Основы веб дизайна для начинающих
Содержание:
- Преимущества и недостатки профессии
- 11 сайтов о логотипах
- Чем занимается веб-дизайнер
- 12 сайтов для вдохновения
- Что должен изучать начинающий веб-дизайнер
- История веб-дизайна
- С чего начинается профессия веб-дизайнера
- Кому подходит профессия веб-дизайнер
- Важные качества
- Какими навыками должен обладать хороший специалист
- Процессы, сценарии и поведенческие модели
- Признаки качественного дизайна
- Что это за профессия
- Плюсы и минусы профессии
- Сколько зарабатывает?
- веб-дизайнер
- Особенности профессии
- Next Steps
Преимущества и недостатки профессии
В профессии веб-дизайнера, как и в любой другой, есть свои плюсы и минусы. Давайте поговорим о них подробнее, чтобы вы заранее знали, к чему готовиться.
Плюсы
Преимуществ у профессии достаточно:
- Хорошие заработки – крутой профи может получать 100 000 рублей в месяц и более.
- Актуальность профессии – вы всегда найдете работу в офисе или на фрилансе.
- Карьерный рост – можно стать руководителем или владельцем веб-студии, и не одной.
- Можно заключить договор с иностранными заказчиками, что в разы увеличит ваши доходы (правда, придется подтянуть английский).
- Получив достаточный опыт в крупной компании, легко перейти на фриланс, рулить своим временем и при этом неплохо зарабатывать.
- На начальное образование потребуется совсем немного денег, потом вы будете учиться на собственном опыте без всяких затрат.
Минусы
Среди недостатков выделю только три.
- Если вы фрилансер, то заказы не постоянные. Можно набрать кучу заказов и сутками не выходить из квартиры, закрывая дедлайны, а можно неделями искать интересные проекты и ничего не зарабатывать.
- Вашу работу могут не принять и выскажут недовольство. Избежать таких моментов поможет опыт – со временем вы научитесь предугадывать желания заказчика и вовремя устранять недочеты.
- Рост конкуренции. Это касается любой профессии в IT-сфере.
Однако настоящему профессионалу все нипочем. Так что растите и развивайтесь!
11 сайтов о логотипах

LogoDesignLove — сайт о хороших логотипах
- https://logopond.com. Сотни примеров логотипов, как удачных, так и не очень, в вашем распоряжении. Плюс ресурса в том, что вариантов на нем очень много, а еще их можно по-разному отсортировать.
- https://www.logaster.com. Сервис позволяет очень быстро генерировать логотипы. Да, уникальный логотип с его помощью не сделать, но сайт очень выручает, когда у клиента еще нет логотипа, а в шапку сайта нужно что-то поставить.
- https://logo.squarespace.com/. Аналогичный сервис для создания логотипов небольшого размера. Вы вводите название компании и попадаете в редактор, в котором к логотипу можно добавить иконку, а заодно посмотреть, как все это смотрится на визитке, мониторе и футболке.
- http://logofaves.com. В подборках логотипов на этом ресурсе можно найти не только идеи, но и контакты дизайнера, а также ссылку на его Behance-профиль. Это очень удобно в случае, когда вам нужно не только посмотреть логотип, но и найти исполнителя.
- https://www.hipsterlogogenerator.com. Еще один генератор, позволяющий создать простой, но достаточно эффектный логотип за пару минут.

Генераторы логотипов помогут придумать основу или создать временный логотип
- http://logotypes101.com. Подборка бесплатных векторных логотипов. Если у вас есть время и вы готовы его потратить, то сможете найти неплохой вариант.
- https://logobaker.ru. Сайт для тех, кто разрабатывает логотипы. Здесь есть неплохая подборка, а также возможность попросить совета или получить фидбек.
- https://www.logofury.com. В этом сервисе от вас требуется только ввести название компании, выбрать категорию и добавить слоган (при желании), все остальное генератор делает за вас, мгновенно создавая десятки вариантов.
- https://www.logomoose.com. Очень солидная подборка логотипов со всего мира. Что интересно, есть действительно много хороших вариантов, которые можно использовать для вдохновения.
