на компьютере всегда будет актуальная копия сайта, а не только на сервере.
3.3 Загрузка базы данных на хостинг
Например, если вы создали сайт на WordPress или на другой CMS, то базу данных также нужно загрузить.
Сделать это можно в разделе «MySQL»:

Необходимо создать новую базу данных. Для этого ввести имя базы данных (префикс останется и его удалить нельзя) и пароль:

Комментарии можно ввести, чтобы помнить к какому сайту относится база данных.
Далее нам необходимо перейти в phpMyAdmin:

Вверху выбрать «Импорт»:

Кликнуть «Обзор» и выбрать SQL файл вашей базы данных на компьютере:

Перед этим в phpMyAdmin на компьютере необходимо сделать экспорт вашей базы данных.
Не забудьте в конфиг файле вашей CMS (в WordPress это файл wp-config.php) прописать новое название базы данных, новое имя пользователя и пароль, который вы задали на хостинге.
История
В 1990-х годах большинство интернет-провайдеров ( ISP ) предоставляли бесплатную небольшую персональную веб-страницу, созданную пользователями, а также бесплатную службу новостей Usenet . Все они считались частью полного Интернет-сервиса. Также несколько бесплатных услуг веб-хостинга, таких как Geocities, предоставили бесплатное веб-пространство для личных веб-страниц. Эти бесплатные услуги веб-хостинга обычно включают веб-управление сайтом и несколько предварительно настроенных сценариев для простой интеграции формы ввода или сценария гостевой книги на сайт пользователя. Ранние персональные веб-страницы часто назывались «домашними страницами» и предназначались для установки в качестве страницы по умолчанию в настройках веб-браузера, обычно их владельцем. Эти страницы часто содержат ссылки, списки дел и другую информацию, которую их автор считает полезной. В те дни, когда поисковые системы находились в зачаточном состоянии, эти страницы (и содержащиеся на них ссылки) могли быть важным ресурсом для навигации по сети. С начала 2000-х годов рост блогов и разработка удобного программного обеспечения для проектирования веб-страниц упростили для пользователей-любителей, у которых не было компьютерного программирования или подготовки дизайнера веб-сайтов, создание личных веб-страниц. Некоторые веб-сайты, занимающиеся веб-дизайном, предоставляют бесплатные готовые сценарии ведения блога, где все, что нужно сделать пользователю, — это ввести свой контент в шаблон. В то же время личное присутствие в Интернете стало проще с ростом популярности социальных сетей , некоторые из которых имеют платформы для ведения блогов, такие как LiveJournal и Blogger . Эти веб-сайты предоставляют привлекательную и простую в использовании систему управления контентом для обычных пользователей. Большинство ранних персональных веб-сайтов были в стиле Web 1.0 , в котором статическое отображение текста и изображений или фотографий отображалось для людей, которые заходили на страницу. О единственном взаимодействии, которое было возможно на этих ранних веб-сайтах, было подписание виртуальной « гостевой книги ».
С крахом пузыря доткомов в конце 1990-х, индустрия интернет-провайдеров консолидировалась, и центр услуг веб-хостинга сместился с уцелевших интернет-провайдеров на независимые интернет-хостинговые услуги и на компании с другими филиалами. Например, многие факультеты университетов предоставили личные страницы профессорам, а телеведущие — своим личностям в эфире. Эти бесплатные веб-страницы служили привилегией (« привилегией ») для персонала, в то же время повышая заметность в сети родительской организации. Компании, занимающиеся веб-хостингом, либо взимают ежемесячную плату, либо предоставляют «бесплатные» услуги (на основе рекламы) для личных веб-страниц. Они оцениваются или ограничиваются в соответствии с общим размером всех файлов в байтах на жестком диске хоста, полосой пропускания (трафик) или комбинацией того и другого. Для тех клиентов, которые продолжают использовать своего интернет-провайдера для этих услуг, национальные интернет-провайдеры обычно продолжают предоставлять как дисковое пространство, так и помощь, включая готовые сценарии вставки.
С появлением веб- сайтов в стиле Web 2.0 , как профессиональные, так и созданные пользователями любительские веб-сайты, как правило, содержали интерактивные функции, такие как «интерактивные» ссылки на статьи в онлайн-газетах или любимые веб-сайты, возможность комментировать контент, отображаемый на веб-сайте. , возможность « пометить » изображения, видео или ссылки на сайте, возможность «щелкнуть» по изображению, чтобы увеличить его или получить дополнительную информацию, возможность участия пользователя для гостей веб-сайта для оценки или просмотра страниц, или даже возможность создавать новый пользовательский контент, чтобы его могли видеть другие. Ключевое различие между личными веб-страницами Web 1.0 и личными страницами Web 2.0 заключалось в том, что первые, как правило, создавались хакерами , компьютерными программистами и любителями компьютеров, а последние создавались гораздо более широким кругом пользователей, включая людей, чьи основные интересы лежали в увлечениях или темы за пределами компьютеров (например, поклонники инди-музыки , политические активисты и социальные предприниматели ).
Чем Интернет отличается от Всемирной сети
Интернет или Всемирная сеть, это термины, которые относится к взаимосвязанным компьютерным сетям. Это огромное скопление миллионов компьютеров и интеллектуальных устройств, соединенных проводами или беспроводными сигналами.
Хотя он начался в 1960-х годах как военный эксперимент в области коммуникации, Интернет превратился в форум общественного вещания в 70-х и 80-х годах. Ни один орган власти не владеет и не контролирует Интернет. Ни один свод законов не регулирует его содержание. Вы подключаетесь к Интернету через частного интернет-провайдера в вашем доме или офисе или в общедоступной сети Wi-Fi.
В 1989 году в Интернет была добавлена растущая коллекция читаемого контента – Всемирная паутина – масса HTML-страниц и изображений, которые передаются через интернет-каналы. Вы можете услышать выражения «web 1.0», «web 2.0» и «невидимая сеть», описывающие эти миллиарды веб-страниц.
Выражения web и internet используются взаимозаменяемо большинством людей. Это технически неверно, так как Интернет содержит сеть. На практике, однако, большинство людей не беспокоятся о разнице.
Кто участвует в разработке сайта
Сайт в интернете напоминает пазл. В его создании принимает участие множество специалистов. Его собирают верстальщики, программисты, интернет-маркетологи, дизайнеры.
Веб-дизайнер. В первую очередь этот специалист разрабатывает дизайн будущего ресурса. Кроме желаний заказчика, он должен учитывать цель создания сайта, его аудиторию. Также специалист выполняет подбор подходящих шрифтов, определяет расположение изображений, видео и других медиафайлов. Таким образом создается макет.
Верстальщик. Затем начинается работа верстальщика. С учетом уже готового дизайн-проекта он должен «подстроить» будущий ресурс под разные браузеры. Этот называется верстка макета.
Программист. После этого программист занимается формированием структуры сайта и созданием системы управления проектом. Информация добавляется на ресурс только по окончании всех работ.
Иные специалисты. Также в разработке ресурса принимает участие команда специалистов, которая занимается его раскруткой и усовершенствованием деятельности. В этом процессе может принимать участие как один человек, так и команда, состоящая из веб-аналитиков, копирайтеров, маркетологов и пр.
Из чего состоит сайт
Доменное имя – адрес веб-сайта, например seonews.ru. В данном случае это то, что отделено точкой от домена ru. Также существуют домены третьего, четвертого и других уровней. Для SEO наиболее эффективным считается доменное имя второго уровня.
Сервер, или хостинг, – место, где размещены файлы вашего ресурса. Они хранятся не в облаках, а находятся физически на каком-либо устройстве, на котором предоставляет место хостинг.
СMS – система управления большинством современных web-сайтов, их движок. Предназначен для удобства использования ресурса. Наиболее популярны WordPress, OpenCart, PrestaShop, Drupal, Joomla и др. Все их файлы находятся на конкретном сервере. Также там хранятся и файлы сайта – база данных, различные картинки, видео.
Контент – содержимое веб-ресурса, то есть текст, изображения, видео, анимация и другие файлы. Оптимизация контента – важный этап продвижения сайта в Сети.
Что такое одностраничный сайт
Далее рассмотрим, что такое одностраничный сайт и в чём его преимущества. Нет ничего хуже, чем загроможденный сайт. Это не только выглядит непрофессионально, но ведёт к потере Ваших клиентов. По статистике, 55 процентов всех пользователей проведут всего 15 секунд на сайте компании, прежде чем потерять интерес и уйти. К счастью, все больше и больше предприятий находят простое решение для этой проблемы путем создания одностраничных веб-сайтов.
Проще говоря, одностраничный веб-сайт — это сайт, который использует только одну HTML-страницу. Примером такого сайта может послужить Landing Page – это специальная посадочная страница, созданная для призыва пользователей к совершению какого-либо действия.
Большинство одностраничных веб-сайтов, так же как и обычные сайты имеют строки меню. Тем не менее, вместо того, чтобы переносить Вас на разные HTML-страницы, выбор пункта меню просто переводит пользователей на предварительно определенный HTML-якорь где-то на странице сайта. Обычно это достигается с помощью JavaScript, CSS3, Ajax и jQuery.
Преимущества создания одностраничного веб-сайта больше очевидны с точки зрения пользователя. Но многие владельцы веб-ресурсов также находятся в более выигрышном положении, используя такой сайт. Если Вас заинтересовала такая концепция создания веб-ресурса, то рекомендуем узнать о цене создания сайта-визитки, т.к. они так же состоят из одной страницы, которая содержит основную информацию о какой-либо организации.
Прежде всего, создание одностраничного веб-сайта, по сравнению со всеми операциями, проводимыми для создания обыкновенного сайта, почти всегда будет происходить быстрее. Одностраничные веб-сайты также намного легче поддерживать, когда контент нуждается в обновлении, поскольку он находится в одном, легко доступном месте.
Что такое веб-страница
Веб-страница — это отдельный документ в Интернете.Пользователь может легко получить доступ к веб-сайту с помощью URL. Он может состоять из текста, изображений, графики, аудио, видео и гиперссылок на другие веб-страницы. Наиболее распространенными языками для создания веб-страниц являются HTML, CSS и JavaScript. HTML помогает создать структуру страницы, а CSS помогает сделать страницу более презентабельной с помощью цветов и изображений. JavaScript помогает сделать веб-страницу динамичной с проверками и т. Д.