- http://www.thelogomix.com. И снова подборка логотипов, но на этот раз с расширенной сортировкой: можно выбрать логотипы по определенному цвету или тематике. Когда нужно что-то быстро придумать, очень выручает.
Чем занимается веб-дизайнер
Рабочий процесс дизайнера выглядит так:
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получать ответы. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
- Веб-дизайнер создаёт наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передаёт заказчику или разработчикам, которые перенесут его на сайт.
Важно! Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования
12 сайтов для вдохновения
Pinterest поможет найти идею для дизайна
- https://www.behance.net. Дизайнеры традиционно публикуют свое портфолио Behance, поэтому сайт можно смело назвать самой большой коллекцией удачных примеров в любой сфере дизайна. Следите за новыми проектами, подпишитесь на дизайнеров и студии, на работы которых вам бы хотелось равняться.
- https://www.awwwards.com. Ресурс посвящен самым лучшим работам в веб-дизайне, на Awwwards можно найти подборки лучших сайтов за день, неделю, месяц или год. Вдохновляйтесь лучшими!
- https://dribbble.com. Платформа, на которой дизайнеры размещают свои портфолио. Чтобы добавить свои работы, нужно получить приглашение от участника Dribbble.
- https://www.designspiration.net. На сайте вы встретите сотни примеров хорошего дизайна для вдохновения.
- https://synapticstimuli.com. Галерея самых разнообразных проектов. Развивает чувство прекрасного.
- http://www.designmadeingermany.de/sites-we-like/. Можно найти авторские подборки красивых сайтов разнообразных стилей. Кстати, в подборку можно предложить и свой сайт.
- https://designshack.net/category/articles/critique-articles. Сайт для дизайнеров, на котором не хвалят, а критикуют. Новички наверняка узнают для себя много полезного.
Design Shack поможет увидеть ошибки в дизайне сайтов
- https://siiimple.com. Поклонникам минимализма и тем, кто хочет научиться создавать дизайн в этом стиле. На сайте просто огромная подборка примеров дизайна в минималистичном стиле, которая постоянно обновляется.
- https://onepagelove.com. Отличный ресурс с подборкой одностраничных сайтов. Всем, кто занимается лендингами, смотреть обязательно.
- https://mediaqueri.es. Довольно удачный проект об адаптивном дизайне. Особенно пригодится тем, у кого еще не было опыта в создании таких макетов.
- http://bookcoverarchive.com. Сайт пригодится не только тем, кто занимается оформлением обложек книг, но и тем, кто постоянно сталкивается с необходимостью подобрать хороший шрифт.
Что должен изучать начинающий веб-дизайнер
Основой для начинающих является изучение UX и UI дизайна.
В крупных компаниях графикой, версткой, макетированием, UX и UI дисциплинами могут заниматься разные специалисты и даже разные отделы, которые работают совместно и ежедневно контактируют. Крутой веб-дизайнер, а особенно фрилансер, должен обладать всеми этими навыками. Ему нужно не только интуитивно чувствовать запросы потребителей, но и оттачивать мастерство создания интерфейса.
Рассмотрим подробнее, что такое UX и UI.
UX-дизайн
UX – User Experience (Опыт Пользователя) – помогает понять, как именно пользователь воспринимает дизайн и интерфейс проекта. Сайт, разработанный на основе UX-дизайна, должен быть удобным, понятным и приносить клиенту удовольствие от использования.
Для веб-дизайнера UX служит основой создания сайта. Недостаточно будет создать только графический материал. Необходим целый макет, или “каркас” интерфейса, для полного восприятия проекта пользователем.
Например, случается, что нарочито небрежный интерфейс онлайн-магазина собирает намного больше посетителей, чем торговая площадка с “вылизанным” дизайном. Это значит, что web-специалист хорошо проработал основу UX и понял, что хотят видеть клиенты и зачем им это нужно.