Когда пользователь заходит на веб-сайт, например, существуют различные гиперссылки на различные подразделы, такие как язык, химия, математика и т. Д. Каждый подраздел состоит из нескольких веб-страниц. Даже при посещении домашней страницы есть ссылки на последние веб-страницы. Нажав на любой из них, пользователь перейдет на определенную веб-страницу. Например, / разность между URL-адресом и доменным именем / является веб-страницей. Он обсуждает конкретную тему и является частью большого веб-сайта.
Выбор домена
На хостинге Beget можно без покупки домена протестировать сайт бесплатно в течение 30 дней.
Вам выдадут тестовый домен, он будет не такой красивый, если бы вы его купили, но все же для загрузки сайта на сервер отлично подойдет.
Но если вы хотите сразу красивое доменное имя, то внутри панели управления перейдите в раздел проверки.
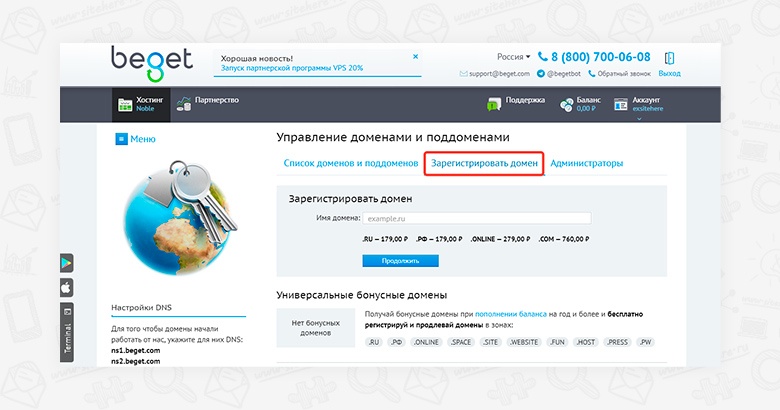
Регистрация домена из админ-панели
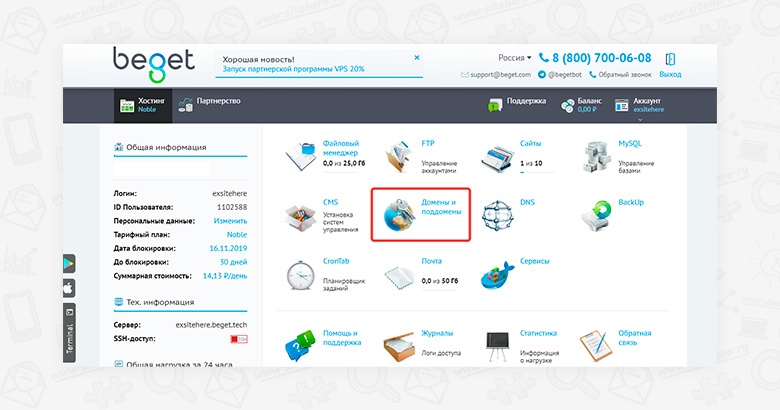
Нужно перейти в раздел «Домены и поддомены»:

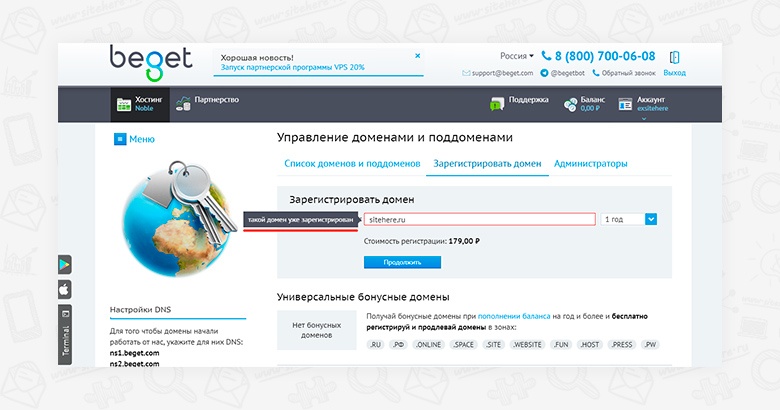
А затем выбрать пункт «Зарегистрировать домен»:

Если домен занят, то вы увидите соответствующее сообщение:

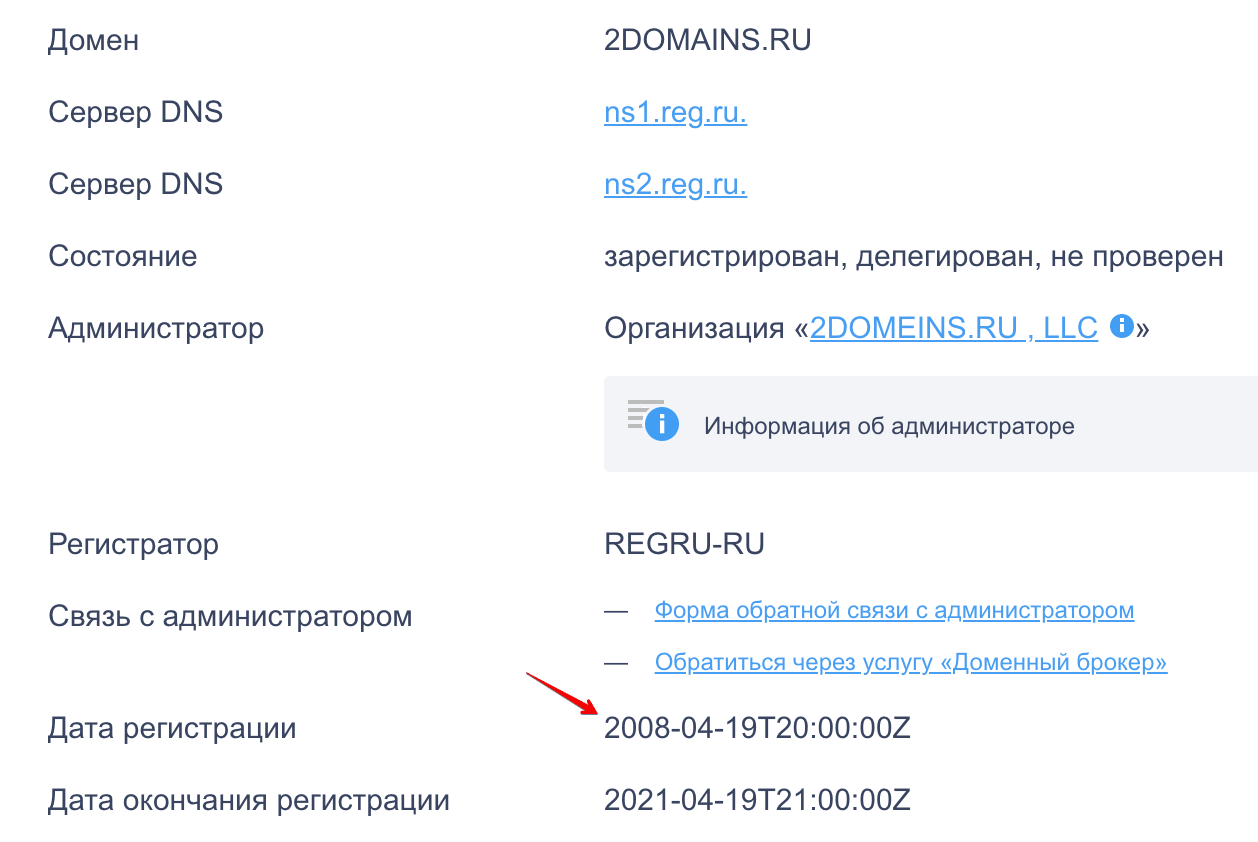
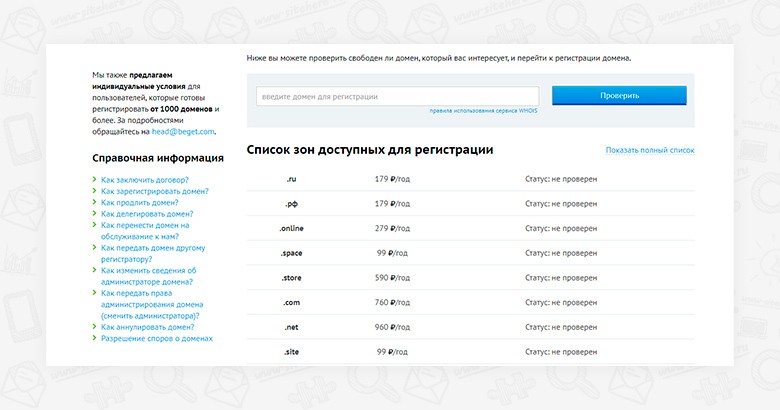
Регистрация домена с сайта
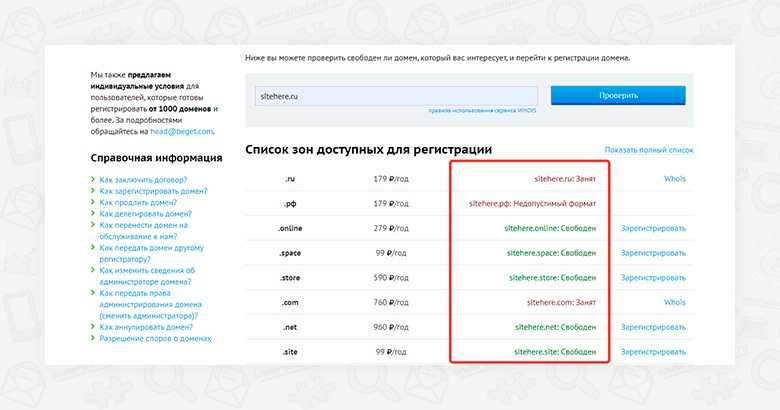
Также без покупки хостинга можно проверить свободен ли домен, который вы придумали. На странице с регистрацией доменов введите название домена и затем нажмите «Проверить»:

В результате ниже вы увидите какие именно домены свободны для регистрации и затем только останется зарегистрировать:

Контрольные вопросы
1.Как создать web-узел
с помощью мастера?
2.Какие режимы просмотра web-узла
используются в программе FrontPage2002?
3.Перечислите основные
компоненты FrontPage2002. Для чего они
используются?
4.Как
применить стиль к введенному на web-странице
тексту в программеFrontPage2002?
5.Что необходимо сделать для
выбора названия шрифта (стиля шрифта, размера шрифта, цвета шрифта)?
6.Как изменить настройки,
относящиеся целиком к текущему абзацу (выравнивание, отступ, интервал)?
7.Как выбрать тип рамки,
задать ее цвет и толщину, выбрать цвет и способ заливки фона абзаца?
8.Как создать маркированный
(нумерованный) список в редакторе FrontPage2002?
9.Как создать бегущую строку в
редакторе FrontPage2002?
10.Как вставить на web-страницу
фрагмент текста из документа, подготовленного в одной из программ MSOffice?
11.Как создать ссылки и связать
их с нужными страницами в редакторе FrontPage2002?
12.Какие ссылки можно включить
в состав навигационного меню web-страниц?
13.Что необходимо сделать, для
того чтобы применить тему для оформления web-страницы?
14.Какие графические форматы
поддерживает программа FrontPage2002?
15.Как вставить на web-страницу
рисунок из файла (из библиотеки картинок)?
16.Какие изменения можно внести
в рисунок? Что для этого необходимо сделать?
17.Какие звуковые форматы
поддерживает редактор FrontPage2002?
18.Что нужно сделать, чтобы
установить фоновую музыку для web-страницы?
19.Как поместить видео на web-страницу?
20.Какими способами можно
создать таблицу и поместить ее на web-страницу?
21.Как разбить (объединить)
ячейки в созданной таблице?
22.Как настроить параметры
таблицы, определяющие размеры ячеек, выравнивание текста в ячейках, цвета и
свойства ограничивающих и разделительных линий таблицы?
23.Что необходимо сделать для
создания формы в редакторе FrontPage2002?
24.Какие элементы можно
включить в состав формы? Что для этого необходимо сделать?
25.Как создать ссылку с одной
страницы web-сайта на другую?
26.Как создать ссылку на
рисунок (файл)?
27.Как создать ссылку,
вызывающую создание электронного письма, адресованного определенному абоненту?
28.Как изменить цвет
отображения ссылок на web-странице?
29.Как проверить орфографию
страниц сайта?
30.Как получить статистическую
информацию о составе сайта?
31.Как проверить время загрузки
web-страницы?
32.Что необходимо сделать, для
того чтобы просмотреть разорванные ссылки?
33.Как откорректировать
некорректную ссылку?
34.Как просмотреть недоступные
страницы сайта?
35.Что необходимо сделать,
чтобы быстро просмотреть web-сайт несколькими
браузерами?
36.Какие действия необходимо
выполнить, чтобы подготовить web-сайт к публикации?
37.Как опубликовать web-сайт?
Всемирная паутина опутала весь мир
World Wide Web или просто web – «паутина». Фактически она представлена огромным количеством страниц, которые связанны между собой. Эта связь обеспечивается ссылками, посредством которых можно переходить из одной страницы на другую, даже если она расположена другом компьютере, подключённом к сети Интернет.
Всемирная паутина – самая популярная и большая служба Интернета
Всемирная паутина для своей работы использует специальные веб-серверы. На них хранятся веб-страницы (одну из них вы видите сейчас). Страницы, связанные ссылками, имеющие с общую тематику, внешний вид, и обычно расположенные на одном сервере называются веб-сайтом.
Именно Всемирная паутина включает в себя форумы, блоги и социальные сети. А вот непосредственно её работу и существование обеспечивает сеть Интернет…
Сайты ученых
Академическим специалистам (особенно на уровне колледжей и университетов), в том числе профессорам и исследователям, часто предоставляется онлайн-пространство для создания и хранения личных веб-документов , включая личные веб-страницы, резюме и список их книг, научных статей и презентаций на конференциях на сайты своих работодателей. Это восходит к раннему десятилетию существования всемирной паутины и ее первоначальной цели — предоставить ученым быстрый и простой способ обмена исследовательскими работами и данными.
У исследователей может быть личный веб-сайт, где они могут делиться дополнительной информацией о себе, своей академической деятельности и делиться (неопубликованными) результатами своих исследований. Это было отмечено как часть успеха репозиториев с открытым доступом, таких как arXiv .
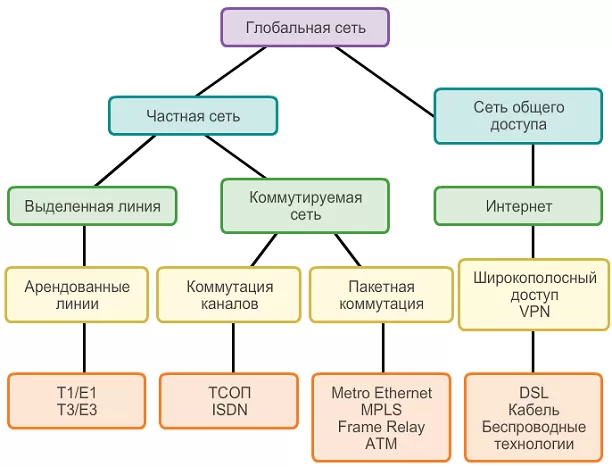
Структура сети Интернет
Интернет в современном виде является сложной высокотехничной системой, которая позволяет пользователям обмениваться с другими людьми информацией за считанные секунды, искать информацию и публиковать свои источники.