Это видео поможет вам узнать больше про UX-дизайн:
UI-дизайн
UI – User Interface Design (Пользовательский Интерфейс) определяет физические характеристики и визуальное исполнение сайта
Дизайнер сосредотачивает внимание на обработке графического контекста: как выглядят кнопки, шрифты, меню и т. д
Наполняет сайт картинками, аудио- и видеоматериалами. При этом он отвечает не только за вкусовое исполнение, но и за юзабилити (удобство использования).
Окончив курсы по UX / UI дизайну, вы сами сможете проектировать интерфейсы, где привлекательность для пользователя не менее важна, чем внешний вид ресурса.
История веб-дизайна
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
Главная страница первого в мире сайта info.cern.ch
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
Поисковик Yahoo! в 1993-м выглядел так
В 1997-м сайт Apple был далек от минимализма, который прославил компанию
Сайт, посвященный истории и развитию интернета в 1996 году
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
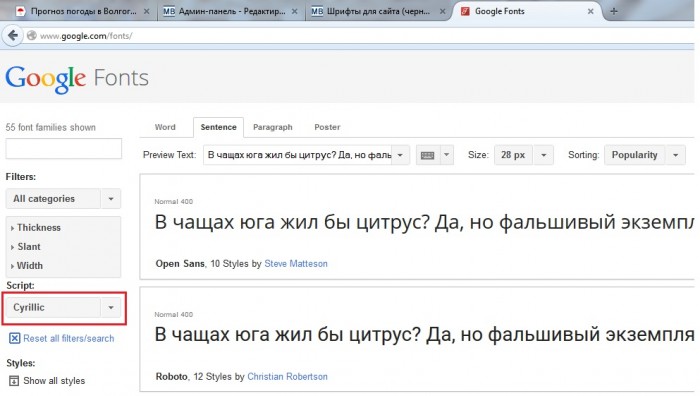
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года
С чего начинается профессия веб-дизайнера
С обучения. Причем платного.
Некоторые полагают, что навыков работы в фотошопе будет достаточно, и пытаются интуитивно разобраться в остальных программах. Кому-то это даже удается. Но дополнительное образование никогда не будет лишним, особенно в области IT. К тому же фотошоп далеко не единственная программа, которая необходима веб-дизайнеру для полноценной работы.
Начать осваивать специальность можно и самостоятельно, по книжкам для чайников. Но достичь высокого уровня таким образом вам, скорее всего, не удастся. Все равно придется пойти на курсы. Лучше постигать основы под руководством гуру, которые вовремя дадут нужный совет и поделятся профессиональными секретами.
На любых курсах вам дадут базовые навыки и много теории. Понятно, что на одной теории далеко не уедешь, но зато на практике меньше шишек набьете. К тому же у вас будет хороший старт. Если работодатели и ищут дизайнера без опыта, то охотнее возьмут того, кто закончил хотя бы какой-то курс.
Набросаем план освоения профессии.
Кому подходит профессия веб-дизайнер
Чтобы достичь успеха в каком-либо виде деятельности, необходимо, чтобы специальность соответствовала личностным и деловым качествам работника.
Специальность web-дизайн требует от кандидата:
- способности к абстрактному мышлению;
- творческого склада характера;
- широкого кругозора (в сфере IT технологий), умения анализировать и обобщить большие объемы информации;
- быстрой обучаемости.
Веб-дизайнеры должны научиться работать с клиентами (понимать, чего хочет заказчик и каким образом можно это реализовать на практике).
Специальность web-дизайн подойдет таким людям:
Личностям аккуратным, пунктуальным, внимательным к деталям
Графическому дизайнеру придется самостоятельно планировать собственный график, обращать внимание на детали и даже проводить математический анализ (на этапе создания макета сайта).
Творческим людям, предпочитающим интересную, разноплановую работу.
Индивидам с развитым чувством вкуса, стиля, интересующимся тенденциями моды. Дизайнер в любой отрасли, в том числе и веб, должен постоянно следить за модными трендами, идти в ногу со временем.
Важные качества
- развитый эстетический и художественный вкус;
- высокий уровень развития распределения, объема, концентрации и переключения внимания;
- высокий уровень развития образного мышления;
- высокий уровень развития памяти;
- логическое мышление;
- аналитическое мышление;
- креативность;
- тщательность, систематичность в работе;
- внимательность;
- терпеливость;
- аккуратность;
- усидчивость;
Квалифицированный web-дизайнер должен иметь соответствующие знания как в сфере дизайнерских компьютерных программ, так и в области графики.
Необходимо знать: Adobe Photoshop, HTML/СSS
Желательно знать: Corel Draw, Illustrator, Macromedia Flash.
Какими навыками должен обладать хороший специалист
Владельцы компаний не берут тех, кто мечтает научиться мастерству веб-дизайна за счет работодателя. Обязательно нужно знать теорию и иметь хотя бы минимальную практику, чтобы принести пользу в процессе работы. Хороший дизайнер должен понимать:
- Как пользователь воспринимает любой сайт.
- На какой логике построены приложения и внешний вид интернет-ресурса.
- Как строить композицию для интерфейса и как с ней работать.
- Как подбирать типографику и шрифты.
- Как работать на Figma и Cinema 4D.
- Как программировать на CSS и HTML. Они необходимы для внедрения своих идей в работу сайта.
- Как создавать и обрабатывать изображения в графических программах.
Процессы, сценарии и поведенческие модели
Если вам нравится анализировать поведение пользователей и прорабатывать сценарии взаимодействия с сайтами, присмотритесь к UX-дизайну.
UX (англ. user experience) — это про опыт пользователя, который он получает, работая с сайтом или приложением.
Около двух-трёх лет назад UX-дизайн сформировался как отдельное направление: стали появляться специализированные образовательные курсы и воркшопы, а компании начали искать в штат UX-дизайнеров.
Популярность UX-дизайна можно объяснить двумя причинами. Во-первых, огромное количество образовательной литературы, бесплатных лекций и вебинаров сделали профессию более доступной. Высокая конкуренция мотивирует повышать качество услуг и специализироваться на отдельных аспектах дизайна. Во-вторых, клиенты стали более образованными, осознанными. Сегодня клиент понимает, зачем ему сайт, кто его клиенты и что он хочет получить в итоге.
Так как пользовательский опыт и проектирование интерфейсов нераздельны, почти всегда этим занимается один человек — UX-дизайнер. Он интервьюирует заказчика и будущих пользователей продукта, собирает и анализирует информацию о целевой аудитории, составляет CJM (англ. Customer Journey Map), карту путешествия потребителя от первого контакта с продуктом до целевого действия. Интересно?
В России не так много мест, где можно получить образование в сфере UX. Этому не учат в вузах, но у Skillbox есть курс по UX-дизайну от компании AIC.
Признаки качественного дизайна
Вот несколько признаков того, что вы сделали свою работу хорошо.
Сайт понятен пользователю. За все время существования интернета пользователи примерно представляют, как должен выглядеть стандартный сайт. Но порой начинающий веб-дизайнер хочет себя проявить и может заиграться – из обычного лендинга сделать что-то запутанное и сложное. Запомните: хороший проект должен быть оригинальным и в то же время отвечать стандартам.
Нет сложностей. Google обрел популярность не зря. Их платформа максимально проста и говорит со своими пользователями на одном языке. Поэтому сто и одна кнопка на сайте ни к чему. Главное правило web-дизайнера – просто и со вкусом.
Есть отклик. Пользователи идут на связь, оставляют заявки, заказывают обратный звонок, помещают товары в Корзину.
Яркий контент. На сайте размещены интересные картинки, анимация, нужная информация. Размер шрифта, расположение графики и контент уместны и нацелены на пользу клиенту.
Что это за профессия
При разработке сайта веб-дизайнер:
- Создает макет будущего сайта
Это своеобразный шаблон, по которому будет строиться его визуальное оформление. В макете закладывается дальнейшая структура сайта, учитывается его наполнение контентом, заранее определяются позиции всех графических элементов.