Интернет состоит из:
-
магистрали, через которую проходят высокоскоростные виды телекоммуникационных серверов;
-
больших сетей телекоммуникации, которые подключены к магистральной системе;
-
региональных с локальными WWW сетями;
-
ISP провайдеров;
-
клиентов.
Для установления связи используются компьютерные узлы с маршрутизаторами, шлюзами, каналами связи и другими техническими ресурсами.

В основу работу сетей положен многоуровневый вид принципа. СМС формируются через ISO/OSI. По мере того, как модель передает информацию, она проходит все ступени, прежде чем дойти до адресата.
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
- ими легко делиться с другими людьми — можно не только переслать в сообщении, но и продиктовать устно;
- в такой URL можно вставить ключевые слова;
- ЧПУ легко запомнить, так как он вызывает простые и понятные ассоциации;
- они позволяют быстрее перемещаться по сайтам — вы можете удалить часть адреса с конца и сразу попасть в нужный раздел, что избавляет от поиска соответствующей ссылки на сайте.
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
использовать транслитерацию в соответствии с приведенной ниже таблицей (с одним исключением — «ый» — транслитерируется как «iy»).
- пробелы, а также знаки препинания менять на дефис или нижнее подчеркивание, а два таких символа подряд заменять на один;
- удалять символ «-» в начале или в конце адреса;
- не использовать заглавные буквы, так как УРЛы чувствительны к регистру;
- стараться формировать короткие URL.
Бесплатное размещение сайта в сети интернете
Кто-то скажет, что можно ведь бесплатно разместить сайт в интернете.
Из сложных вариантов и качественных бесплатных хостингов можно разместиться на GitHub Pages, но там нельзя базу данных создать, только HTML сайты.
У вас есть 30-дневный бесплатный период. Зарегистрировать его можно здесь и выбрать тариф хостинга.
Если вы только начинаете, то этот вариант отлично подойдет. Потому что здесь есть одна база данных и поддержка PHP. И нет никакой рекламы. Для тестирования очень классно!
Либо вы всегда можете отдать данную работу агентству и не заниматься самостоятельно. В каком случае выгодно отдавать разработку и маркетинг на аутсорс читайте в стать «Аустсорсинг маркетинга».