- Определяет стилевое оформление сайта
После создания макета, специалист приступает к разработке уникального дизайна (фирменного стиля), в соответствии с запросами и вкусами клиента. Веб-дизайнер подбирает цветовую гамму, разрабатывает навигацию, создает и занимается компоновкой различных графических элементов (кнопок, меню и шапки сайта, баннеров, логотипов, контент-блоков).
- Создает интерактивные веб-приложения, иллюстрирует контент, обрабатывает загружаемые на сайт тексты и изображения.
Помимо заботы о внешнем виде сайта, дизайнер проверяет скорость его загрузки. Любой пользователь, даже видя красивую веб-страницу, не захочет долго ждать, пока она грузиться, и покинет сайт. Поэтому, дизайнер должен сотрудничать с верстальщиком, соединяющим все элементы дизайна в единое целое.
Web-дизайнер должен быть готов к тому, что заказчику могут не понравиться отдельные элементы оформления, или вся проделанная работа. В этом случае, придется отойти от собственных вкусов и предпочтений, переделать дизайн так, чтобы он понравился клиенту.
Плюсы и минусы профессии
Несмотря на высокую востребованность специалистов данной области, а также высокий уровень материального вознаграждения, следует отметить тот факт, что профессия, связанная с веб-дизайном, имеет не только положительные характеристики, но и отрицательные моменты
В связи с этим в процессе профессиональной ориентации и выбора конкретной профессии, очень важно оценить свои способности и готовность жертвовать теми или иными вещами, чтобы качественно выполнять свою профессиональную деятельность
Анализ профессии веб-дизайнера мы начнем с изучения преимуществ данной специальности.
Высокая оплата труда. Данная характеристика профессии привлекает многих. Ведь ни для кого не секрет, что большинство людей работают для того, чтобы обеспечивать себя и свою семью. Зарплата веб-дизайнера относится к категории «выше среднего», поэтому все усилия, которые вы потратите на обучение и получение необходимых для осуществления рабочей деятельности навыков, полностью окупятся.
Творческая составляющая. Ежедневная работа веб-дизайнера, на первый взгляд, может показаться рутинной и единообразной. Однако это совершенно не так. Так, для того чтобы быть успешным специалистом и пользоваться спросом среди работодателей, необходимо обладать развитым творческим мышлением и креативным характером.
Удаленный характер работы. При анализе вакансий веб-дизайнеров, которые размещаются на интернет-площадках, можно отметить тот факт, что большинство работодателей предлагают возможность удаленной или проектной работы. Это значит, что вам не придется тратить время на дорогу от работы до дома (и наоборот). Кроме того, вы можете устроиться в столичную компанию, при этом проживая в провинции, тем самым значительно увеличив свою заработную плату.
Карьерный рост. Очень часто веб-дизайнеры, даже несмотря на то, что они начинают свою карьеру как наемные работники, открывают собственные компании и становятся бизнесменами
В то же время при выборе профессии веб-дизайнера очень важно оценивать не только положительные стороны, но и негативные характеристики работы. Только в таком случае вы не будете разочарованы своей дальнейшей профессиональной деятельностью.
Итак, рассмотрим минусы профессии веб-дизайнера.
- Большая конкуренция на кадровом рынке. В связи с тем, что сама по себе профессия веб-дизайнера пользуется большой популярностью среди молодых людей, ежегодно большое количество школьников поступает по данному направлению подготовки в университеты и институты, также большое количество студентов выпускаются из вузов и находятся в поиске работы. Именно поэтому вам придется потратить большое количество усилий на то, чтобы выделиться среди общей массы соискателей. Для этого необходимо обладать не только ключевыми, но также и дополнительными знаниями, умениями и навыками.
- Высокий уровень стресса. В ходе своей профессиональной деятельности веб-дизайнер общается с большим количеством людей: коллеги, начальник, заказчики и т. д. При этом не секрет, что любая работа, связанная с непосредственным межличностным общением, сопровождается большим количеством стрессов: могут возникать конфликтные ситуации, ссоры, недопонимания и т. д.
- Ненормированный рабочий день. Этот недостаток по большей части будет доставлять неудобства тем специалистам, которые занимаются удаленным типом работы либо работают над отдельными проектами. Все дело в том, что часто заказчики требует немедленных изменений (вне зависимости от времени суток) – в связи с этим вам придется работать рано утром или поздно вечером, а также в праздники или в отпуске.
Сколько зарабатывает?
Как было сказано выше, зарплата веб-дизайнера довольно высока. Однако при этом следует иметь в виду, что данное утверждение по большей части относится к более опытным и профессиональным специалистам. Так, веб-дизайнеры, которые имеют большой опыт работы, владеют не только ключевыми, но и дополнительными навыками и умениями, обладают широким диапазоном разнообразных знаний и занимаются престижными проектами, могут получать более 100 000 рублей в месяц.
Что же касается новичков в профессии, то материальное награждение за их труд может варьироваться в диапазоне от 20 000 до 40 000 рублей. Кроме того, заработная плата специалиста может зависеть от региона проживания – столичные специалисты, а также те сотрудники, которые работают на крупные зарубежные частные компании, зарабатывают гораздо больше, чем те, кто трудится на государственной службе или живет в провинции.
веб-дизайнер
Веб-дизайнер всегда в курсе новейших технологий, знает, куда двигается индустрия, обладает хорошим эстетическим вкусом и постоянно его развивает.
Во-первых, веб-дизайнер — это проектировщик, инженер. Он продумывает логику сайта, проектирует рабочий прототип, тестирует его, чтобы тот получился функциональным, и лишь после этого «оживляет» графику.
Во-вторых, дизайнер применяет на практике принципы юзабилити, чтит стандарты, использует анимацию, подбирает шрифты. Он также продумывает, как пользователь будет взаимодействовать с сайтом, объясняет расположение элементов на странице и отстаивает визуальные решения перед клиентом.
В отличие от графического или UX/UI-дизайнера, веб-дизайнер совмещает функции менеджера и дизайнера. Работа веб-дизайнера состоит из нескольких этапов, о которых мы рассказали ниже. И дополнили рассказ ссылками на наши статьи.
Особенности профессии
Дизайн web-страниц — это информационный дизайн, а не графический.
В процессе работы web-дизайнер решает следующие задачи, от которых в будущем непосредственно зависит успешность создаваемого проекта:
- определение целей и задач посетителей сайта;
- проектирование и планирование структуры сайта;
- разработка интерфейса;
- разработка навигации;
- забота о взаимодействии пользователя с системой;
- подготовка содержания и контроль его качества.
Основные функции web-дизайнера:
- оформление сайтов;
- создание идеи и разработка макета сервера;
- создание стиля исполнения макета сервера;
- обеспечение наилучшего восприятия web-документов на экране монитора с учетом времени загрузки документов, пропускной способности канала передачи данных, размера графических файлов документа, качества цветовой палитры;
- определение правил компоновки web-страниц, выбор формата, фона, количества и качества элементов оформления;
- создание стилевых образцов web-документов;
- работа с узлом Internet, Интернет;
- написание программной части и кода страницы;
- управление гипертекстовыми документами;
- проведение информационной политики фирмы в World Wide Web(WWW);
- установка и работа со средствами подготовки и проверки web-страниц;
- создание интерактивных web-приложений;
- обновление, модернизация web-документа;
- создание и работа с приложениями для статической обработки.
Next Steps
Hopefully this article helped you to better understand the essentials in web design. To review, let’s take a look at some key elements in designing a website that is both beautiful and functional:
1. The user always comes first: user experience should be at the forefront of your design, as your users will ultimately be the ones to determine whether your website is worth visiting.
2. Choose the best website builder for your needs: ask yourself what your website’s major functions will be, and choose a website builder that will ensure those needs are met.
3. Balancing visual elements: it’s important to maintain a balance between your text, graphics, multimedia, and color scheme to avoid an overstimulating website that detracts from the messages you are trying to convey.
Now that you’ve mastered the basics in website design, be sure to check out more posts to learn more about types of website builders, design trends, design elements, and much more.